Bonjour à tous,
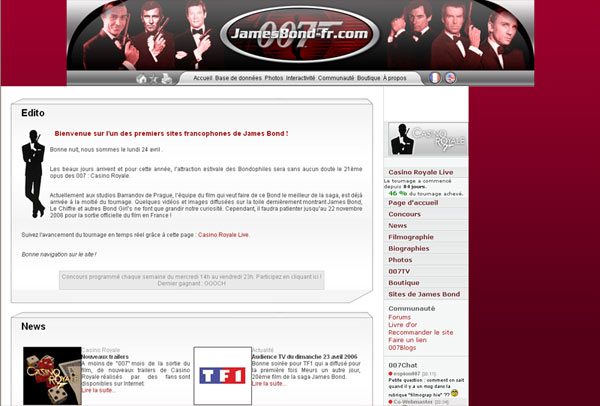
Suite à la lecture et la mise en pratique du tutoriel http://css.alsacreations.com/Faire-une-mise-en-page-sans-tableaux/Centrer-les-elements-ou-un-site-web-en-CSS sur mon site internet ( http://www.jamesbond-fr.com ), je rencontre quelques problèmes :
Lorsque je suis en 800*600 le bloc principal de ma page (qui est en position absolue) est trop grand pour la résolution. De ce fait, le bloc est découpé à part égale à gauche et à droite.
Voilà le code CSS du bloc central :
Je rencontre ce problème seulement sous Internet Explorer.
Comment faire pour que le cadre central, lorsqu'il est supérieur à la résolution, soit calé à gauche et que l'on puisse utiliser la barre de défilement horizontale pour accéder au menu de droite par exemple ?
Merci pour vos réponses !
Suite à la lecture et la mise en pratique du tutoriel http://css.alsacreations.com/Faire-une-mise-en-page-sans-tableaux/Centrer-les-elements-ou-un-site-web-en-CSS sur mon site internet ( http://www.jamesbond-fr.com ), je rencontre quelques problèmes :
Lorsque je suis en 800*600 le bloc principal de ma page (qui est en position absolue) est trop grand pour la résolution. De ce fait, le bloc est découpé à part égale à gauche et à droite.
Voilà le code CSS du bloc central :
#pagecell1{
background:#FFFFFF url('fond.gif') repeat-y center; position:absolute;
top: 183px;
left: 50%;
width: 982px;
margin-left: -491px;
min-height: 1465px;
height: 1465px;
}Je rencontre ce problème seulement sous Internet Explorer.
Comment faire pour que le cadre central, lorsqu'il est supérieur à la résolution, soit calé à gauche et que l'on puisse utiliser la barre de défilement horizontale pour accéder au menu de droite par exemple ?
Merci pour vos réponses !

 Donc je ne remet pas le lien…
Donc je ne remet pas le lien… 





 .
.