18114 sujets
Bonjour,
C'est une validation traditionelle en javascript, en voici le code :
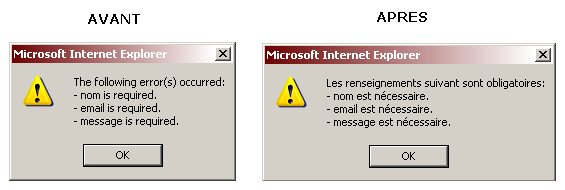
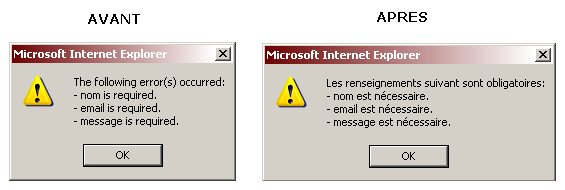
Le problème est que le message indiquant qu'un champ n 'a pas était remplit est écrit en anglais...
J'aurais aimé savoir, s'il était possible de mettre ce message en français ?
Merci.
C'est une validation traditionelle en javascript, en voici le code :
<form action="mailto:xxxxxxx" method="post" enctype="text/plain" name="contact" id="contact" onsubmit="MM_validateForm('nom','','R','email','','R','message','','R');return document.MM_returnValue">Le problème est que le message indiquant qu'un champ n 'a pas était remplit est écrit en anglais...
J'aurais aimé savoir, s'il était possible de mettre ce message en français ?
Merci.
<script type="text/JavaScript">
<!--
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[ i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[ i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_validateForm() { //v4.0
var i,p,q,nm,test,num,min,max,errors='',args=MM_validateForm.arguments;
for (i=0; i<(args.length-2); i+=3) { test=args[i+2]; val=MM_findObj(args[ i]);
if (val) { nm=val.name; if ((val=val.value)!="") {
if (test.indexOf('isEmail')!=-1) { p=val.indexOf('@');
if (p<1 || p==(val.length-1)) errors+='- '+nm+' must contain an e-mail address.\n';
} else if (test!='R') { num = parseFloat(val);
if (isNaN(val)) errors+='- '+nm+' must contain a number.\n';
if (test.indexOf('inRange') != -1) { p=test.indexOf(':');
min=test.substring(8,p); max=test.substring(p+1);
if (num<min || max<num) errors+='- '+nm+' must contain a number between '+min+' and '+max+'.\n';
} } } else if (test.charAt(0) == 'R') errors += '- '+nm+' is required.\n'; }
} if (errors) alert('The following error(s) occurred:\n'+errors);
document.MM_returnValue = (errors == '');
}
//-->
</script>EDIT, desolé pour l'italique, je ne sais pas pourquoi et j ai beau chercher il me met tout le temps mon code en italique
 un ADMIN s il vous plait...
un ADMIN s il vous plait... 
Modifié par Felipe (22 Oct 2006 - 21:13)
Bonjour,
tu peux jeter un coup d'oeil au sujet en annonce du Salon DOM, JS: l'indice [ i] est en cause
Felipe
EDIT: j'ai corrigé les 3 occurences de [ i] (un espace en plus et c'est bon
EDIT2: pas sûr que le script fonctionne encore, j'ignore si JS est sensible à cela ou pas
Modifié par Felipe (22 Oct 2006 - 21:14)
tu peux jeter un coup d'oeil au sujet en annonce du Salon DOM, JS: l'indice [ i] est en cause

Felipe
EDIT: j'ai corrigé les 3 occurences de [ i] (un espace en plus et c'est bon
EDIT2: pas sûr que le script fonctionne encore, j'ignore si JS est sensible à cela ou pas

Modifié par Felipe (22 Oct 2006 - 21:14)
WOUEEEEEEEEEEEEEEEEEEEEEE !!!  Désolé pour ce comportement enfantin mais je viens de trouvé la solution tout seul comme un grand et... beh sa fais toujours plaisir
Désolé pour ce comportement enfantin mais je viens de trouvé la solution tout seul comme un grand et... beh sa fais toujours plaisir  , je connais pas trop le javascript mais je me suis mis la tête dans le code pour esseyé de comprendre et voilà...
, je connais pas trop le javascript mais je me suis mis la tête dans le code pour esseyé de comprendre et voilà...
J'explique pour ceux qui seront peut être dans mon cas :
Voici le code original :
Pour obtenir le message en français, ou en ce que vous voulez finalement, il vous suffit dans changer le texte dans ces parties du code :
Partie original:
Partie modifié:
Partie original:
Partie modifiée:

Voilà, j'espère que cela pourra aider d'autres personnes.
A bientot.
Modifié par Connexion (23 Oct 2006 - 02:24)
 Désolé pour ce comportement enfantin mais je viens de trouvé la solution tout seul comme un grand et... beh sa fais toujours plaisir
Désolé pour ce comportement enfantin mais je viens de trouvé la solution tout seul comme un grand et... beh sa fais toujours plaisir  , je connais pas trop le javascript mais je me suis mis la tête dans le code pour esseyé de comprendre et voilà...
, je connais pas trop le javascript mais je me suis mis la tête dans le code pour esseyé de comprendre et voilà...J'explique pour ceux qui seront peut être dans mon cas :
Voici le code original :
<script type="text/JavaScript">
<!--
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[ i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[ i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_validateForm() { //v4.0
var i,p,q,nm,test,num,min,max,errors='',args=MM_validateForm.arguments;
for (i=0; i<(args.length-2); i+=3) { test=args[i+2]; val=MM_findObj(args[ i]);
if (val) { nm=val.name; if ((val=val.value)!="") {
if (test.indexOf('isEmail')!=-1) { p=val.indexOf('@');
if (p<1 || p==(val.length-1)) errors+='- '+nm+' must contain an e-mail address.\n';
} else if (test!='R') { num = parseFloat(val);
if (isNaN(val)) errors+='- '+nm+' must contain a number.\n';
if (test.indexOf('inRange') != -1) { p=test.indexOf(':');
min=test.substring(8,p); max=test.substring(p+1);
if (num<min || max<num) errors+='- '+nm+' must contain a number between '+min+' and '+max+'.\n';
} } } else if (test.charAt(0) == 'R') errors += '- '+nm+' is required.\n'; }
} if (errors) alert('The following error(s) occurred:\n'+errors);
document.MM_returnValue = (errors == '');
}
//-->
</script>Pour obtenir le message en français, ou en ce que vous voulez finalement, il vous suffit dans changer le texte dans ces parties du code :
Partie original:
alert('The following error(s) occurred:\n'+errors);Partie modifié:
alert('Comme ceci ca ira mieux:\n'+errors);Partie original:
else if (test.charAt(0) == 'R') errors += '- '+nm+' is required.\n';Partie modifiée:
else if (test.charAt(0) == 'R') errors += '- '+nm+' Comme ceci sa ira mieux.\n';
Voilà, j'espère que cela pourra aider d'autres personnes.
A bientot.
Modifié par Connexion (23 Oct 2006 - 02:24)
