Bonjour,
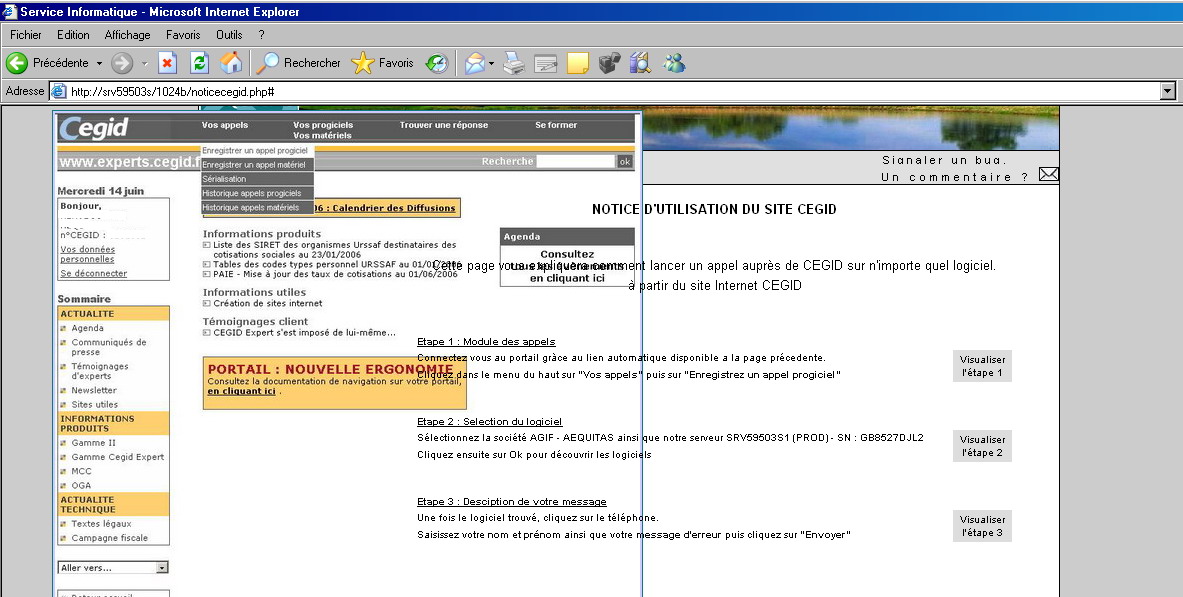
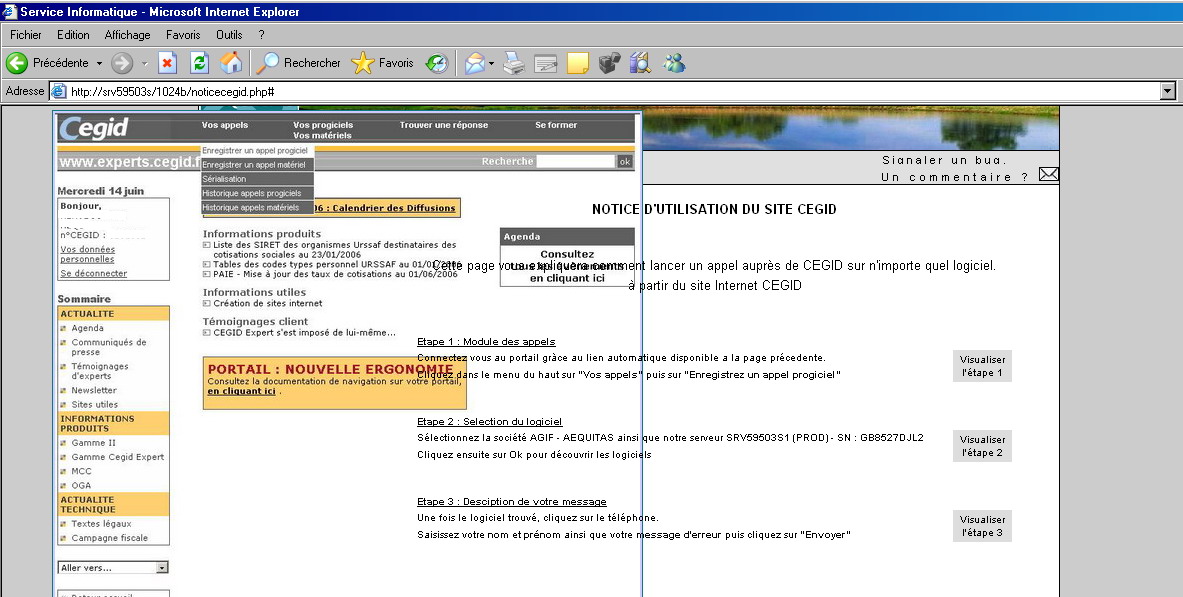
Je vais illlustrer mon problème avec l'image que je joins.
