Bonjour
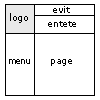
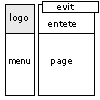
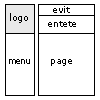
On peut observer qu'énormément de sites sont graphiquement présentés comme suit :

avec quelques variantes (menu à droite par ex).
Pour un résultat-écran équivalent il y a bien 5 ou 6 possibilités de constructions mais toutes ne sont pas équivalentes en terme de structuration. Selon qu'on optera pour l'une ou pour l'autre, l'ordre du flux sera modifié. L'intérêt de CSS étant de jouer sur les positions (pour les aspects c'est à chacun de voir) il peut être intéressant de se demander comment ordonner les éléments de façon à obtenir un flux conforme à leurs rôles et fonctions respectifs.
CAS n°1 : l'entête est associée au logo (baseline texte, visuel spécifique, etc.)
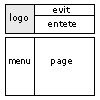
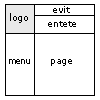
Dans ce cas la structuration ressemblera à ça :

2 divs regroupent les éléments associés (logo+evitement+entete en haut, menu+page en bas)
Avec un [ float:left ] appliqué au logo et au menu, le flux se présente ainsi :
logo | évitement | entete | menu | page
...ce qui n'est idéal puisque l'évitement devrait préferentiellement apparaître en premier.
La première solution est d'appliquer un [ float:right ] à l'évitement placé avant le logo, ce qui donne l'ordre
évitement | logo | entete | menu | page
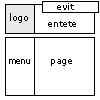
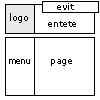
La seconde est de placer l'évitement en absolute :

CAS n°2 : l'entête est "sémantiquement" plus proche du contenu de la page que de l'émetteur.
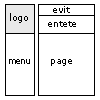
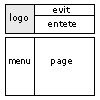
La structuration peut se présenter comme suit :

Le flux ressemble alors à ça :
logo | menu | évitement | entete | page
Là il est impératif de "remonter" l'évitement en haut de flux par un [ position:absolute ] :

ce qui donne l'ordre :
évitement | logo | menu | entete | page
C'est donc le statut de chaque élément (à quoi il sert, auxquels il s'associe) qui devrait déterminer logiquement l'organisation de la page. Une page c'est d'abord un flux en ordre cohérent. Ensuite CSS, en tant qu'outil de positionnement, établira où apparaîtront ces éléments.
Dans les exemples présentés, il y a une différence entre "je suis un émetteur [ logo ] dont la spécificité est telle ou telle [ entete ] qui offre des contenus [ menu ] dont celui-ci [page ]" et "je suis un émetteur [ logo ] qui propose des contenus [ menu ] sur tel sujet [ entete ] dont ceci [ page ]".
Ça n'a pas forcément en soi une importance capitale mais tant qu'à faire, si on a le choix et pour un rendu-écran similaire, autant structurer correctement le contenu en fonction des éléments qui le composent.
Ce petit post n'a pas vocation à établir des règles d'or mais confronté ce matin à cette question (l'entête en question est un couple visuel+phrase dépendant du contenu de la section/page) je me suis dit que ça pourrait intéresser quelques Alsanautes.
Modifié par Arsene (12 Dec 2006 - 13:26)
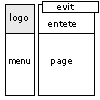
On peut observer qu'énormément de sites sont graphiquement présentés comme suit :

avec quelques variantes (menu à droite par ex).
Pour un résultat-écran équivalent il y a bien 5 ou 6 possibilités de constructions mais toutes ne sont pas équivalentes en terme de structuration. Selon qu'on optera pour l'une ou pour l'autre, l'ordre du flux sera modifié. L'intérêt de CSS étant de jouer sur les positions (pour les aspects c'est à chacun de voir) il peut être intéressant de se demander comment ordonner les éléments de façon à obtenir un flux conforme à leurs rôles et fonctions respectifs.
CAS n°1 : l'entête est associée au logo (baseline texte, visuel spécifique, etc.)
Dans ce cas la structuration ressemblera à ça :

2 divs regroupent les éléments associés (logo+evitement+entete en haut, menu+page en bas)
Avec un [ float:left ] appliqué au logo et au menu, le flux se présente ainsi :
logo | évitement | entete | menu | page
...ce qui n'est idéal puisque l'évitement devrait préferentiellement apparaître en premier.
La première solution est d'appliquer un [ float:right ] à l'évitement placé avant le logo, ce qui donne l'ordre
évitement | logo | entete | menu | page
La seconde est de placer l'évitement en absolute :

CAS n°2 : l'entête est "sémantiquement" plus proche du contenu de la page que de l'émetteur.
La structuration peut se présenter comme suit :

Le flux ressemble alors à ça :
logo | menu | évitement | entete | page
Là il est impératif de "remonter" l'évitement en haut de flux par un [ position:absolute ] :

ce qui donne l'ordre :
évitement | logo | menu | entete | page
C'est donc le statut de chaque élément (à quoi il sert, auxquels il s'associe) qui devrait déterminer logiquement l'organisation de la page. Une page c'est d'abord un flux en ordre cohérent. Ensuite CSS, en tant qu'outil de positionnement, établira où apparaîtront ces éléments.
Dans les exemples présentés, il y a une différence entre "je suis un émetteur [ logo ] dont la spécificité est telle ou telle [ entete ] qui offre des contenus [ menu ] dont celui-ci [page ]" et "je suis un émetteur [ logo ] qui propose des contenus [ menu ] sur tel sujet [ entete ] dont ceci [ page ]".
Ça n'a pas forcément en soi une importance capitale mais tant qu'à faire, si on a le choix et pour un rendu-écran similaire, autant structurer correctement le contenu en fonction des éléments qui le composent.
Ce petit post n'a pas vocation à établir des règles d'or mais confronté ce matin à cette question (l'entête en question est un couple visuel+phrase dépendant du contenu de la section/page) je me suis dit que ça pourrait intéresser quelques Alsanautes.
Modifié par Arsene (12 Dec 2006 - 13:26)