Salut à tous,
j'ai un probleme classique je pense, mais je parviens pas a le resoudre.
Mon menu est construit normalement dans une liste qui est dans un div.
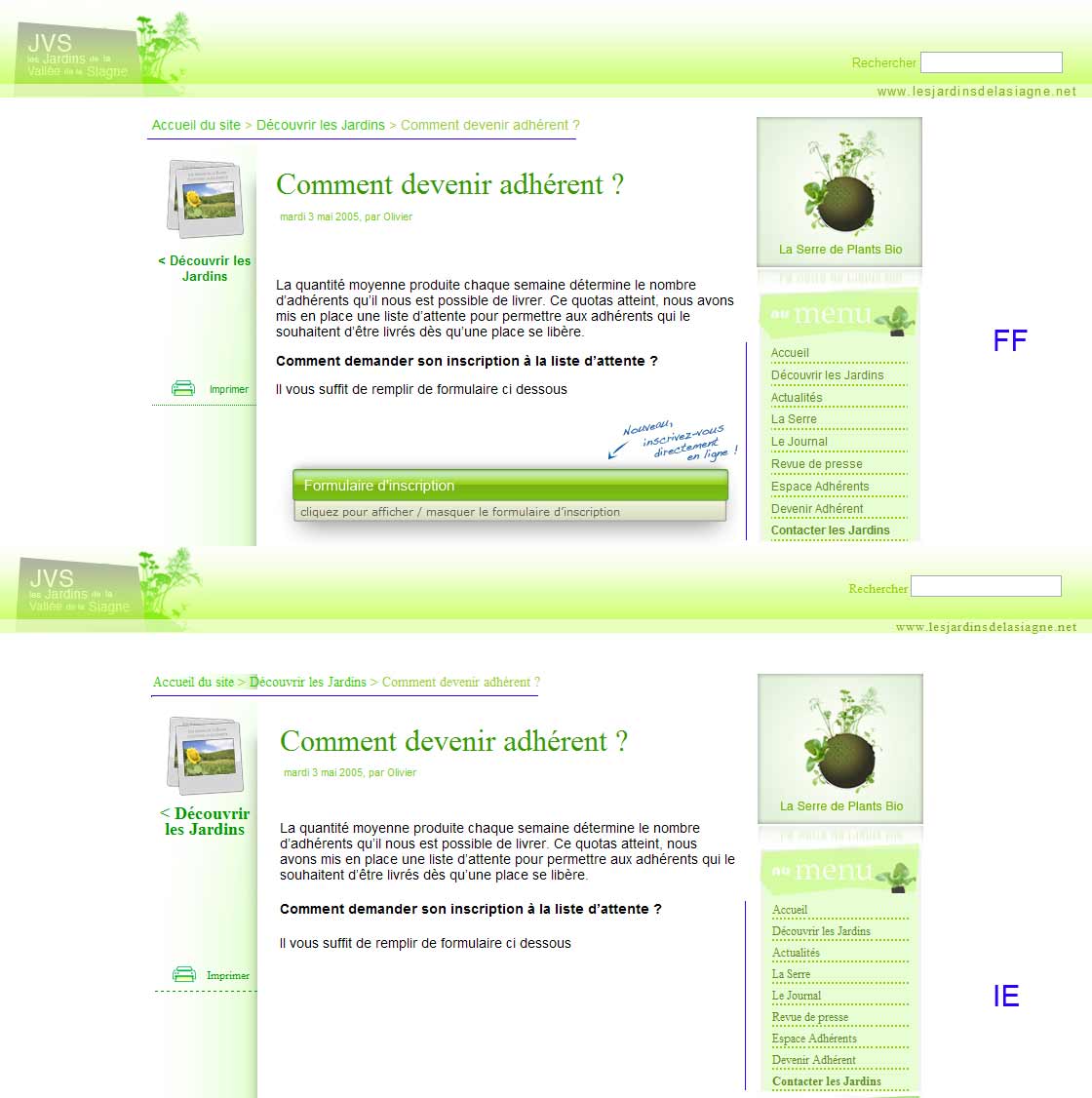
Sa position varie en hauteur sur IE...sur ffox sa position est celle voulue.
Pour voir
La partie HTML
la partie CSS
Merci de votre aide.
Modifié par Hum (31 May 2006 - 11:43)
j'ai un probleme classique je pense, mais je parviens pas a le resoudre.
Mon menu est construit normalement dans une liste qui est dans un div.
Sa position varie en hauteur sur IE...sur ffox sa position est celle voulue.
Pour voir
La partie HTML
<div id="navigation">
<ul>
<li><a title="Accueil" accesskey="9" href="#">Accueil</a><span class="nav"> |</span></li>
<li> <a title="Web" accesskey="4" href="./pages/web.html#">Web</a><span class="nav"> |</span></li>
<li> <a title="Print" accesskey="4" href="./pages/print.html#">Print</a><span class="nav"> |</span></li>
<li> <a title="Graphismes" accesskey="3" href="./pages/graph.html#">Graphismes</a><span class="nav"> |</span></li>
<li> <a title="Mon C.V" accesskey="8" href="./pages/cv.html#">C.V</a></li>
</ul>
</div>
la partie CSS
/* M E N U */
div#navigation { position: absolute;
top: 41px;
left: 141px;
margin: 0;
padding: 0;
z-index: 180;
height: 83px; }
div#navigation ul li { display: inline; margin:0; padding: 0; }
/* LIENS DU MENUS*/
div#navigation ul li a {
color:#68685d ;
padding: 0;
margin:0;
text-decoration: none;
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-weight: normal;
font-size: 12px;
letter-spacing: 1px;}
div#navigation ul li a:hover {color: red;
padding: 0;
margin:0;
text-decoration: none;
font-family: Tahoma, Arial, Helvetica, sans-serif ;
font-weight: normal;
font-size: 12px;
letter-spacing: 1px;}
.nav { font-family: Tahoma, Arial, Helvetica, sans-serif;
font-weight: normal;
font-size: 12px;
letter-spacing: 1px;
color: #b3b9ab;
margin:0;
padding: 0; } Merci de votre aide.
Modifié par Hum (31 May 2006 - 11:43)