Voici le code allégé pour que ce soit plus clair :
Help !

<html>
<head>
<script type="text/javascript">
<!--
window.onload = montre;
function montre(id) {
var d = document.getElementById(id);
for (var i = 1; i<=10; i++) {
if (document.getElementById('smenu'+i)) {document.getElementById('smenu'+i).style.display='none';}
}
if (d) {d.style.display='block';}
}
go_visibility = new Array;
function PopupCentrer(page,largeur,hauteur,options) {
var top=(screen.height-hauteur)/2;
var left=(screen.width-largeur)/2;
window.open(page,"","top="+top+",left="+left+",width="+largeur+",height="+hauteur+","+options);
}
//-->
</script>
<style type="text/css">
dl, dt, dd, ul, li {
margin: 0;
padding: 0;
list-style-type: none;
}
#menu ul {
position: absolute;
}
#menu {
position: absolute;
top: 0;
left: 0;
width: 100%; /* correction pour Opera */
border: 0px solid gray;
visibility: visible;
}
#menu dl {
float: left;
width: 12em;
}
#menu dt {
cursor: pointer;
text-align: center;
font-weight: bold;
background: #ccc;
border: 1px solid gray;
margin: 1px;
width: 200px;
}
#menu dd {
display: none;
border: 1px solid Red;
width: 200px;
text-align: left;
padding-left: 1px;
}
#menu li {
text-align: left;
background: White;
}
#menu li a, #menu dt a {
color: #000;
text-decoration: none;
display: block;
height: 100%;
border: 0 none;
}
#menu li a:hover, #menu li a:focus, #menu dt a:hover, #menu dt a:focus {
background: #7CFC00;
}
#site {
position: absolute;
z-index: 1;
top : 70px;
left : 10px;
color: #000;
background-color: #ddd;
padding: 5px;
border: 1px solid gray;
}
#global {
width: 1000px;
background-color: White;
color: Black;
text-align: center;
}
#partiecentrale {
position: relative;
top: 0px;
left: 0px;
height: auto;
width: 1000px;
background-color: #ffffff;
color: Black;
border: 0px solid Black;
vertical-align: top;
}
#milieu {
position: absolute;
top: 0px;
left: 317px;
height: auto;
width: 400px;
background-color: #ffffff;
color: Black;
border: 0px solid Black;
text-align: center;
vertical-align: top;
}
#globalcp {
width: 400px;
text-align: center;
vertical-align: top;
height: 131px;
position: absolute;
left: 1px;
border: 0px solid Black;
top: 70px;
}
#abonne {
width: 400px;
text-align: center;
vertical-align: top;
height: 131px;
position: absolute;
left: 1px;
border: 0px solid Black;
top: 210px;
}
#abonne2 {
width: 237px;
text-align: center;
vertical-align: top;
height: 131px;
position: absolute;
left: 1px;
border: 0px solid Black;
top: 0px;
}
#abonne3 {
width: 98px;
text-align: center;
vertical-align: top;
height: 32px;
position: absolute;
left: 1px;
border: 0px solid Black;
top: 0px;
}
#abonne4haut {
width: 11px;
text-align: center;
vertical-align: top;
height: 40px;
position: absolute;
left: 1px;
border: 0px solid Black;
top: 33px;
}
#abonne5haut {
width: 215px;
text-align: center;
vertical-align: top;
height: 40px;
position: absolute;
left: 11px;
border: 0px solid Black;
top: 33px;
background-image: url(images/ligne_jaune_abonne.jpg);
}
#abonne5hautmailtitre {
width: auto;
text-align: center;
vertical-align: middle;
height: 16px;
position: absolute;
left: 1px;
border: 0px solid Black;
top: 12px;
font: bold 13px Arial, Helvetica, sans-serif;
color: Black;
}
#abonne5hautmailinput {
width: auto;
height: auto;
position: absolute;
left: 82px;
