Bonjour à tous,
J'ai un problème de comportement entre IE et Firefox.
J'ai une page XHTML qui comprte quelques div dont une entete,une menu et une de contenu
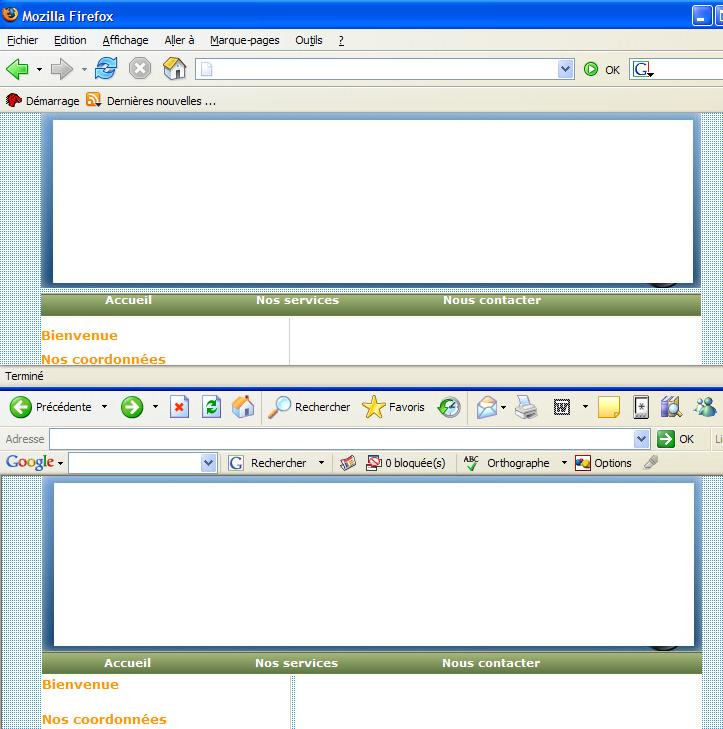
Mon souci est l'espace entre le div "entete" et le div "menu". Cet espace est présent sous Firefox, mais pas sous IE.
Voici une copie d'écran pour illustrer.

Merci d'avance pour votre aide.
Voici le code HTML:
et voici le code CSS
J'ai un problème de comportement entre IE et Firefox.
J'ai une page XHTML qui comprte quelques div dont une entete,une menu et une de contenu
Mon souci est l'espace entre le div "entete" et le div "menu". Cet espace est présent sous Firefox, mais pas sous IE.
Voici une copie d'écran pour illustrer.
Merci d'avance pour votre aide.
Voici le code HTML:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><link href="default.css" rel="stylesheet" type="text/css" /><title>
</title></head>
<body>
<form name="form1" method="post" action="default.aspx" id="form1">
<div>
<div class="entete"> </div>
<div class="menu">
<ul>
<li><a id="hlaccueil" href="Default.aspx">Accueil</a></li>
<li><a id="hlservice" href="Default.aspx">Nos services</a></li>
<li><a id="hlcontact" href="Default.aspx">Nous contacter</a></li>
</ul>
</div>
<div class="gauche">
<div class="bienvenue">
<h1>Bienvenue</h1>
</div>
<div class="coordonnees">
<h1>Nos coordonnées</h1>
<br />
<br />
<br />
<br />
</div>
<div class="connexion">
<h1>Espaces abonnés</h1>
</div>
</div>
<div class="droite">
<div class="telephone">
</div>
<div class="agenda">
</div>
<div class="messagerie">
</div>
<div class="frappe">
</div>
</div>
<div class="baspage">
Copyright ©
</div>
</div>
</form>
</body>
</html>
et voici le code CSS
body
{
background-image: url(images/fond_bleu.gif);
color:#000000;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:normal;
font-size:11px;
margin: 0 0;
width:660px;
margin-left: auto;
margin-right: auto;
}
h1
{
color:#FF9900;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:bold;
font-size:13px;
}
div.picto
{
float:left;
}
img.picto
{
width: 70px;
height: 58px;
border:solid 1px;
}
.entete
{
background-image: url(images/banniere2.jpg);
background-repeat:no-repeat;
height:175px;
width:660px;
}
.menu
{
background-image: url(images/fond_menu.jpg);
background-repeat:repeat-x;
width:660px;
height:25px;
}
div.menu ul
{
text-align:center;
list-style-type:none;
margin: 5px 0px 0px 5px;
padding:0px;
}
div.menu ul li
{
display:inline;
padding-right:100px;
}
div.menu ul li a
{
font-weight:bold;
text-decoration:none;
color:#FFFFFF;
}
div.menu ul li a:hover
{
font-weight:bold;
text-decoration:underline;
}
.gauche
{
float:left;
display: inline;
background-color:white;
background-image:url(images/ligne_h.jpg);
background-position:right;
background-repeat:repeat-y;
width:250px;
height:500px;
padding-bottom:0px;
}
.droite
{
margin-left:200px;
background-color:white;
height:500px;
padding-top:1px;
}
.baspage
{
border-top:solid 1px #000000;
background-color:White;
width:657px;
height:40px;
padding:1px;
}