Bonjour,
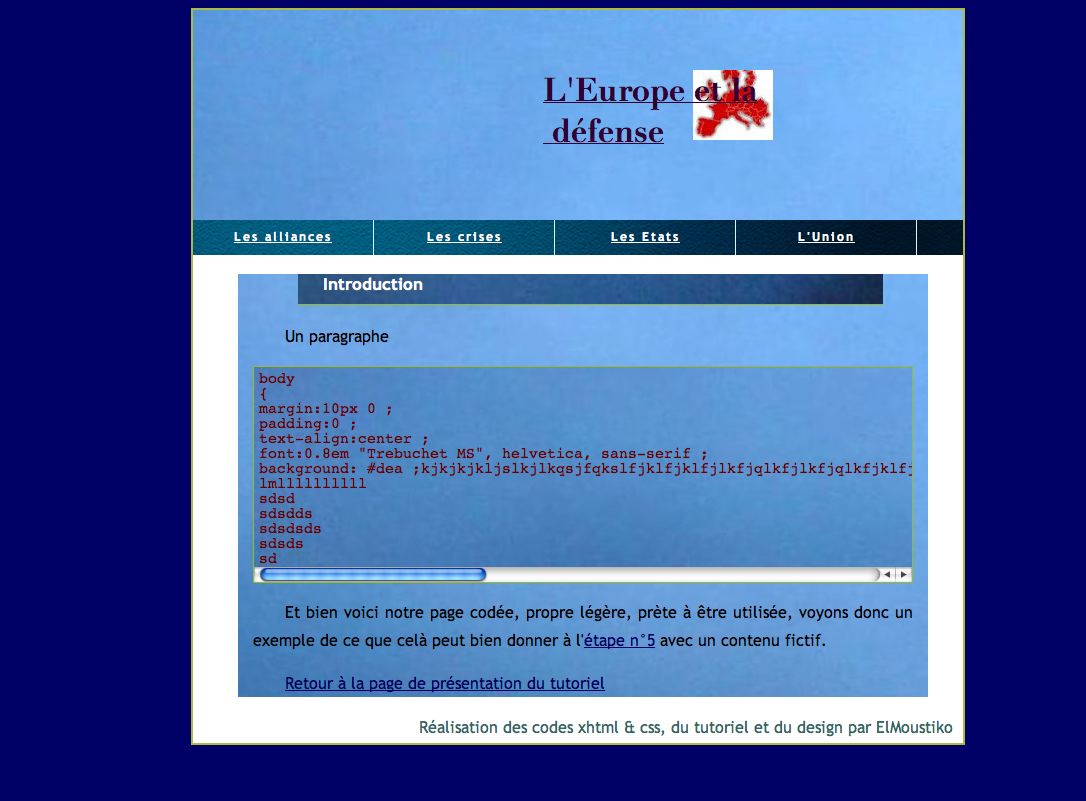
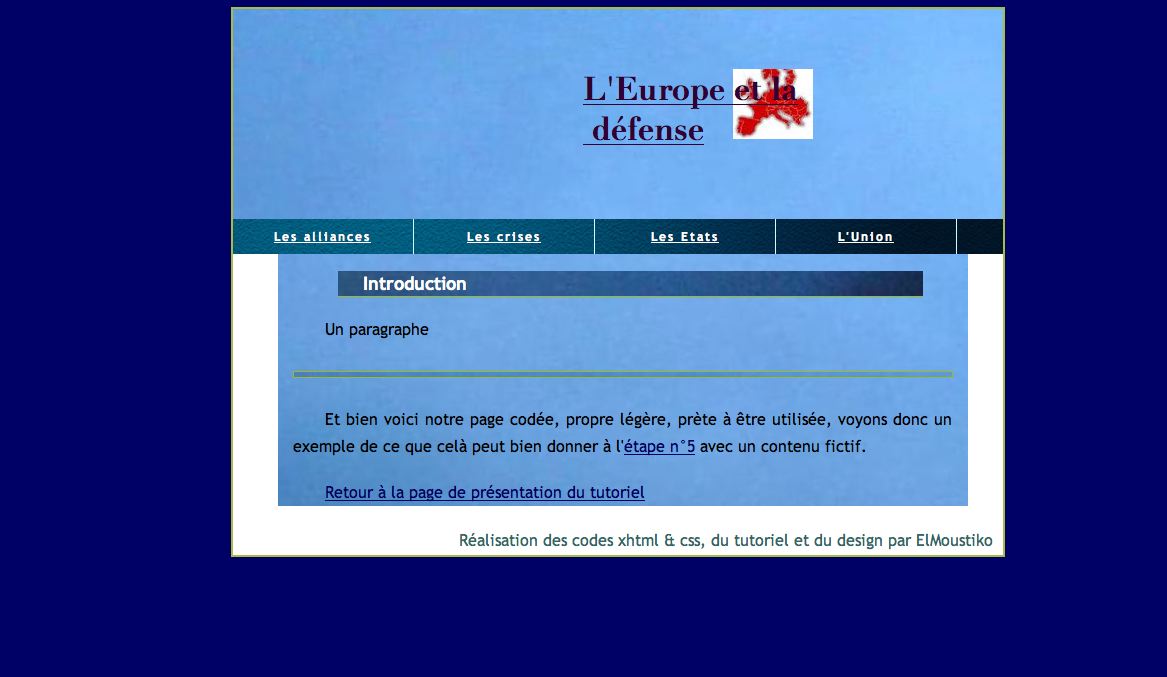
j'ai essayé de créer un début de site à partir du tuto réalisé par El Moustiko, très intéressant, mais très néophyte, j'apprends… Et là je ne trouve pas… Le problème est que cette page passe très bien sur Firefox ou sur opéra, le w3c Ok, mais que sous IE, le pre n'apparait pas. Quelqu'un aurait-il une idée ?
Merci
body {
margin: 10px 0pt;
padding: 0pt;
text-align: center;
font-family: Trebuchet MS,helvetica,sans-serif;
background-color: #000066;
}
div#conteneur {
border: 2px solid #aabb44;
margin: 0pt auto;
width: 770px;
text-align: left;
background-color: #ffffff;
}
h1#header {
margin: 0pt;
background-repeat: repeat-y;
background-attachment: fixed;
background-position: left top;
background-image: url(Images/DSCN3041.jpg);
height: 210px;
}
h1#header a {
border-width: 1px;
left: 200px;
position: relative;
margin-left: 150px;
display: block;
top: 60px;
height: 70px;
width: 230px;
background-repeat: no-repeat;
background-image: url(Images/europe.jpg);
background-position: right bottom;
}
ul#menu {
margin: 0pt;
padding: 0pt;
background-repeat: repeat-x;
background-attachment: scroll;
list-style-type: none;
background-image: url(Images/super.jpg);
height: 35px;
background-position: right top;
}
ul#menu li {
text-align: center;
float: left;
color: #330033;
}
ul#menu li a {
border-right: 2px solid #33cc00;
line-height: 25px;
font-size: 1.2em;
font-weight: bold;
letter-spacing: 2px;
display: block;
color: #ffffff;
width: 180px;
text-decoration: underline;
