Bonjour,
je suis assez nouveau de se style de programation et je suis perdu..
-Via photoshop et imageready j'ai creer mon j'ai creer et decouper mon interface, le souci s'est que sur deux navigateur different je n'obtient pas la meme chose (au niveau des blocs)
-Je travaille aussi avec une feuille de style css
**voici comment cela devrais apparetre:

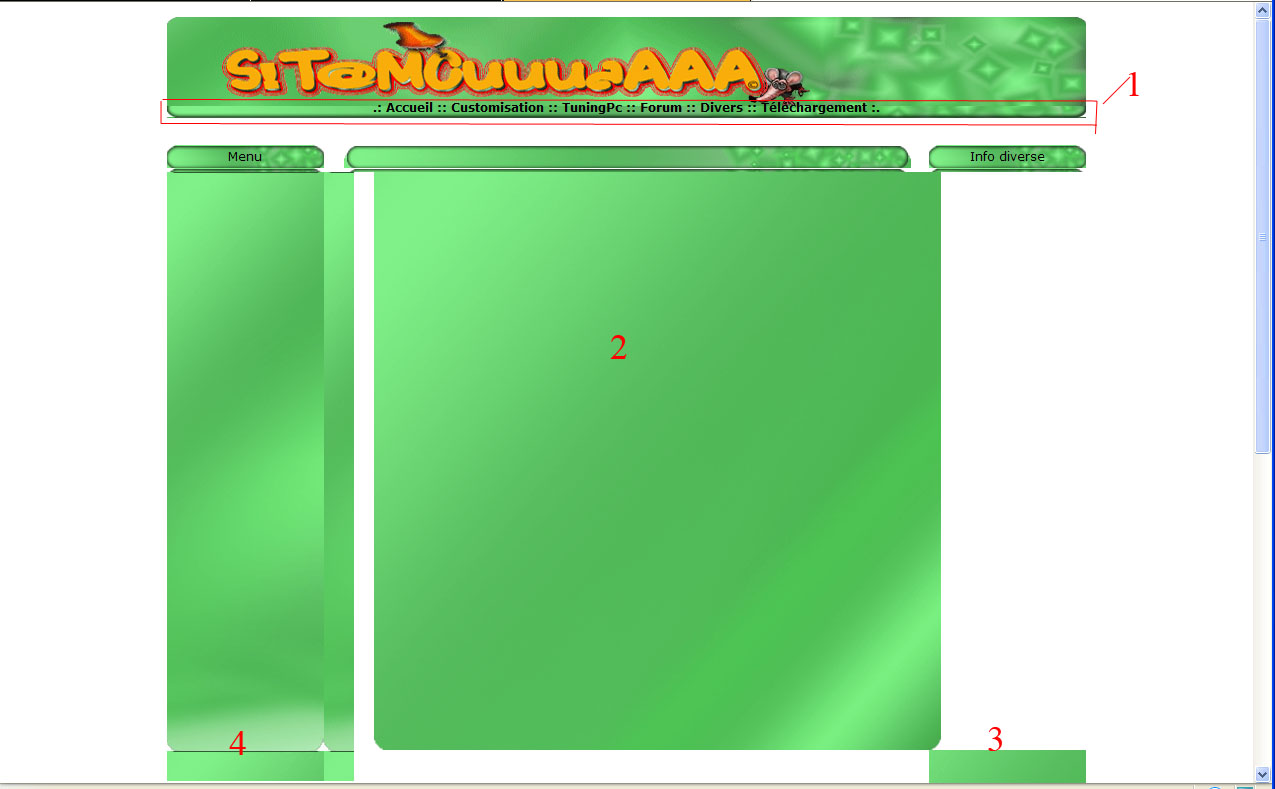
**voici comment je l'obtiien sous front page:
http://img150.imageshack.us/img150/5938/frontpageqs0.th.jpg
**voici sous Firefox(1.5.0.06)
http://img153.imageshack.us/img153/8669/firefoxwz4.th.jpg
**sous IE6
http://img150.imageshack.us/img150/6637/ie6fv3.th.jpg
** et voici les code:
CSS:
HTML:
...
Modifié par diablo (13 Aug 2006 - 17:00)
je suis assez nouveau de se style de programation et je suis perdu..
-Via photoshop et imageready j'ai creer mon j'ai creer et decouper mon interface, le souci s'est que sur deux navigateur different je n'obtient pas la meme chose (au niveau des blocs)
-Je travaille aussi avec une feuille de style css
**voici comment cela devrais apparetre:

**voici comment je l'obtiien sous front page:
http://img150.imageshack.us/img150/5938/frontpageqs0.th.jpg
**voici sous Firefox(1.5.0.06)
http://img153.imageshack.us/img153/8669/firefoxwz4.th.jpg
**sous IE6
http://img150.imageshack.us/img150/6637/ie6fv3.th.jpg
** et voici les code:
CSS:
body {
margin: 0;
font-family: verdana, arial, sans-serif;
font-size: 75%;
text-align:center;
scrollbar-arrow-color:#0033FF;
scrollbar-track-color :#FFFFFF;
scrollbar-shadow-color:#0033FF;
scrollbar-face-color:#339900;
scrollbar-highlight-color:#000000;
scrollbar-darkshadow-color:#999999;
scrollbar-3dlight-color:#000000;
}
.global {
width: 919px;
margin-right:auto;
margin-left:auto;
margin-top:15px;
padding:0px;
border: 0px solid #000000;
}
.header {
width:919px;
height:89px;
background-color:#FFFFFF;
border: 0px solid #000000;
}
}
.menuhoriz {
position:
width:919px;
height: 18px;
background-image: url('images/menuhoriz.gif');
margin-top:-19px;
padding-top:1px;
text-align:center;
color: #FF9900;
font-weight: bold;
}
.titregauche {
background-image: url('images/menutitre.gif');
float: left;
margin-top: 15px;
width: 157px;
height: 22px; /* cette ligne indique la hauteur du bloc menutitre */
padding-top:4px;
text-align:center;
}
.titre1 {
background-image: url('images/menutitre.gif');
float:right;
margin-left:10px;
margin-top:15px;
width:157px;
height:23px; /* cette ligne indique la hauteur du bloc menutitre */
padding-top:4px;
text-align:center;
}
.menu {
background-image: url('images/menu.gif');
float: left;
margin-top: 30px;
width: 157px;
height: 579px;
padding:15px;
text-align:left;
border: 0px solid #000000;
}
.titrecontenu {
background-image: url('images/contenutitre.gif');
float:left;
width: 567px;
height: 23px; /* cette ligne indique la hauteur du bloc menutitre */
margin-top: 15px;
margin-left: 20px;
padding-top: 4px;
text-align: center;
}
.contenu {
background-image: url('images/contenu.gif');
float:left;
margin-top:30px;
width: 567px;
margin-left:20px;
height: 578px; /* cette ligne indique la hauteur du bloc contenu */
}
.info {
background-image: url('images/info.gif');
float: right;
text-align: left;
font-weight: bold;
width: 160px;
height: 579px;
margin-top:30px;
}
.texte {
text-align: left;
height:340px;
overflow:auto;
}
a {
color: #000000;
text-decoration: none;
}
a:hover {
color: #FFFFFF;
text-decoration: underline;
}HTML:
<html>
<head>
<meta http-equiv="Content-Language" content="fr-be">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Nouvelle page 1</title>
<link href="../sitamoua2/index1.css" rel="stylesheet" type="text/css" />
</head>
<body marginwidth="0" marginheight="0" leftmargin="0" topmargin="0">
<p>
<div class="global">
<div class="header" style="width: 919; height: 89">
</p>
<img src="images/headergauche.gif" class="gauche" alt="deco" width="48" height="89"><img src="images/sitamoua.gif" class="titre" alt="deco" width="530" height="89"><img src="images/souris_anime.gif" class="souris" alt="deco" width="68" height="89"><img src="images/headerdroit.gif" class="droite" alt="deco" width="273" height="89"></img></img></img></img>
<div class="menuhoriz" style="width: 919; height: 18">
</div></div>
<p div class="titregauche" style="width: 157; height: 22"> </p>
<p div class="titrecontenu"> </p>
<p div class="titre1"> </p>
<p div class="menu"> </p>
<p div class="contenu"></p>
<p div class="info"></p>
<hr style="clear:both;visibility:hidden;" /></div></div></div>
</html>...

Modifié par diablo (13 Aug 2006 - 17:00)

 (merci d'éditer ton titre pour indiquer blocks), il faudrait reprendre les bases du html, dans l'état ton code ne ressemble à rien.
(merci d'éditer ton titre pour indiquer blocks), il faudrait reprendre les bases du html, dans l'état ton code ne ressemble à rien. , sous IE6 plus de probleme en revanche sous firefox c'est la cata
, sous IE6 plus de probleme en revanche sous firefox c'est la cata  .
.
 .
. ..
..