Bonjour,
J'ai découvert le sîte d'Alsacréations il y a quelques jours et je dois dire que je n'arrive plus à m'en passer! Vos tutoriels et vos FAQ m'ont permis d'avancer et de résoudre un grand nombre de mes problèmes. Merci et encore félicitations!
Il me reste néanmoins encore quelques soucis dont celui là :
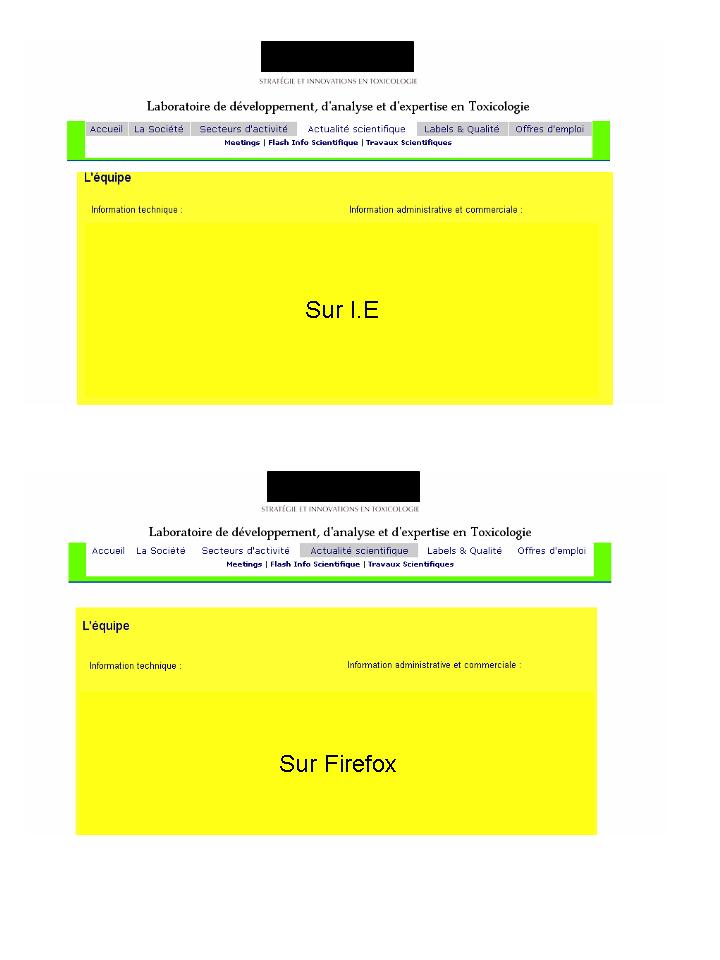
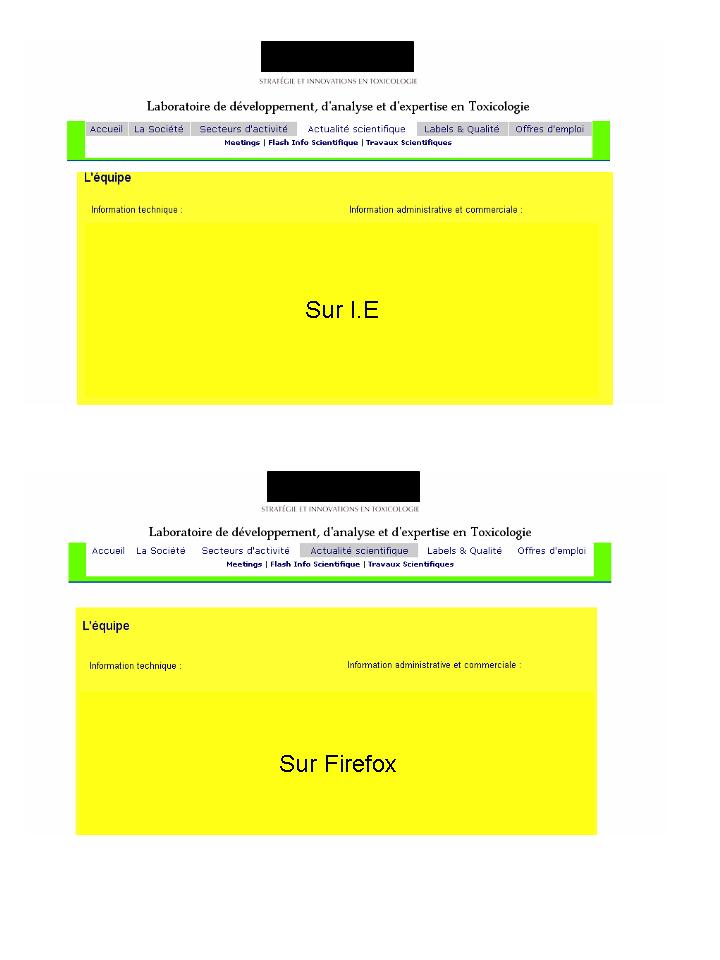
J'ai créé un site dont voici une des pages (les fonds en couleur ont été rajoutés pour identifier le problème - comme conseillé sur votre sîte). La construction du site est très simple et j'ai utilisé un CSS. Sur une page, j'ai un div#header et un div#banner , ensuite vient le menu dans un div#nav où j'ai mis un lien à un fichier JavaScript puis vient mon div#content. Vous trouverez le fichier CSS ci-joint.
Le résultat n'est pas le même sur I.E et Firefox. L'espace est plus grand entre la fin de la div#nav et la début du div#content (même si je mets la margin top à 0px) çàd les deux blocs de couleurs. Voici ce que j'obtiens :

