Bonjour,
A propos du tutoriel :
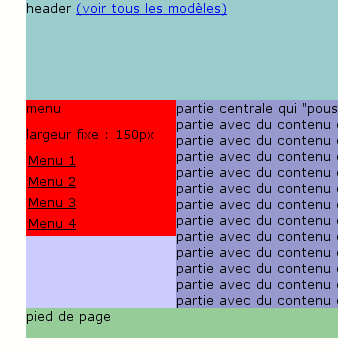
http://css.alsacreations.com/modeles/modele5.htm
Y a t il un moyen pour que la colonne de gauche ne prenne pas la couleur de fond du conteneur?
J'ai fait un test en insérant background-color=ffffff; dans #gauche et seule la partie du haut (celle contenenant le menu) change de couleur
A propos du tutoriel :
http://css.alsacreations.com/modeles/modele5.htm
Y a t il un moyen pour que la colonne de gauche ne prenne pas la couleur de fond du conteneur?
J'ai fait un test en insérant background-color=ffffff; dans #gauche et seule la partie du haut (celle contenenant le menu) change de couleur