bonjour,
je vois que tu as des oucis avec IE

L'usage des commentaires conditionnels est vraiment une bonne chose , cela permet d'inclure ou non IE7 assurement au regles "alternatives".
En passant les regles css en cc pour tout les IE , on s'assure de tous les ciblés.
Le but du jeu est de joué en partie avec le haslayout out de IE , probleme qui existe encore dans IE7.
je viens de reprendre ta page en reintegrant le code de l' exemple que j'avais donner precedement :
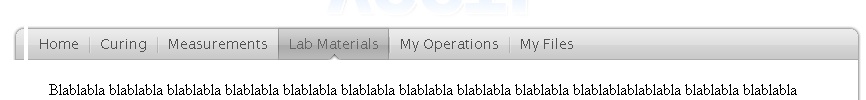
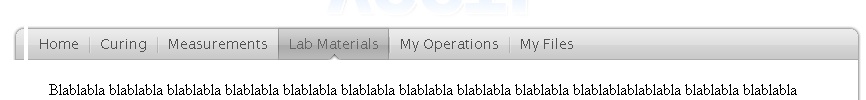
en testant das les versions standalone de IE 5.01 a 7 , le menu est centré.
sans les images , je dois avoué ne pas avoir le rendu "suppossé".
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Test</title>
<style type="text/css" >
* {
margin: 0;
padding: 0;
}
#header {
width: 100%;
height: 150px;
background: url("../images/logo.jpg") no-repeat scroll center;
}
body {
width: 780px;
margin: 5px auto 20px;
}
/* @group Tab menu */
/* @group Menu bar */
#tab-menu * {
height: 34px;
}
#tabs-left-corner {
background: url(../images/tab-left-corner.gif) no-repeat left;
width: 12px;
float: left;
}
#tabs-right {
background: url(../images/tab-right.gif) no-repeat right;
}
#tab-menu ul {
}
/* @end */
/* @group Tabs */
#tab-menu li {
background: url(../images/tab-separation.gif) no-repeat left;
}
#tab-menu #first-tab { /* Can't use first-child because IE doesn't support it */
background: none; /* Hide first separation */
}
#tab-menu a {
color: #525252;
font: 0.9em/34px "Lucida Grande", "Lucida Sans Unicode", Verdana, sans-serif;
text-decoration: none;
text-shadow: #fff 0px 1px 1px;
vertical-align: middle;
text-align: center;
}
#tab-menu li#current-left {
background: url(../images/selected-tab-left.gif) no-repeat;
padding: 0 0 0 1px;
}
#tab-menu li#current-left #current-right {
background: url(../images/selected-tab-right.gif) right;
}
#tab-menu li#current-left #current-right a {
cursor: default;
color: #666;
text-shadow: #fff 0px 1px 1px;
background: url(../images/cursor.gif) no-repeat center bottom;
}
#tab-menu li > a:hover {
color: gray;
}
#tab-menu li#after-current { /* can't use #current-left + li because IE doesn't support "+" */
background-image: none; /* Remove separation after the selected tab (wich already include its own separation) */
}
/* @end */
/* @end */
/* @group Main Content */
#content-left {
background: url(../images/main-left-border.gif) repeat-y left;
padding-left: 3px; /* in order to display the border */
}
#content {
text-indent: 1em;
background: #fff url(../images/main-right.gif) repeat-y right;
padding: 20px 20px 7px;
}
/* @end */
/* @group Bottom borders */
#bottom-left-border {
background: url(../images/bottom-left-corner.gif) no-repeat;
float: left;
width: 13px;
height: 13px;
}
#bottom-right-border {
background: url(../images/bottom-right.gif) no-repeat right;
height: 13px;
}
/* @end */
/* @group IE only */
/* IE has lot of bugs, so we have to do this... */
/* @group Tab menu */
/* @group Menu bar */
* html #tabs-left-corner {
width: 11px;
}
* html #tabs-right {
}
/* @end */
/* @group Tabs */
* html #tab-menu li {
display:inline-block;
min-width:1%;
width:auto !important; /* For IE7 */
width:1%;
white-space:nowrap;
}
/* @end */
/* @end */
/* @group Bottom borders */
* html #bottom-right-border {
margin-top: -3px;
position: relative;
left: -3px;
margin-right: -3px;
}
/* @end */
/* @end */
/* ajout rapide css menu centré IE 50.1 -> 7 */
/* 1) reprise du code pour tous */
/* regles communes */
#menu {
display:table;
padding:0;
margin:0 auto;
list-style-type:none;
white-space:nowrap;
}
#menu li {
display:table-cell;
width:120px;
}
#menu a {
width:auto;
display:block;
padding:4px 16px;
}
#menu a:hover {
color:#22670D;
}
#tab-menu {
clear:both;
text-decoration:none;
}
/* 2) regle percues par Ie en commentaires conditionnel ,
on ferme la section style pour en rouvrir une pour IE juste aprés */
</style>
<!--[if IE]>
<style type="text/css">
#menu li {
zoom:1;/* specifité IE , sujette a bug et casse tête mais utiles parfois */
display:inline;
}
#tab-menu {
text-align:center;
display:block;
}
#menu {
display:inline-block;
}
</style>
<![endif]-->
</head>
<body>
<div id = "header">
<!-- Here comes the header -->
<!-- The image is in the CSS file -->
</div>
<!-- Here comes the tab menu -->
<div id = "tab-menu">
<!-- Left corner of the tab menu -->
<div id = "tabs-left-corner"></div>
<div id = "tabs-right">
<ul id="menu">
<li id = "first-tab"><a href="#">Home</a></li>
<li><a href="#">Curing</a></li>
<li><a href="#">Measurements</a></li>
<li id = "current-left"><div id = "current-right"><a>Lab Materials</a></div></li>
<li id = "after-current"><a href="#">My Operations</a></li>
<li><a href="#">My Files</a></li>
</ul>
</div>
</div>
<div id = "main">
<div id = "content-left">
<!-- Here comes the content -->
<div id = "content">
<p>
Blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla
lablabla blablablablablabla blablabla blablabla blablabla blablabla
</p>
<p>
Blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla
blablabla blablablablablabla blablabla blablabla blablabla blablabla
</p>
</div>
</div>
</div>
<div id = "bottom-left-border"></div>
<div id = "bottom-right-border"></div>
<div id = "footage">
<!-- Here comes the footage -->
</div>
</body>
</html>
C'est un peu "souillon" , mais la page devrait te suffire a faire un rapide test , puis a l'analyser le code si cela est positif. En fait, seul la partie pour IE t'interesse et elle est assez succinte.
GC
Modifié par gcyrillus (25 Jan 2007 - 02:09)
 .
.

 .
.
 .
.