Désolé de remonter ce sujet, mais pour ma part, je n'y arrive pas, il faut dire que ce que je cherche a faire est assez conceptuel, et peut être que ce n'était pas la meilleur méthode pour arriver à faire ce que je souhaite, mais maintenant que j'y suis.
Le principe est de créer une sorte de grand menu donc chacune des cases est une image qui représente une sous section du site, il s'agit pour ainsi dire du portail.
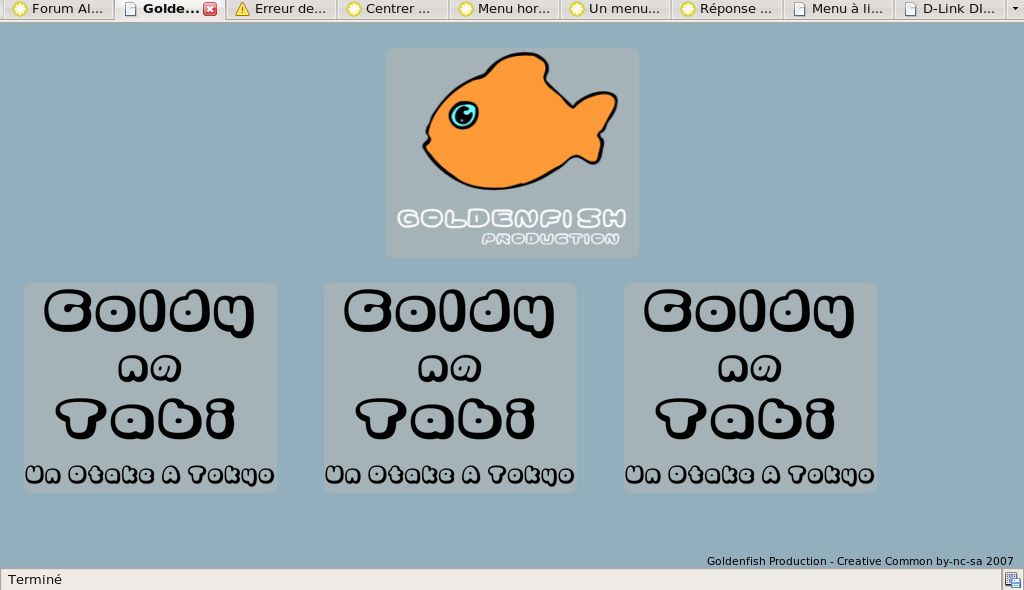
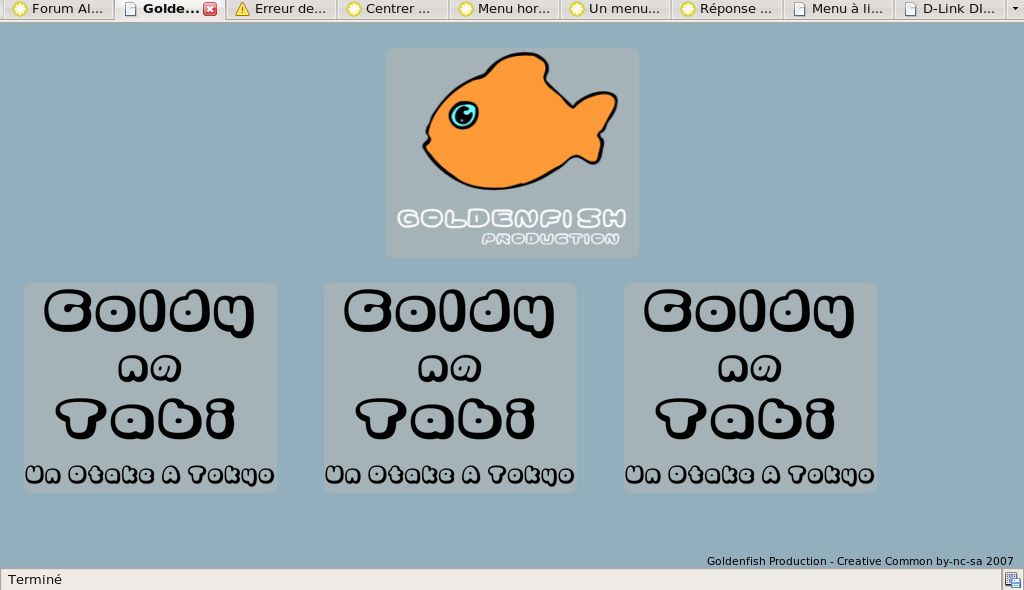
Je joins une image du projet en cours.