}
ul#menu li a:hover {
background: transparent url(Images/DSCN3041.jpg) repeat-x scroll 0pt 50%;
-moz-background-clip: initial;
-moz-background-origin: initial;
-moz-background-inline-policy: initial;
}
div#contenu {
padding: 0pt 15px;
background-color: transparent;
background-repeat: no-repeat;
margin-right: 35px;
margin-left: 45px;
background-image: url(Images/DSCN3041.jpg);
background-position: center;
}
div#contenu h2 {
border-bottom: 1px solid #99bb22;
background-color: transparent;
line-height: 25px;
font-size: 1.4em;
margin-left: 45px;
margin-right: 30px;
padding-left: 25px;
background-repeat: no-repeat;
background-image: url(Images/DSCN3041.jpg);
background-position: right bottom;
color: #ffffff;
}
div#contenu h3 {
border-left: 3px solid #99bb22;
border-bottom: 1px solid #99bb22;
margin-left: 15px;
background-repeat: repeat;
padding-left: 5px;
color: #ffffcc;
background-position: left center;
}
div#contenu p {
text-align: justify;
text-indent: 2em;
line-height: 1.7em;
}
div#contenu a {
color: #000066;
}
div#contenu a:hover {
color: #99bb22;
}
p#footer {
margin: 0pt;
padding-right: 10px;
line-height: 30px;
text-align: right;
color: #336666;
}
pre {
border: 1px solid #99bb22;
padding: 5px 0pt 0pt 5px;
background-repeat: repeat;
background-attachment: scroll;
background-position: 0% 50%;
overflow: auto;
font-size: 1.2em;
background-image: url(Images/DSCN3041.jpg);
color: #660000;
}
* html pre {
width: 636px;
}
pre span {
color: #556600;
}
pre span.comment {
color: #b30000;
}
</style>
</head>
<body style="direction: ltr;">
