Bonjour,
j'aimerais affiché un titre avec une bordure bas.
pour l'instant je fais qqch comme ca
J'ai bien une bordure en bas mais j'aimerais qu'elle commence apres le texte
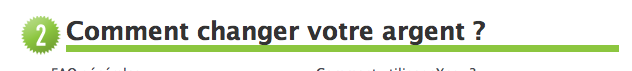
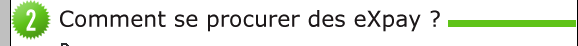
comme ici

merci
Modifié par bolo (11 Sep 2006 - 00:14)
j'aimerais affiché un titre avec une bordure bas.
pour l'instant je fais qqch comme ca
<h1>Comment acheter sur le web </h1>
#contenu h1 {
font-size: 25px ;
color: #333;
margin: 0;
padding: 0;
border-bottom: 7px solid #8cc63f;
width: 100%;
}J'ai bien une bordure en bas mais j'aimerais qu'elle commence apres le texte
comme ici

merci
Modifié par bolo (11 Sep 2006 - 00:14)


 .
.