bonjour à tous.
je débute en css et je malgrès tout ce que j'ai deja pu découvrir sur ce site... je reste confronté au probleme suivant:
voici le code de ma page:
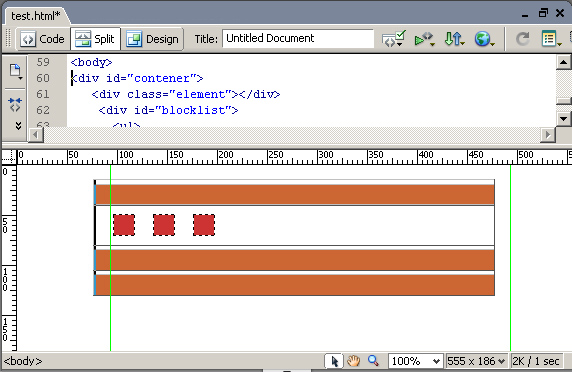
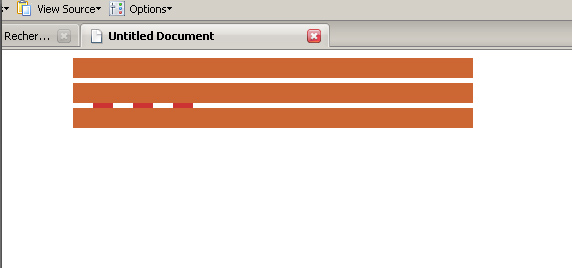
dans dreamweaver, l'affichage est ok mais dès que je génère la page sur firefox ou explorer, tout est de travers...!
Je reste persuadé que c'est tout simple mais pourtant je galère.
merci pour vos réponses.
Modifié par perinus (17 Nov 2006 - 15:03)
je débute en css et je malgrès tout ce que j'ai deja pu découvrir sur ce site... je reste confronté au probleme suivant:
voici le code de ma page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style type="text/css">
<!--
#contener{
width: 800px;
margin: auto;
position: relative;
}
#carre {
display:block;
height: 20px;
width: 20px;
background-color:#CC3333;
float: left;
margin: 10px;
}
#element{
height: 20px;
background-color:#CC6633;
margin-top: 5px;
position: relative;
}
#blocklist {
list-style-type: none;
margin: 0;
padding: 0;
position: relative;
display: block;
}
#blocklist ul{
margin: 0px;
padding: 0px;
list-style:none;
padding-left:10px;
}
#blocklist li{
display: inline;
margin: 0px;
padding: 0px;
margin-left: 5px;
}
-->
</style>
</head>
<body>
<div id="contener">
<div id="element"></div>
</div>
<div id="contener">
<div id ="carre"></div>
<div id ="carre"></div>
<div id ="carre"></div>
</div>
<div id="contener">
<div id="element"></div>
<div id="element"></div>
</div>
</body>
</html>
dans dreamweaver, l'affichage est ok mais dès que je génère la page sur firefox ou explorer, tout est de travers...!
Je reste persuadé que c'est tout simple mais pourtant je galère.

merci pour vos réponses.

Modifié par perinus (17 Nov 2006 - 15:03)