border: 0px solid Black;
top: 10px;
font: bold 13px Arial, Helvetica, sans-serif;
color: Black;
}
#abonne5bas {
width: 11px;
text-align: center;
vertical-align: top;
height: 40px;
position: absolute;
left: 1px;
border: 1px solid Black;
top: 23px;
background-image: url(images/ligne_jaune_abonne.jpg);
}
#mdptitre {
width: auto;
height: auto;
position: absolute;
left: 1px;
border: 0px solid Black;
top: 10px;
font: bold 13px Arial, Helvetica, sans-serif;
color: Black;
}
#mdpinput {
width: auto;
height: auto;
position: absolute;
left: 92px;
border: 0px solid Black;
top: 9px;
font: bold 13px Arial, Helvetica, sans-serif;
color: Black;
}
#mdpgo {
width: auto;
height: auto;
position: absolute;
left: 180px;
border: 0px solid Black;
top: 4px;
}
#abonne4bas {
width: 11px;
text-align: center;
vertical-align: top;
height: 40px;
position: absolute;
left: 1px;
border: 0px solid Black;
top: 75px;
}
#abonne5bas {
width: 215px;
text-align: center;
vertical-align: top;
height: 40px;
position: absolute;
left: 11px;
border: 0px solid Black;
top: 75px;
background-image: url(images/ligne_jaune_abonne.jpg);
}
#abonne6haut {
width: 11px;
text-align: center;
vertical-align: top;
height: 40px;
position: absolute;
left: 226px;
border: 0px solid Black;
top: 33px;
}
#abonne6bas {
width: 11px;
text-align: center;
vertical-align: top;
height: 40px;
position: absolute;
left: 226px;
border: 0px solid Black;
top: 75px;
}
#mdpperdu {
width: 237px;
text-align: center;
vertical-align: top;
height: 14px;
position: absolute;
left: 0px;
border: 0px solid Black;
top: 116px;
font-size: 12px;
color: Black;
font-family: Arial, Helvetica, sans-serif;
}
#pizza1 {
position: absolute;
top: 0px;
left: 0px;
height: 131px;
width: 192px;
background-color: #ffffff;
color: Black;
border: 0px solid Black;
text-align: left;
vertical-align: top;
}
#pcomm2 {
position: absolute;
top: 0px;
left: 192px;
height: 20px;
width: 208px;
background-color: #ffffff;
color: Black;
border: 0px solid Black;
text-align: left;
vertical-align: top;
}
#cp1 {
background: url(images/pizza2.jpg);
width: 198px;
text-align: left;
vertical-align: top;
height: 85px;
position: absolute;
top: 27px;
left: 192px;
border: 0px solid Black;
}
#cp2 {
background: url(images/pizza3.jpg);
width: 11px;
height: 84px;
position: absolute;
top: 27px;
left: 390px;
border: 0px solid Black;
}
#entrezcp {
text-align: left;
vertical-align: top;
height: 30px;
width: 105px;
position: absolute;
top: 3px;
left: 2px;
border: 0px solid Black;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
background-color: White;
color: Black;
font-weight: bold;
}
#cpinput {
text-align: center;
vertical-align: middle;
width: 60px;
height: 22px;
position: absolute;
top: 6px;
left: 110px;
border: 1px solid Black;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: Black;
}
#communeinput {
width: auto;
height: 22px;
position: absolute;
top: 55px;
left: 170px;
border: 0px solid Black;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: Black;
}
#validez {
width: 54px;
height: 20px;
position: absolute;
top: 114px;
left: 335px;
border: 1px solid Black;
}
#description {
text-align: left;
vertical-align: middle;
width: 400px;
height: 20px;
position: absolute;
top: 0px;
left: 0px;
border: 0px solid Black;
}
.arriereplan {
background: White;
color: Black;
