Bonjour, j'ai un problème (et oui). J'ai un menu horizontal plus grand que la taille de la fenêtre. J'ai donc mis un slider (div.Scroll).
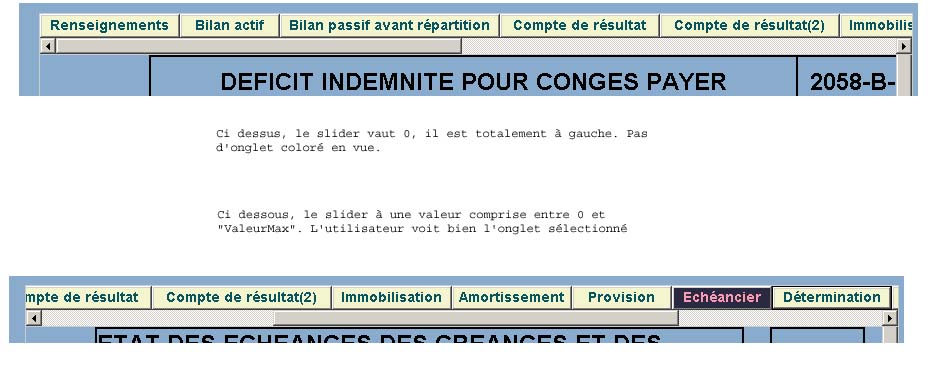
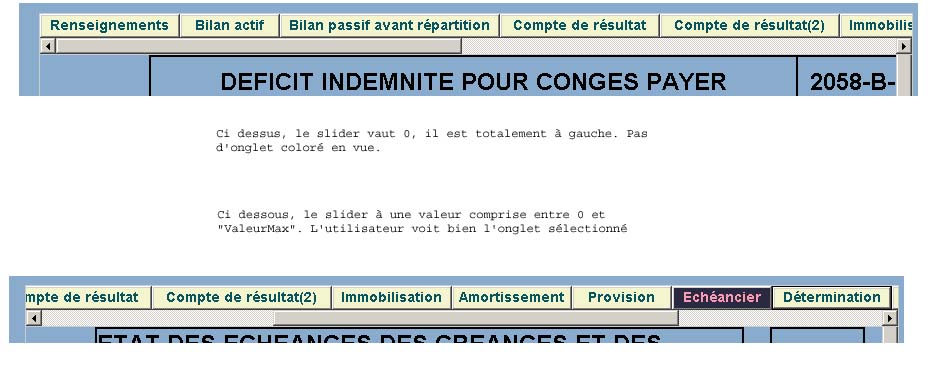
Les onglets de ce menu sont colorés quand ils sont actifs pour que l'utilisateur voit ce qu'il fait et ou il est...
Quand je suis sur un onglet contenu dans la fenetre (sans bouger le slider), pas de problème, je le vois bien et il est coloré.
Par contre, si je suis sur un onglet plus loin (voir image jointe), le slider a une valeur par défaut de 0 (a gauche toute) et je ne vois pas l'onglet considéré.
Ma question, peut on donner en variable de session (par exemple), une valeur au slider considéré pour qu'il se charge non pas a gauche a l'écran mais de facon a ce que l'onglet sélectionné apparaisse ???
Un peu de code
Voilà, j'ai besoin d'aide car c chiant pour l'utilisateur de bouger le slider pour voir sur quel onglet il se trouve...
Merci d'avance
Les onglets de ce menu sont colorés quand ils sont actifs pour que l'utilisateur voit ce qu'il fait et ou il est...
Quand je suis sur un onglet contenu dans la fenetre (sans bouger le slider), pas de problème, je le vois bien et il est coloré.
Par contre, si je suis sur un onglet plus loin (voir image jointe), le slider a une valeur par défaut de 0 (a gauche toute) et je ne vois pas l'onglet considéré.
Ma question, peut on donner en variable de session (par exemple), une valeur au slider considéré pour qu'il se charge non pas a gauche a l'écran mais de facon a ce que l'onglet sélectionné apparaisse ???
Un peu de code
echo "
<style type=\"text/css\">
<!--
div.scroll2 {
height: 42px;
width: ",$XSize,"px;
overflow: auto;
border: 0px solid #2666;
padding: 2px;
}
-->
</style>
";
echo"
<div class=\"scroll2\"; style=\"border-width: 1px; border-style: solid; border-color: #CCCCCC; padding:3px 3px 3px 3px; position:absolute; top:110px; left:125px;\">
<div style=\"border:none; position:absolute; top: 0px; left: 1040px\";>
<input type=\"submit\" style=\"font-family: Arial;font-size:14px; color:#065560;background-color:#f4f5cf; font-weight:bold; width:100px\" value=\"Provision\" name=\"provisionNormal\">
</div>
...
Voilà, j'ai besoin d'aide car c chiant pour l'utilisateur de bouger le slider pour voir sur quel onglet il se trouve...
Merci d'avance