bonjour
Je suis en train de me former au positionnement de blocs en css (bravo pour le site! - j'y passe souvent au cours de mes laborieuses recherches...) cependant ya un truc que je n'ai pas saisi
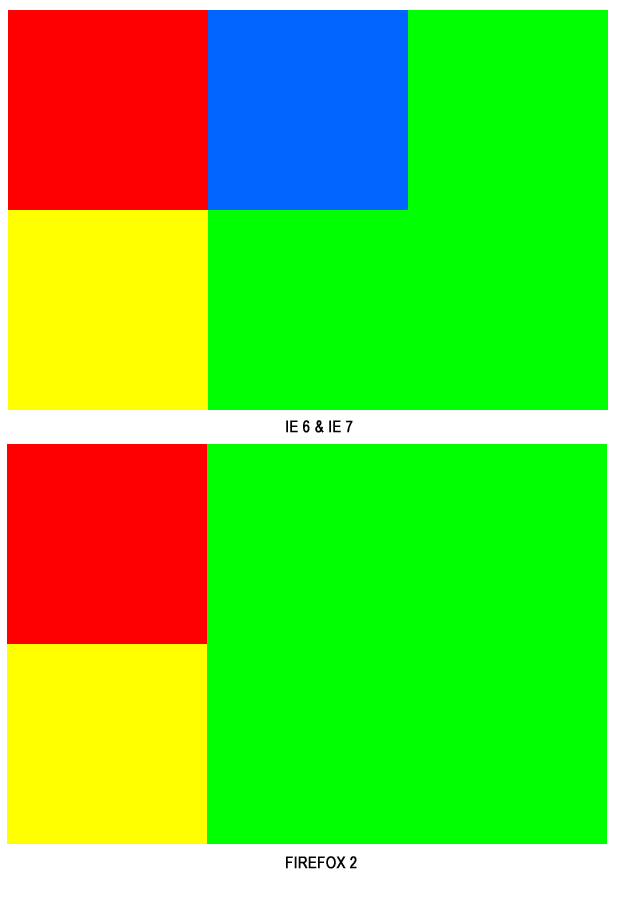
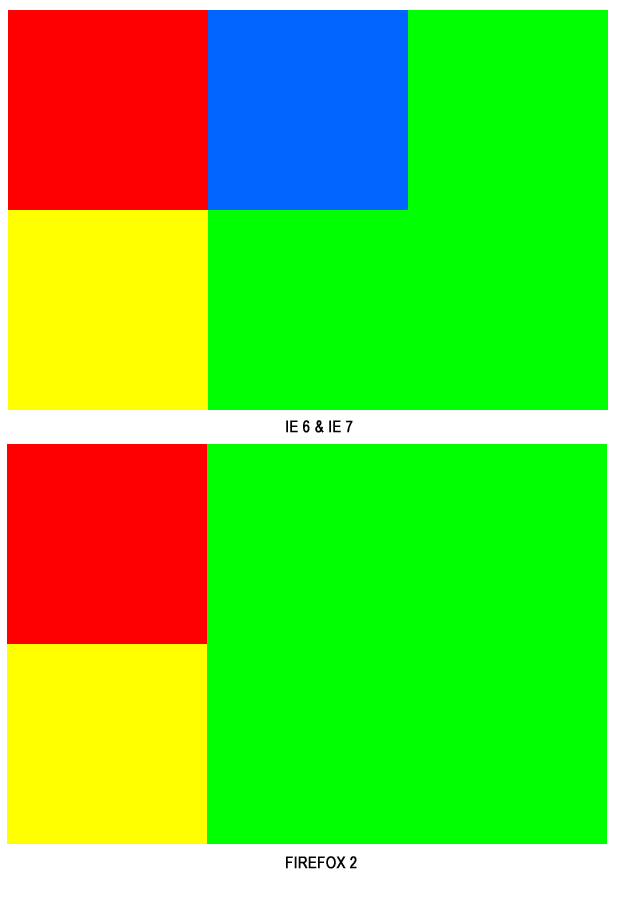
quelqu'un peut il m'expliquer ça :
pourquoi le rendu est différent?

avec comme code :
merci
Je suis en train de me former au positionnement de blocs en css (bravo pour le site! - j'y passe souvent au cours de mes laborieuses recherches...) cependant ya un truc que je n'ai pas saisi
quelqu'un peut il m'expliquer ça :
pourquoi le rendu est différent?

avec comme code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style type="text/css">
<!--
#container {
background-color: #00FF00;
height: 400px;
width: 600px;
}
#rouge {
background-color: #FF0000;
height: 200px;
width: 200px;
float: left;
}
#bleu {
background-color: #0066FF;
height: 200px;
width: 200px;
}
#jaune{
background-color: #FFFF00;
height: 200px;
width: 200px;
}
-->
</style>
</head>
<body>
<div id="container">
<div id="rouge"></div>
<div id="bleu"></div>
<div id="jaune"></div>
</div>
</body>
</html>
merci