Pourriez-vous m'aider à résoudre ce problème?
Merci.
Modifié par Ari (21 Apr 2006 - 14:14)
J'ai découvert le sîte d'Alsacréations il y a quelques jours et je dois dire que je n'arrive plus à m'en passer! Vos tutoriels et vos FAQ m'ont permis d'avancer et de résoudre un grand nombre de mes problèmes. Merci et encore félicitations!
Il me reste néanmoins encore quelques soucis dont celui là :
J'ai créé un site dont voici une des pages (les fonds en couleur ont été rajoutés pour identifier le problème - comme conseillé sur votre sîte). La construction du site est très simple et j'ai utilisé un CSS. Sur une page, j'ai un div#header et un div#banner , ensuite vient le menu dans un div#nav où j'ai mis un lien à un fichier JavaScript puis vient mon div#content. Vous trouverez le fichier CSS ci-joint.
html, body {
width: 100%;
height: 100%;
}
body {
margin: 0px;
padding: 0px;
background-color: #FFFFFF;
text-align: center;
}
.conteneur {
position: relative;
width: 770px;
height: 100%;
margin-left: auto;
margin-right: auto;
text-align: left;
}
div#header {
width: 100%;
left: 0px;
top: 0px;
background-color: #FFFFFF;
}
div#banner {
background-color: #FFFFFF;
height: 90px;
margin-top: 10px;
margin-left: 20px;
margin-right: 20px;
margin-bottom: 10px;
background-attachment: fixed;
}
div#nav{
width: 770px;
height : 55px;
font-size: 80%;
border-bottom : 2px solid #105BAC;
border-top : 0px solid #105BAC;
padding-right: 0px;
padding-left: 0px;
margin-right: 0px;
margin-left: 0px;
background-color: #66FF00;
}
div#content {
position : absolute;
width: 720px;
margin: 15px 10px 0 10px;
font-family: Arial, Helvetica, sans-serif;
font-size: 80%;
color: #000000;
line-height: 120%;
padding-right: 10px;
padding-left: 10px;
padding-top: 0px;
text-align: justify;
letter-spacing: 0px;
background-color: #FFFF33;
}Le résultat n'est pas le même sur I.E et Firefox. L'espace est plus grand entre la fin de la div#nav et la début du div#content (même si je mets la margin top à 0px) çàd les deux blocs de couleurs. Voici ce que j'obtiens :

Pourriez-vous m'aider à résoudre ce problème?
Merci.
Modifié par Ari (21 Apr 2006 - 14:14)

 ) lire
) lire