Le problème est que ma popup est transparente et qu'on voit le contenu de la page qui se trouve derrière. ESt ce un problème de superposition???
Je vous donne mon code css de la page en cours
Je vous donne ma page php qui contient le code.
Pouvez vous me dire pourquoi c'est transparent j'ai cherché du côté de l'index z mais apparemment c'est pas ça.
En même temps mes balises <b> sont ignorés ??????? je viens de l'apercevoir. A suivre.
SI vous avez une idée du pourquoi , je vous en remercie.
Merci d avance.
Modifié par skyangel (20 Jul 2006 - 11:03)
Je vais illlustrer mon problème avec l'image que je joins.
Le problème est que ma popup est transparente et qu'on voit le contenu de la page qui se trouve derrière. ESt ce un problème de superposition???
Je vous donne mon code css de la page en cours
#notice{
display:block;
font-size:0.8em;
position: relative;
left:10%;
margin-top:1em;
z-index:2;
}
#contenu_notice{
position:relative;
left:15%;
font-size:0.8em;
text-align:left;
}Je vous donne ma page php qui contient le code.
<?php
include ('lib/include/entetesecu.php');
?>
<div id="overDiv" style="position:absolute; visibility:hide;"></div>
<script language="JavaScript1.1" src="lib/js/overlib.js" type="text/javascript"></script>
<div id="notice">
<table width="600" border="0">
<tr>
<td align="center"><font size="2"><b>NOTICE D'UTILISATION DU SITE CEGID</b></font></td>
</tr>
<tr>
<td><br></br></td>
</tr>
<tr>
<td align = "center"> Cette page vous expliquera comment lancer un appel auprès de CEGID sur n'importe quel logiciel. </td>
</tr>
<tr>
<td align = "center"> à partir du site Internet CEGID </td>
</tr>
<tr>
<td><br></br></td>
</tr>
</table>
<!-- DOCUMENTATION DU CABINET - On liste le repertoire des services -->
<div id="contenu_notice">
<table width="600" border="0">
<tr>
<td width="90%"> <b><u> Etape 1 : Module des appels </u></b></td>
</tr>
<tr>
<td> Connectez vous au portail gràce au lien automatique disponible a la page précedente. </td><td width="10%" rowspan="2" align="center" bgcolor="#DDDDDD"> <a href="#" onmouseover="popup_notice('0','1');" onmouseout="nd(); return true;"> Visualiser l'étape 1 </a></td>
</tr>
<tr>
<td> Cliquez dans le menu du haut sur <b> "Vos appels" </b> puis sur <b>"Enregistrez un appel progiciel" </b></td>
</tr>
<tr>
<td><br></br></td>
</tr>
<tr>
<td width="90%"> <b> <u>Etape 2 : Selection du logiciel </u></b></td>
</tr>
<tr>
<td> Sélectionnez la société <b>AGIF - AEQUITAS</b> ainsi que notre serveur <b>SRV59503S1 (PROD) - SN : GB8527DJL2 </b></td><td width="10%" rowspan="2" align="center" bgcolor="#DDDDDD"> <a href="#" onmouseover="popup_notice('0','2');" onmouseout="nd(); return true;">Visualiser l'étape 2 </a></td>
</tr>
<tr>
<td> Cliquez ensuite sur <b>Ok</b> pour découvrir les logiciels</td>
</tr>
<tr>
<td><br></br></td>
</tr>
<tr>
<td width="90%"> <b> <u>Etape 3 : Desciption de votre message </u></b></td>
</tr>
<tr>
<td> Une fois le logiciel trouvé, cliquez sur le téléphone. </td><td width="10%" rowspan="2" align="center" bgcolor="#DDDDDD"><a href="#" onmouseover="popup_notice('0','3');" onmouseout="nd(); return true;"> Visualiser l'étape 3 </a></td>
</tr>
<tr>
<td> Saisissez votre <b>nom</b> et <b>prénom</b> ainsi que votre <b>message d'erreur</b> puis cliquez sur <b>"Envoyer"</b></td>
</tr>
<tr>
<td><br></br></td>
</tr>
</table>
<table width="600" border="0">
<tr>
<td><br></br></td>
</tr>
<tr>
<td align="center"><a href="fiche.php">Retour à la page précédente</a></td>
</tr>
</table>
<div id="pied"><?php include ('lib/include/pied.php');?></div><!--div pied-->
</div><!--div contenu-->
</div><!--notice-->Pouvez vous me dire pourquoi c'est transparent j'ai cherché du côté de l'index z mais apparemment c'est pas ça.
En même temps mes balises <b> sont ignorés ??????? je viens de l'apercevoir. A suivre.
SI vous avez une idée du pourquoi , je vous en remercie.
Merci d avance.

Modifié par skyangel (20 Jul 2006 - 11:03)