<div id="conteneur">
<h1 id="header"><a href="l%27Europe.html"
title="L'Europe et la défense"><span
style="font-family: Didot; color: rgb(51, 0, 51); font-size: 1em; text-decoration: underline;">L'Europe
et la défense</span></a></h1>
<ul id="menu">
<li><a href="etape1.html">Les alliances</a></li>
<li><a href="etape3.html">Les Etats</a></li>
<li><a href="etape4.html">L'Union</a></li>
</ul>
<div id="contenu">
<h2><sup>Introduction</sup></h2>
<p>Un paragraphe</p>
<pre>body
{
margin:10px 0 ;
padding:0 ;
text-align:center ;
font:0.8em "Trebuchet MS", helvetica, sans-serif ;
background: #dea ;kjkjkjkljslkjlkqsjfqkslfjklfjklfjlkfjqlkfjlkfjqlkfjklfjqklfjsqkljqkljqkljkfjkfjqkqjfkqjfkqlfjqlkfjqklfjfkljfklqfjqklfjqklfjlfjqflkjsfkljsfkskfkqjfkjfkqfkl
</pre>
<p>Et bien voici notre page codée, propre
légère, prète à
être utilisée, voyons donc un exemple de ce que
celà peut bien donner à l'<a href="etape5.html">étape
n°5</a> avec un contenu fictif.</p>
<p><a
href="http://css.alsacreations.com/Faire-une-mise-en-page-sans-tableaux/design_css">Retour
à la page de présentation du tutoriel</a></p>
</div>
<p id="footer">Réalisation des codes xhtml
& css,
du tutoriel et du design par ElMoustiko</p>
</div>
</body>
</html>
Modifié par arta (30 Sep 2006 - 15:36)
j'ai essayé de créer un début de site à partir du tuto réalisé par El Moustiko, très intéressant, mais très néophyte, j'apprends… Et là je ne trouve pas… Le problème est que cette page passe très bien sur Firefox ou sur opéra, le w3c Ok, mais que sous IE, le pre n'apparait pas. Quelqu'un aurait-il une idée ?
