Bonjour,
Tout d'abord, je souhaite dire un grand merci à la communauté d'Alsacréation. Grâce à elle, je suis en train de créer un site propre (sans passer par l'immonde Dreamweaver) et à la mise en page efficace (merci les CSS).
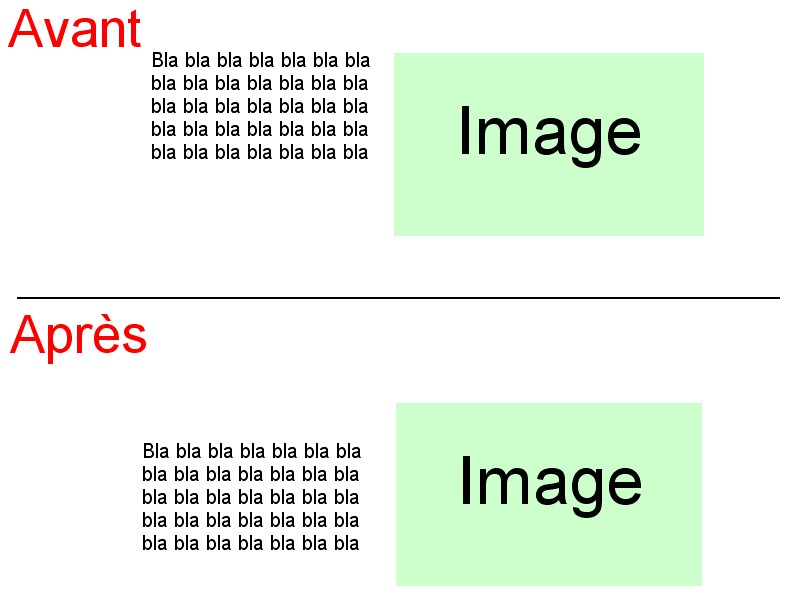
Je bute sur une question : comment aligner un texte verticalement par rapport à une image "flottante". Pour bien me faire comprendre, voici un exemple imagé :

Avant : ce que j'obtiens
Après : ce que j'aimerai obtenir
Modifié par Nosmoke (06 Nov 2006 - 10:57)
Tout d'abord, je souhaite dire un grand merci à la communauté d'Alsacréation. Grâce à elle, je suis en train de créer un site propre (sans passer par l'immonde Dreamweaver) et à la mise en page efficace (merci les CSS).
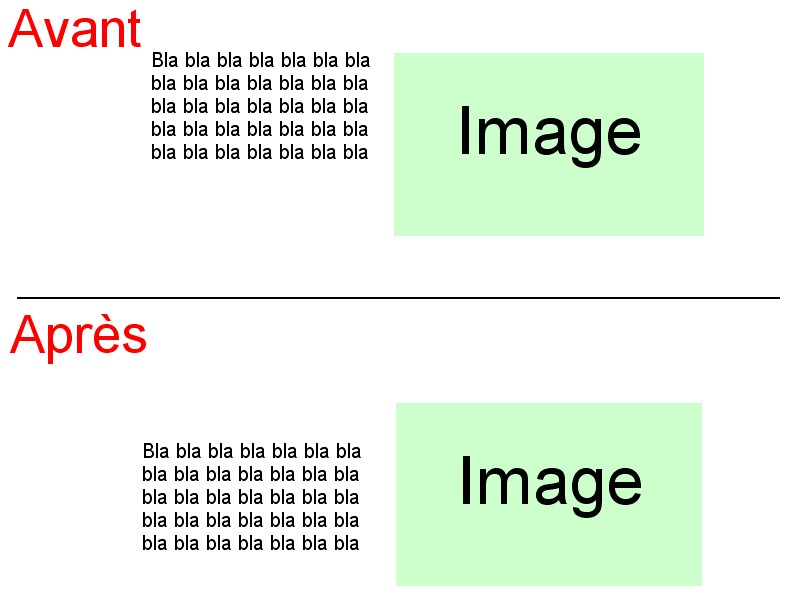
Je bute sur une question : comment aligner un texte verticalement par rapport à une image "flottante". Pour bien me faire comprendre, voici un exemple imagé :

Avant : ce que j'obtiens

Après : ce que j'aimerai obtenir

Modifié par Nosmoke (06 Nov 2006 - 10:57)