Bonjour,
Je suis partie du premier cas du tuto "Faire un cadre arrondi en CSS et XHTML" pour réaliser mon menu de navigation.
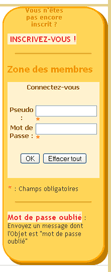
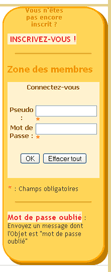
J'y ai inserre un separateur et un formulaire. Sur Firefox, Nescape, Opera, tout fonctionne comme il faut :

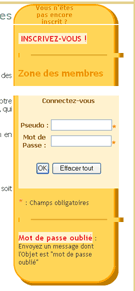
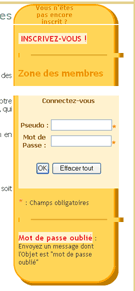
Pour IE, mes elements sont decalles :

Voici l'extrait de ma CSS qui concerne cette partie du site :
Quelqu'un aurait-il un conseil a me donner pour eviter ca ?
Merci par avance de vos reponses.
Je suis partie du premier cas du tuto "Faire un cadre arrondi en CSS et XHTML" pour réaliser mon menu de navigation.
J'y ai inserre un separateur et un formulaire. Sur Firefox, Nescape, Opera, tout fonctionne comme il faut :

Pour IE, mes elements sont decalles :

Voici l'extrait de ma CSS qui concerne cette partie du site :
#info a {
text-align:center;
font-weight:bold;
color:#ec2024;
background-color:#fff2cf;
font-size : 12pt;
}
#info a:hover{
color: #ec2024;
text-decoration: underline;
}
#info{
float:right;
top: 0px;
left: 0px;
width:210px;
padding: 0px;
text-align:center;
font-family :"Trebuchet MS", Arial, "Microsoft Sans Serif", Geneva;
font-size: 10pt;
}
form.info{
background-color:#FFD557;
}
dl{/* positionnement du cadre*/
width: 210px;/* largeur de l'image*/
padding:0px;
text-align:left;
}
dl,dt,dd{/* suppression des marges */
margin : 0;
padding:0;
}
dl{/* arrière-plan par default sur le bas*/
background:url(bas_menu.gif) bottom left no-repeat;
padding-bottom: 40px;/* Pour que le texte ne s'affiche pas sur l'arrondi du bas*/
}
dt{
height: 40px;
padding:0px 80px 0px 35px;
background:url(haut_menu.gif) top left no-repeat;
font-size:9pt;
font-weight: bold;
text-align:center;
color:#dc8200;
font-family: Verdana, "Trebuchet MS", Arial, "Microsoft Sans Serif";
}
dd{
padding:0 20px 0 10px;
background:url(milieu_menu.gif) top left repeat-y;
vertical-align: middle;
}
Quelqu'un aurait-il un conseil a me donner pour eviter ca ?
Merci par avance de vos reponses.