}
A {text-decoration: none;}
.obj {position: absolute; visibility: visible; top: 0; z-index: 1;}
a:link
{ text-decoration: underline }
a:visited
{ text-decoration: underline }
a:hover
{ text-decoration: underline; }
input
{ font-family: ms Sans Serif,Verdana,Helvetica; color: #8A2BE2; font-size: 10px; font-weight: bold }
body
{
margin-left: 0;
margin-top: 0;
background-color: #FFFFFF;
margin: 0;
padding: 0;
background: white;
font: 80% verdana, arial, sans-serif;
}
</style>
</head>
<body class="arriereplan">
<div id="global">
<div id="partiecentrale">
<div id="milieu">
<!----- Choix du quartier ----------------------------------------->
<div id="globalcp">
<div id="cp2"></div>
<div id="pizza1"><img src="images/pizza1.jpg" alt="Selectionnez votre quartier de livraison" /></div>
<div id="pcomm2"><img src="images/pcomm2.jpg" alt="" /></div>
<div id="cp1"></div>
<div id="communeinput">
<div id="menu">
<dl>
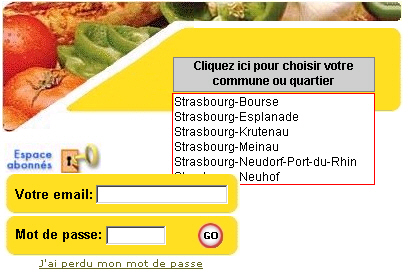
<dt onmouseover="javascript:montre('smenu3');"><img src="images/acces-resto.gif" alt="Cliquez ici pour choisir votre commune ou quartier" /></dt>
<dd id="smenu3" onmouseover="javascript:montre('smenu3');" onmouseout="javascript:montre('');">
<ul>
<li><a href="">Strasbourg-Bourse</a></li>
<li><a href="">Strasbourg-Elsau</a></li>
<li><a href="">Strasbourg-Esplanade</a></li>
<li><a href="">Strasbourg-Krutenau</a></li>
<li><a href="">Strasbourg-Meinau</a></li>
<li><a href="">Strasbourg-Montagne verte</a></li>
<li><a href="">Strasbourg-Neudorf-Port-du-Rhin</a></li>
<li><a href="">Strasbourg-Neuhof</a></li>
</ul>
</dd>
</dl>
</div><!-- fin id menu -->
</div><!--fin id communeinput-->
</div><!--fin id globalcp-->
<!----- accès abonnés ----------------------------------------->
<div id="abonne">
<div id="abonne2">
<form method="get" action="caddy.php">
<div id="abonne3"><img src="images/espace-abonne.jpg" alt="Espace abonnés" /></div>
<div id="abonne4haut"><img src="images/bord_gauche_abonne.jpg" alt="Espace abonnés" /></div>
<div id="abonne4bas"><img src="images/bord_gauche_abonne.jpg" alt="Espace abonnés" /></div>
<div id="abonne5haut">
<p><input type="hidden" name="dzone" value="accueil_mdp" /></p>
<p><input type="hidden" name="action" value="affiche_restos" /></p>
<div id="abonne5hautmailtitre">Votre email:</div>
<div id="abonne5hautmailinput"><p><input type="text" name="email" value="" size="20" maxlength="45" /></p></div>
</div><!-- fin de abonne5haut -->
<div id="abonne5bas">
<div id="mdptitre">Mot de passe:</div>
<div id="mdpinput"><p><input type="password" name="mdp" value="" size="8" maxlength="10" /></p></div>
<div id="mdpgo"><p><input type="image" src="images/gooff2.jpg" alt="Cliquez sur GO pour vous identifier" /></p></div>
</div><!-- fin de abonne5bas -->
<div id="abonne6haut"><img src="images/bord_droit_abonne.jpg" alt="Espace abonnés" /></div>
<div id="abonne6bas"><img src="images/bord_droit_abonne.jpg" alt="Espace abonnés" /></div>
<div id="mdpperdu"><a href='javascript [langue]opupCentrer("popup/mdp_perdu.php",400,185,"menubar=no,scrollbars=yes,statusbar=no")'>J'ai perdu mon mot de passe</a></div>
</form>
</div><!-- fin de abonne2 -->
</div><!-- fin de abonne -->
</div><!-- fin de milieu -->
</div><!-- fin de partiecentrale -->
</div><!-- fin de global -->
</body>
</html>