Bonjour,
c'est mon premier post sur alsa!
J'ai un petit problème qui est visible que sous IE ( sous firefox tous est ok):
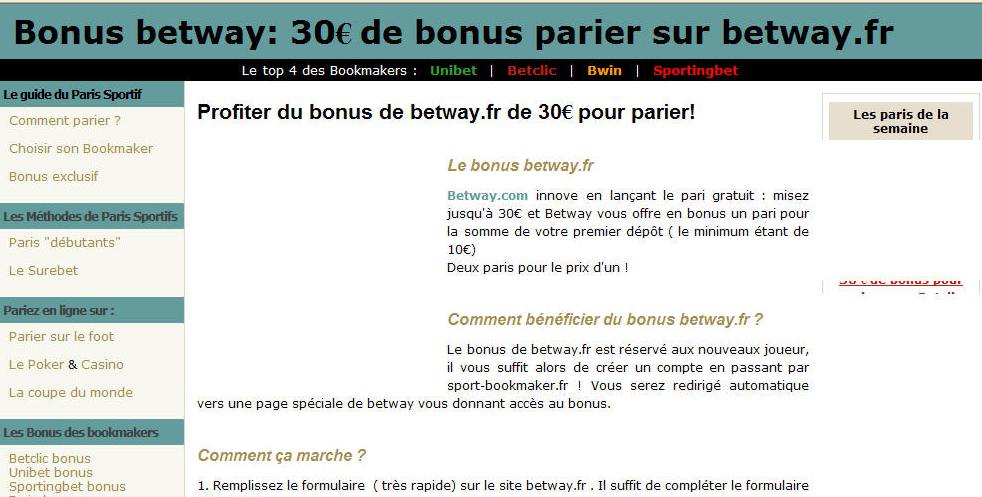
dès que je met du texte en <Hx> dans mon corps de page cela me cache une barre de menu ( celle de droite)
telle que vous pous pouvez le voir sur cette image

ou à cette adresse
http://www.sport-bookmaker.fr/bwin-bonus.html
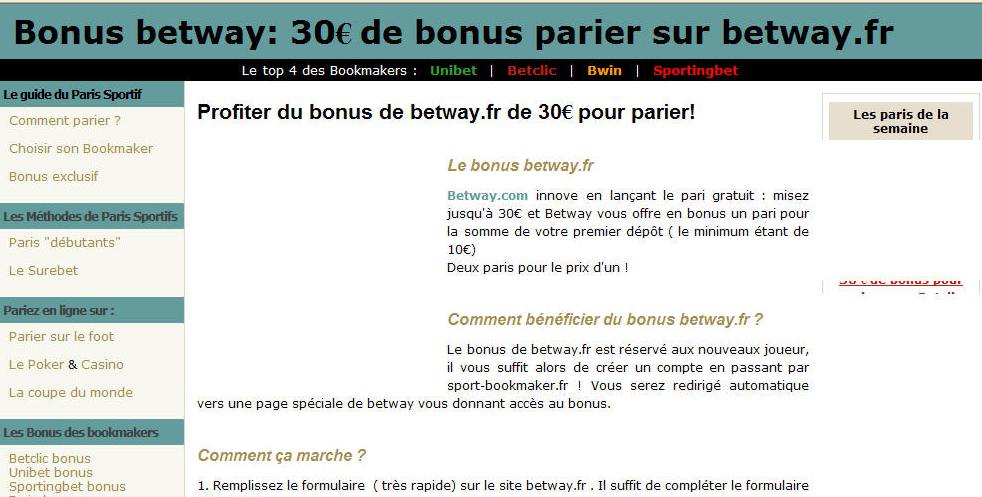
alors que ce que je devrais obtenir c'est ca :

A noter que si j'enleve align="left" de l'image ( 250X250) à coté du titre les
images de mon menu de droite réaparaisse!
Merci d'avance pour votre aide
Modifié par mikee (03 Jan 2007 - 22:43)
c'est mon premier post sur alsa!
J'ai un petit problème qui est visible que sous IE ( sous firefox tous est ok):
dès que je met du texte en <Hx> dans mon corps de page cela me cache une barre de menu ( celle de droite)
telle que vous pous pouvez le voir sur cette image

ou à cette adresse
http://www.sport-bookmaker.fr/bwin-bonus.html
alors que ce que je devrais obtenir c'est ca :

A noter que si j'enleve align="left" de l'image ( 250X250) à coté du titre les
images de mon menu de droite réaparaisse!
Merci d'avance pour votre aide
Modifié par mikee (03 Jan 2007 - 22:43)


