Salut à tous !
C'est mon premier post sur le forum donc je voudrais commencer par un clin d'oeil au super livre de Raphaël qui m'a permi de m'adapter facilement et petit à petit aux standards du web.
Je suis étudiant en Licence Pro ATC, option Animation et Gestion de Site Web et je dois faire un site pour l'équipe du projet sur lequel je travaille.
La partie navigation du site me pose problème sous IE6 (sans blague?!).
En fait j'ai une liste toute simple dans le code XHTML :
Et voici la CSS correspondante :
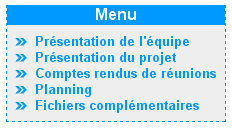
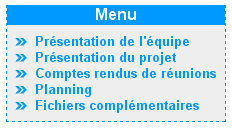
Voici ce que ca donne sous FF

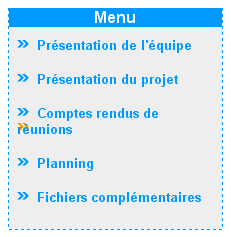
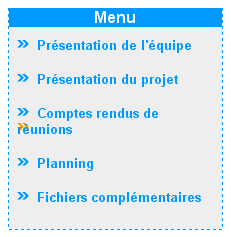
Et sous IE6

Le problème c'est que ca fait apparaître des marges entre les <li>.
Est-ce que c'est déjà arrivé à quelqu'un ?
Modifié par predator93 (22 Nov 2006 - 12:10)
C'est mon premier post sur le forum donc je voudrais commencer par un clin d'oeil au super livre de Raphaël qui m'a permi de m'adapter facilement et petit à petit aux standards du web.
Je suis étudiant en Licence Pro ATC, option Animation et Gestion de Site Web et je dois faire un site pour l'équipe du projet sur lequel je travaille.
La partie navigation du site me pose problème sous IE6 (sans blague?!).
En fait j'ai une liste toute simple dans le code XHTML :
<div id="nav">
<h1>Menu</h1>
<ul>
<li><a href="equipe.html">Présentation de l'équipe</a></li>
<li><a href="index.html">Présentation du projet</a></li>
<li><a href="reunions.php">Comptes rendus de réunions</a></li>
<li><a href="planning.html">Planning</a></li>
<li><a href="fichiers.html">Fichiers complémentaires</a></li>
</ul>
</div>
Et voici la CSS correspondante :
*
{
margin: 0;
padding: 0;
}
#nav
{
width: 31%;
float: left;
margin: 0.5em;
margin-top: 0;
background: #EEEEEE;
border: 1px dashed #0099FF;
border-top: none;
}
#nav h1
{
font-size: 1em;
text-align: center;
color: white;
background: #0099FF;
margin-bottom: 0.5em;
}
#nav ul
{
list-style: none;
margin: 0.5em;
}
#nav ul li
{
font-size: 0.8em;
font-weight: bold;
}
#nav ul li a
{
color: #0099FF;
text-decoration: none;
display: block;
background: url(../images/puce_nav.gif) no-repeat 0 0;
text-indent: 20px;
}
#nav ul li a:hover
{
color: #FF9900;
background-position: 0 -15px;
}
Voici ce que ca donne sous FF

Et sous IE6

Le problème c'est que ca fait apparaître des marges entre les <li>.
Est-ce que c'est déjà arrivé à quelqu'un ?
Modifié par predator93 (22 Nov 2006 - 12:10)
