Bonjour,
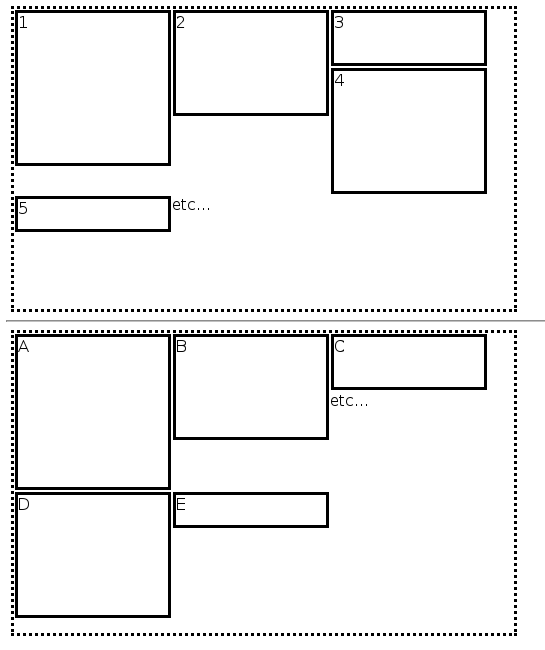
je désire placer une série de 'boîtes' de hauteurs inconnues les unes à la suite des autres à la manière d'un texte (composé de lignes de caractères) pour s'adapter automatiquement à la largeur d'écran.
Si je mets simplement des
div.chaine {
float:left;
width:150px;
}
les unes derrières les autres, Firefox (1.5.0.7/Linux) ne revient pas à gauche de l'écran quand il passe à la ligne.
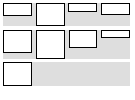
Dans l'image, on voit que la boîte 'AB4' ne revient pas en début de ligne, mais 'reste accrochée' derrière la boîte la plus haute de la ligne.
Ça doit être trivial, mais j'ai beau chercher, je ne parviens pas à trouver la solution...

Merci,
xof
-------------------------
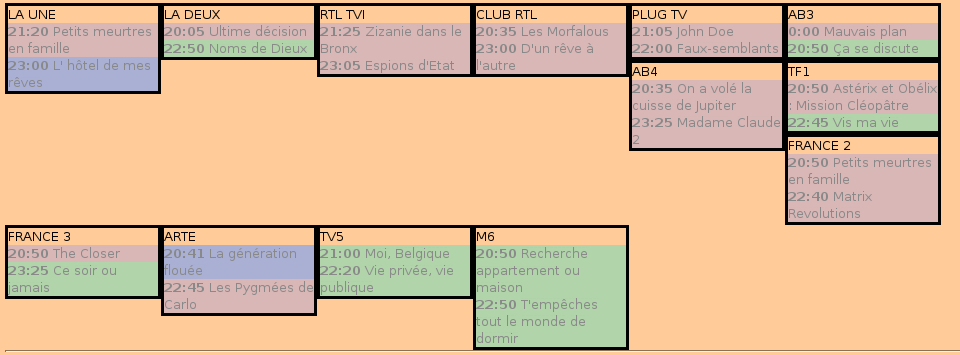
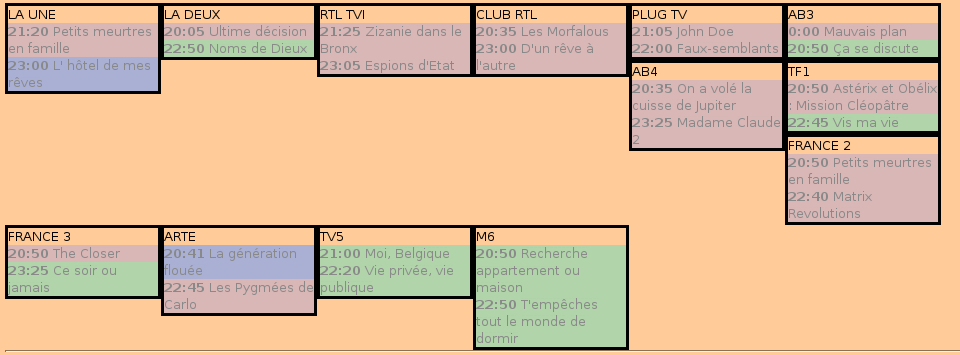
Le but est de faire (à titre d'exercice) une page 'programme-TV' réactive avec mise en évidence, au vol, un type d'émission particulier. Peut-être plutôt cliquer et prévoir des info-bulles quand on passe sur le programme, mais un premier jet se trouve sur progTV-06nov2006.
C'est encore assez primitif et pas très heureux au niveau des couleurs...
Si quelqu'un a d'autres idées de source de programmes TV en XML, c'est aussi bienvenu...
je désire placer une série de 'boîtes' de hauteurs inconnues les unes à la suite des autres à la manière d'un texte (composé de lignes de caractères) pour s'adapter automatiquement à la largeur d'écran.
Si je mets simplement des
div.chaine {
float:left;
width:150px;
}
les unes derrières les autres, Firefox (1.5.0.7/Linux) ne revient pas à gauche de l'écran quand il passe à la ligne.
Dans l'image, on voit que la boîte 'AB4' ne revient pas en début de ligne, mais 'reste accrochée' derrière la boîte la plus haute de la ligne.
Ça doit être trivial, mais j'ai beau chercher, je ne parviens pas à trouver la solution...

Merci,
xof
-------------------------
Le but est de faire (à titre d'exercice) une page 'programme-TV' réactive avec mise en évidence, au vol, un type d'émission particulier. Peut-être plutôt cliquer et prévoir des info-bulles quand on passe sur le programme, mais un premier jet se trouve sur progTV-06nov2006.
C'est encore assez primitif et pas très heureux au niveau des couleurs...

Si quelqu'un a d'autres idées de source de programmes TV en XML, c'est aussi bienvenu...




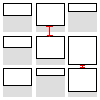
 1024 px :
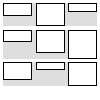
1024 px :