Bonjour
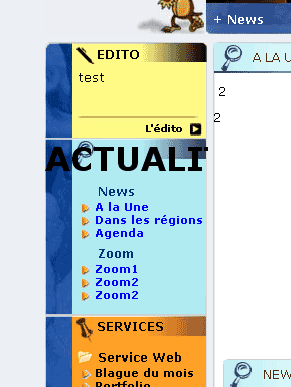
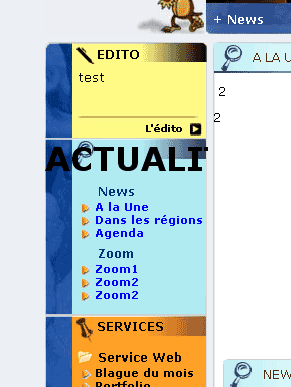
J'ai un problème avec IE 6. Quand je télécharge ma page (www.bregnard.org), un des css sur un h1 n'est pas pris en compte (le titre "actualité"):

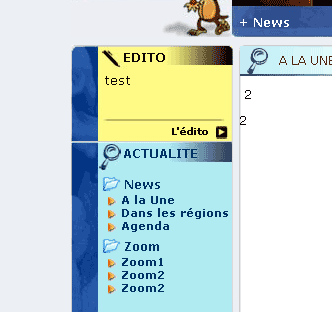
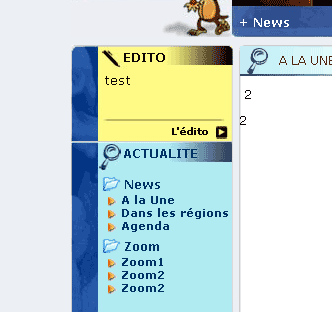
Si j'actualise la page tout est ok (cf capture2):

Sur FF tout semble ok. Voici le css incriminé:
Est-ce codé juste?
Merci de votre aide!
Précision: si je vide mon cache, le phénomène se répète.
Modifié par pbpub (03 Oct 2006 - 16:45)
J'ai un problème avec IE 6. Quand je télécharge ma page (www.bregnard.org), un des css sur un h1 n'est pas pris en compte (le titre "actualité"):

Si j'actualise la page tout est ok (cf capture2):

Sur FF tout semble ok. Voici le css incriminé:
#actuMenuSup h1 {
padding: 4px 0px 0px 52px;
margin: 0px;
font-size: 12px;
font-weight: bold;
color:#003366;
}Est-ce codé juste?
Merci de votre aide!
Précision: si je vide mon cache, le phénomène se répète.
Modifié par pbpub (03 Oct 2006 - 16:45)
