Bonjour à tous,
voilà, j'aimerai adapter ce menu déroulant vertical
Ca fait un moment que j'essaye différente choses sans y arriver, je sollicite donc l'aide de personnes plus expérimentées .
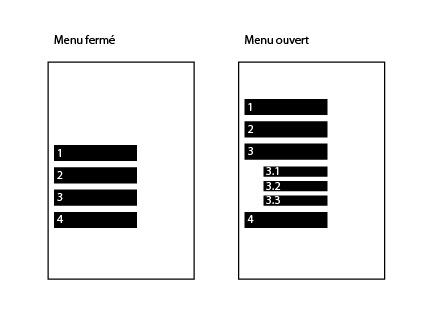
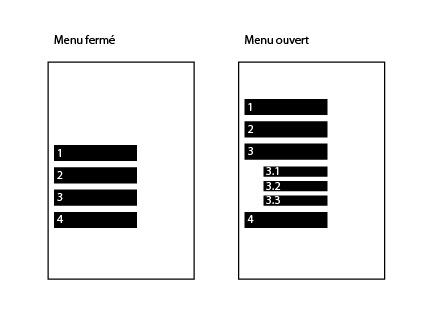
Donc imaginez que mon menu est au milieu de ma page verticalement dans son positionnement de base. Je voudrai que lorsque que l'internaute souhaite voir le sous menu de la partie 3 par exemple, au lieu que le sous menu fasse décaler la partie 4 vers le bas, j'aimerai que ça décale les parties 1,2 et 3 vers le haut.
Je vous joins une image pour que vous compreniez mieux :

Merci d'avance de votre aide
Modifié par dipdipdow (31 Oct 2006 - 10:19)
voilà, j'aimerai adapter ce menu déroulant vertical
Ca fait un moment que j'essaye différente choses sans y arriver, je sollicite donc l'aide de personnes plus expérimentées .
Donc imaginez que mon menu est au milieu de ma page verticalement dans son positionnement de base. Je voudrai que lorsque que l'internaute souhaite voir le sous menu de la partie 3 par exemple, au lieu que le sous menu fasse décaler la partie 4 vers le bas, j'aimerai que ça décale les parties 1,2 et 3 vers le haut.
Je vous joins une image pour que vous compreniez mieux :

Merci d'avance de votre aide

Modifié par dipdipdow (31 Oct 2006 - 10:19)