Merci
body {
margin: 10px 0pt;
padding: 0pt;
text-align: center;
font-family: Trebuchet MS,helvetica,sans-serif;
background-color: #000066;
}
div#conteneur {
border: 2px solid #aabb44;
margin: 0pt auto;
width: 770px;
text-align: left;
background-color: #ffffff;
}
h1#header {
margin: 0pt;
background-repeat: repeat-y;
background-attachment: fixed;
background-position: left top;
background-image: url(Images/DSCN3041.jpg);
height: 210px;
}
h1#header a {
border-width: 1px;
left: 200px;
position: relative;
margin-left: 150px;
display: block;
top: 60px;
height: 70px;
width: 230px;
background-repeat: no-repeat;
background-image: url(Images/europe.jpg);
background-position: right bottom;
}
ul#menu {
margin: 0pt;
padding: 0pt;
background-repeat: repeat-x;
background-attachment: scroll;
list-style-type: none;
background-image: url(Images/super.jpg);
height: 35px;
background-position: right top;
}
ul#menu li {
text-align: center;
float: left;
color: #330033;
}
ul#menu li a {
border-right: 2px solid #33cc00;
line-height: 25px;
font-size: 1.2em;
font-weight: bold;
letter-spacing: 2px;
display: block;
color: #ffffff;
width: 180px;
text-decoration: underline;
}
ul#menu li a:hover {
background: transparent url(Images/DSCN3041.jpg) repeat-x scroll 0pt 50%;
-moz-background-clip: initial;
-moz-background-origin: initial;
-moz-background-inline-policy: initial;
}
div#contenu {
padding: 0pt 15px;
background-color: transparent;
background-repeat: no-repeat;
margin-right: 35px;
margin-left: 45px;
background-image: url(Images/DSCN3041.jpg);
background-position: center;
}
div#contenu h2 {
border-bottom: 1px solid #99bb22;
background-color: transparent;
line-height: 25px;
font-size: 1.4em;
margin-left: 45px;
margin-right: 30px;
padding-left: 25px;
background-repeat: no-repeat;
background-image: url(Images/DSCN3041.jpg);
background-position: right bottom;
color: #ffffff;
}
div#contenu h3 {
border-left: 3px solid #99bb22;
border-bottom: 1px solid #99bb22;
margin-left: 15px;
background-repeat: repeat;
padding-left: 5px;
color: #ffffcc;
background-position: left center;
}
div#contenu p {
text-align: justify;
text-indent: 2em;
line-height: 1.7em;
}
div#contenu a {
color: #000066;
}
div#contenu a:hover {
color: #99bb22;
}
p#footer {
margin: 0pt;
padding-right: 10px;
line-height: 30px;
text-align: right;
color: #336666;
}
pre {
border: 1px solid #99bb22;
padding: 5px 0pt 0pt 5px;
background-repeat: repeat;
background-attachment: scroll;
background-position: 0% 50%;
overflow: auto;
font-size: 1.2em;
background-image: url(Images/DSCN3041.jpg);
color: #660000;
}
* html pre {
width: 636px;
}
pre span {
color: #556600;
}
pre span.comment {
color: #b30000;
}
</style>
</head>
<body style="direction: ltr;">
<div id="conteneur">
<h1 id="header"><a href="l%27Europe.html"
title="L'Europe et la défense"><span
style="font-family: Didot; color: rgb(51, 0, 51); font-size: 1em; text-decoration: underline;">L'Europe
et la défense</span></a></h1>
<ul id="menu">
<li><a href="etape1.html">Les alliances</a></li>
<li><a href="etape3.html">Les Etats</a></li>
<li><a href="etape4.html">L'Union</a></li>
</ul>
<div id="contenu">
<h2><sup>Introduction</sup></h2>
<p>Un paragraphe</p>
<pre>body
{
margin:10px 0 ;
padding:0 ;
text-align:center ;
font:0.8em "Trebuchet MS", helvetica, sans-serif ;
background: #dea ;kjkjkjkljslkjlkqsjfqkslfjklfjklfjlkfjqlkfjlkfjqlkfjklfjqklfjsqkljqkljqkljkfjkfjqkqjfkqjfkqlfjqlkfjqklfjfkljfklqfjqklfjqklfjlfjqflkjsfkljsfkskfkqjfkjfkqfkl
</pre>
<p>Et bien voici notre page codée, propre
légère, prète à
être utilisée, voyons donc un exemple de ce que
celà peut bien donner à l'<a href="etape5.html">étape
n°5</a> avec un contenu fictif.</p>
<p><a
href="http://css.alsacreations.com/Faire-une-mise-en-page-sans-tableaux/design_css">Retour
à la page de présentation du tutoriel</a></p>
</div>
<p id="footer">Réalisation des codes xhtml
& css,
du tutoriel et du design par ElMoustiko</p>
</div>
</body>
</html>
Modifié par arta (30 Sep 2006 - 15:36)