Bonjour les gens pas en vacances.
Apres quelques jours d'arrachage de cheveux je me suis dit qu'il etait temps de lancer la bouée..
Voici la page qui me pose probleme sous IE:
http://sofffdrx.free.fr/scp_v6/index.php
(Pour une meilleure visualisation des div, j'ai remplacé les images de fond par de la couleur.)
les codes css et html sont validés
Je l'ai montée en utilisant le modèle alsa suivant:
http://css.alsacreations.com/modeles/modele5.htm
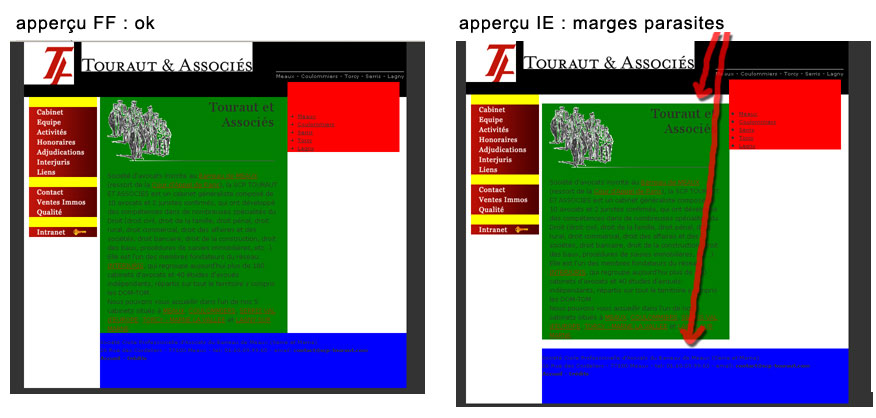
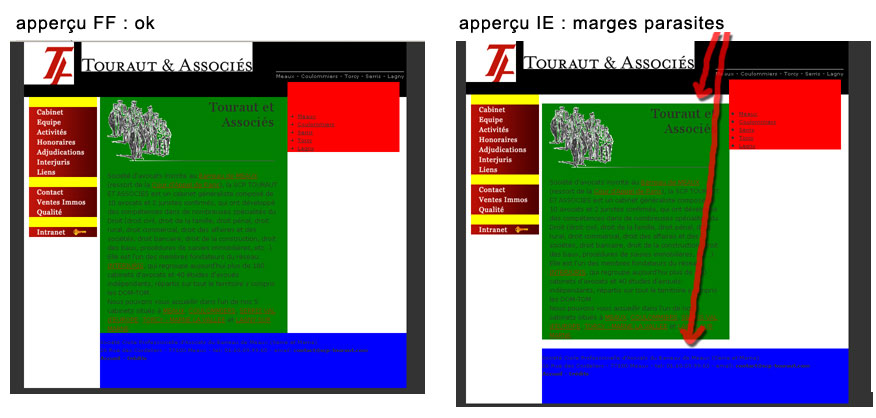
Sous FF, tout va bien, c'est bien collé.
Mais sous IE , il ya de l'espace en le HEADER (en noir) et le MAIN (en vert), et idem entre le MAIN et le FOOTER (en bleu)
je joins une image comparative

le css entier est la:
http://sofffdrx.free.fr/scp_v6/stylescr.css
Comme il est assez long j'ose pas tout copier donc je vous isole simplement les caracteristiques principales ci-dessous:
Le pire c'est que j'ai fait toutes mes modifs pas à pas en verifiant le rendu sur les 2 navigateurs, et au debut ça allait.. et pendant un moment d'enthousiasme incontrolé j'ai oublié de faire certaines verif sous IE et paf quand j'y suis retournée c'etait l'apocalypse..
Je vous remercie de votre attention et pour l'eventuel futur coup de main !
sof.
Modifié par sofff (01 Aug 2006 - 10:00)
Apres quelques jours d'arrachage de cheveux je me suis dit qu'il etait temps de lancer la bouée..
Voici la page qui me pose probleme sous IE:
http://sofffdrx.free.fr/scp_v6/index.php
(Pour une meilleure visualisation des div, j'ai remplacé les images de fond par de la couleur.)
les codes css et html sont validés
Je l'ai montée en utilisant le modèle alsa suivant:
http://css.alsacreations.com/modeles/modele5.htm
Sous FF, tout va bien, c'est bien collé.
Mais sous IE , il ya de l'espace en le HEADER (en noir) et le MAIN (en vert), et idem entre le MAIN et le FOOTER (en bleu)
je joins une image comparative

le css entier est la:
http://sofffdrx.free.fr/scp_v6/stylescr.css
Comme il est assez long j'ose pas tout copier donc je vous isole simplement les caracteristiques principales ci-dessous:
* {
margin: 0;
padding: 0;
}
body {
height: 100%;
background: #333333;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
/*---------------------------------------------
CONTENEUR (= div centreur)
---------------------------------------------*/
#conteneur {
position: absolute;
width: 765px;
left: 50%;
margin-left: -382px;
background-color: white;
}
/*---------------------------------------------
HEADER
---------------------------------------------*/
#header {
height: 110px;
background-color: black;
}
/*---------------------------------------------
LEFT (= menu)
---------------------------------------------*/
#left {
position: absolute;
left: 10px;
background-color: yellow;
}
/*---------------------------------------------
MAIN (contenu ppal accueil et cabinet)
---------------------------------------------*/
#main {
width: 345px;
background-color: green;
margin: 0 0 0 152px;
padding: 0 15px 0 15px;
}
/*---------------------------------------------
RIGHT (col droite accueil et cabinet)
---------------------------------------------*/
#right {
position: absolute;
right: 14px;
top: 80px;
width: 224px;
background-color: red;
}
/*---------------------------------------------
FOOTER
---------------------------------------------*/
#footer {
height: 100px;
margin-left: 152px;
background-color: blue;
padding-top: 10px;
}
Le pire c'est que j'ai fait toutes mes modifs pas à pas en verifiant le rendu sur les 2 navigateurs, et au debut ça allait.. et pendant un moment d'enthousiasme incontrolé j'ai oublié de faire certaines verif sous IE et paf quand j'y suis retournée c'etait l'apocalypse..

Je vous remercie de votre attention et pour l'eventuel futur coup de main !
sof.
Modifié par sofff (01 Aug 2006 - 10:00)


 )
)



