Bonjour à tous!
Je suis novice en CSS et jusqu'à présent je n'ai pas rencontré trop de problèmes avec ça. Mais là, un curieux comportement de Safari me fait désespérer, et, après avoir écumé en vain Google, je suis contraint de poster mon problème içi.
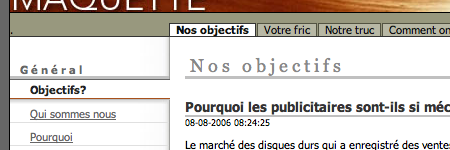
Firefox(Mac & PC) et IE (PC)

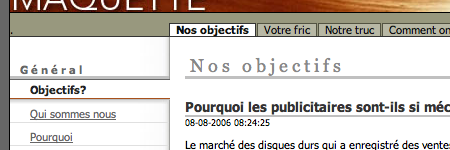
Safari

Explication:
Le système d'onglets fonctionne parfaitement sur Firefox Pc et Mac, sur IE, mais donne un résultat vraiment bizarre sur Safari. Je dois préciser que je ne connais le système mac que très mal...
La css:
(ok, la css est un peu à la sauvage, mais bon...)
Le problème me dépasse et je ne trouve rien sur le Ouèbe... Help....

Modifié par ami (11 Aug 2006 - 08:37)
Je suis novice en CSS et jusqu'à présent je n'ai pas rencontré trop de problèmes avec ça. Mais là, un curieux comportement de Safari me fait désespérer, et, après avoir écumé en vain Google, je suis contraint de poster mon problème içi.
Firefox(Mac & PC) et IE (PC)

Safari

Explication:
Le système d'onglets fonctionne parfaitement sur Firefox Pc et Mac, sur IE, mais donne un résultat vraiment bizarre sur Safari. Je dois préciser que je ne connais le système mac que très mal...
La css:
.topTitre{ /*-------------------------------l'arrière-plan des onglets*/
background-color: #98987E;
border-bottom:solid 1px #333;
font-size:95%;text-align:left;
padding-top: 10px;
color: #000;
}
.linktop { /*-------------------------------Onglet non selectionné*/
display:inline;
text-align:center;
margin-left: 0px;margin-right: 1px;
background-color:#B8B8A5;
padding-left: 6px;padding-right: 6px;padding-top: 2px;
border-right:solid 1px #525241;border-left:solid 1px #525241;border-top:solid 1px #525241;
color:#000;
}
.linktopS{ /*-------------------------------Onglet selectionné*/
display:inline;
text-align:center;
margin-left: 0px;margin-right: 1px; height:20px;
background-color:#fff;
padding-top: 4px; padding-bottom:1px; padding-right: 6px; padding-left: 6px;
border-right:solid 1px #333;border-left:solid 1px #333;border-top:solid 1px #333;
font-weight:bold;
}
(ok, la css est un peu à la sauvage, mais bon...)
Le problème me dépasse et je ne trouve rien sur le Ouèbe... Help....

Modifié par ami (11 Aug 2006 - 08:37)
 ,
, , mais probablement en soumettant ton problème aux 8000 membres d'Alsacréations tu augmenterais tes chances de réponses.
, mais probablement en soumettant ton problème aux 8000 membres d'Alsacréations tu augmenterais tes chances de réponses.