Pour bien comprendre, il y a deux images dans chaque cases qui se superposent, le titre du lien (les images seront différentes par la suite), et le fond grisâtre qui lui est le même partout (on le voit dans l'image en header également)
Le but réel serait d'avoir un écart de 25 pixel entre chaque case de manière à ce que cela forme un cadriage et qu'il soit possible d'en ajouter d'autres "à l'infinie", les cases en plus passant alors en dessous des premières.
On remarque que ce n'est pas centré, c'est justement ce que je cherche a faire. La méthode que donne Alan ne me permet pas d'y arriver, et celle présente sur le site en exemple non plus, je pense que c'est certainement dû à la complexité des entremêlements des images.
Voilà le code xhtml (valide) :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr-fr">
<head>
<title>Goldenfish.info</title>
<meta content="text/html; charset=UTF-8"
http-equiv="content-type" />
<link href="styles.css" type="text/css"
rel="stylesheet" />
<meta content="fr" http-equiv="Content-Language" />
</head>
<body>
<div id="header">
<h1 id="logo"><span>Goldenfish Production</span></h1>
</div>
<div id="menuglobal">
<ul id="menu">
<li>
<p id="tabi"><a
title="Goldy No Tabi - Un otake à Tokyo"
href="http://goldynotabi.goldenfish.info">Goldy No Tabi</a></p>
</li>
<li>
<p id="ubuntu"><a
title="Ubuntu - L'OS qui rend beau"
href="http://ubuntu.goldenfish.info">Ubuntu</a></p>
</li>
<li>
<p id="archives"><a title="Les archives de Goldy"
href="http://archives.goldenfish.info">Archives</a></p>
</li>
</ul>
</div>
<p id="footer">Goldenfish Production - Creative Common
by-nc-sa 2007</p>
</body>
</html>
Et le CSS
* {
margin: 0;
padding: 0;
border: 0;
font-family: sans-serif;
font-size: 1em;
font-weight: normal;
font-style: normal;
text-decoration: none;
}
html {
height : 100% ;
margin: 0;
padding: 0 ;
text-align: center ;
background: #93afbd ;
}
div#header
{
margin:25px;
height: 210px ;
background: url(logoback.png) no-repeat center ;
}
h1#logo {
height: 200px ;
background: url(goldenfishproductionlogo.png) no-repeat center ;
text-indent: -5000px ; }
div#menuglobal {
margin: 25px 0 ;
padding: 0 ;
}
ul#menu li a
{
width: 300px ;
height: 210px ;
display: block ;
text-decoration: none ;
}
ul#menu
{
height: 210px ;
margin: 0 ;
padding: 0 ;
list-style-type: none ;
}
ul#menu li
{
float: left ;
text-align: center ;
background: url(logoback.png) no-repeat center;
}
p#tabi {
margin: 0 ;
text-indent: -5000px ;
background: url(tabilogo.png) no-repeat center ;
}
p#ubuntu {
margin: 0 ;
text-indent: -5000px ;
background: url(tabilogo.png) no-repeat center ;
}
p#archives {
margin: 0 ;
text-indent: -5000px ;
background: url(tabilogo.png) no-repeat center ;
}
p#footer
{
font-size: 8pt;
margin: 0 ;
padding: 0 ;
padding-right: 10px ;
position: absolute;
bottom: 0;
right: 0;
color: #000000 ;
}

Vous avez là le travail de toute une nuit, et j'apprécierais vraiment une petite aide.
Modifié par Goldysama (30 Mar 2007 - 18:48)