ATTENTION: Ce sujet est inutile, ne perdez pas votre temps à le lire. Allez plutôt à la FAQ. [Aux modérateurs]Merci de le fermer.
Je travaille sur une page d'article spip avec un positionnement assez banal :
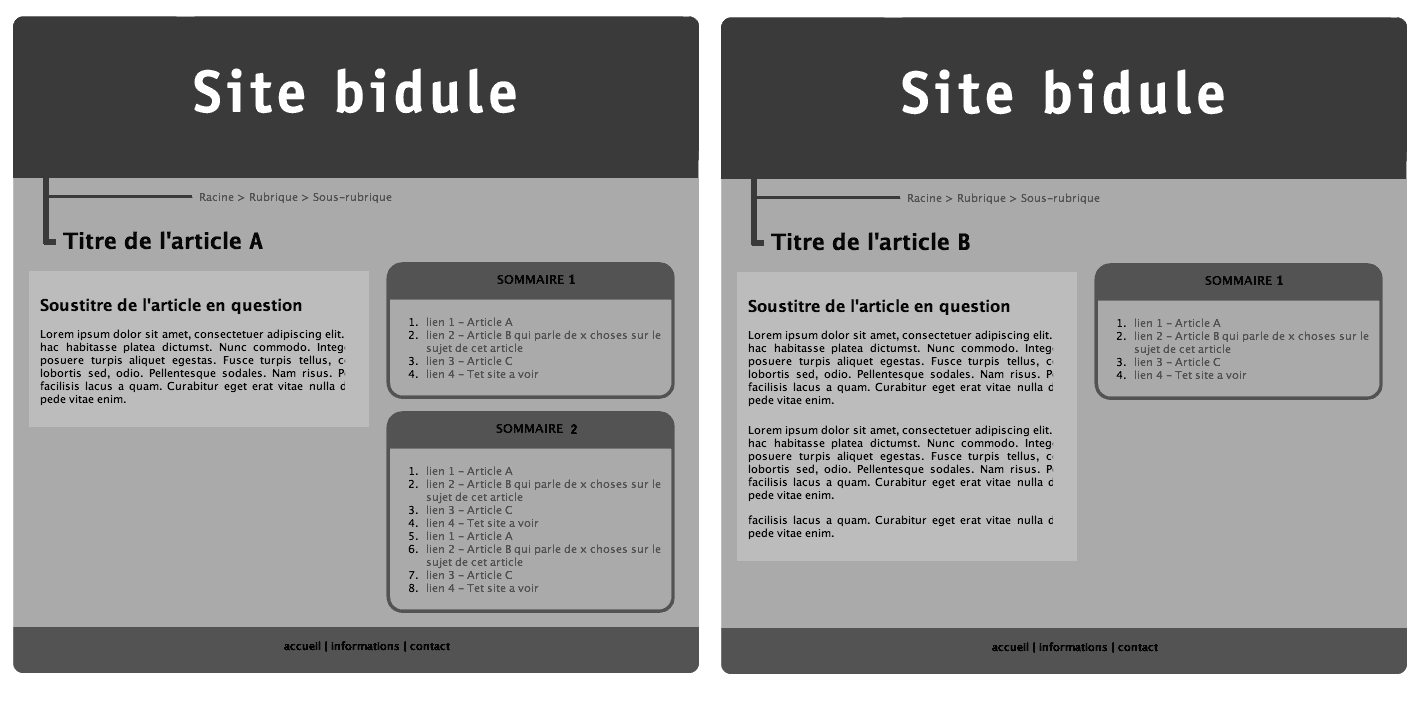
-------------- Entête -------------
-------------- corps ---------------
____________ . ________
l........................l . l................l
l........................l . l................l
l........................l . l....MENU...l
l....ARTICLE.......l . l................l
l........................l . l................l
l........................l
l........................l
-------------- Pied ----------------
l'entête, le corps et le pied ont une image en fond paramétrées ainsi :
le bloc article et le bloc menu varient en hauteur en fonction de leur
contenu.
1. Tout fonctionne bien avec le "menu" positionné en absolu mais s'il venait
a avoir plus de contenu que l'article, il ne repousserait pas le pied de page
et prolongerait plus bas que celui-ci.
2. Positionné en "float", il pourrait repousser le pied de page comme je le veux mais alors, il n'admet plus d'image de fonds sous lui.
Y-a-t-il une solution en CSS ? J'ai peur qu'il n'y en ait pas... Pourtant j'aimerais séparer au maximum forme et contenu et donc, ne pas avoir recours à un tableau html...
Si quelqu'un a déjà résolu ce problème (ce que je n'ai pas encore vu), merci de renvoyer au post et me pardonner celui-ci ...
Modifié par Gut&Berg (14 Nov 2006 - 14:43)
Je travaille sur une page d'article spip avec un positionnement assez banal :
-------------- Entête -------------
-------------- corps ---------------
____________ . ________
l........................l . l................l
l........................l . l................l
l........................l . l....MENU...l
l....ARTICLE.......l . l................l
l........................l . l................l
l........................l
l........................l
-------------- Pied ----------------
l'entête, le corps et le pied ont une image en fond paramétrées ainsi :
#entete{
background-image: url(../images/head.gif);
background-repeat: no-repeat;
}
#corps{
background-image:url(../images/fond.gif);
background-repeat: repeat-y;
}
#pied{
background-image: url(../images/foot.gif);
background-repeat: no-repeat;
}
le bloc article et le bloc menu varient en hauteur en fonction de leur
contenu.
1. Tout fonctionne bien avec le "menu" positionné en absolu mais s'il venait
a avoir plus de contenu que l'article, il ne repousserait pas le pied de page
et prolongerait plus bas que celui-ci.
2. Positionné en "float", il pourrait repousser le pied de page comme je le veux mais alors, il n'admet plus d'image de fonds sous lui.
Y-a-t-il une solution en CSS ? J'ai peur qu'il n'y en ait pas... Pourtant j'aimerais séparer au maximum forme et contenu et donc, ne pas avoir recours à un tableau html...
Si quelqu'un a déjà résolu ce problème (ce que je n'ai pas encore vu), merci de renvoyer au post et me pardonner celui-ci ...
Modifié par Gut&Berg (14 Nov 2006 - 14:43)