Adresse du tuto
http://css.alsacreations.com/Faire-une-mise-en-page-sans-tableaux/design-css
Bonjour,
Comme indiqué en sujet j'essaie de réaliser ce modele, avec 2 modifs :
a/ j'ai fais un autre menu de navigation (pris sur OpenWeb) http://www.openweb.eu.org/articles/menu_universel/, géré par un Javascript- qui doit pouvoir s'afficher en bas de page si le JS n'est pas interprété.
b/ plus, un autre petit menu dans le pied de page.
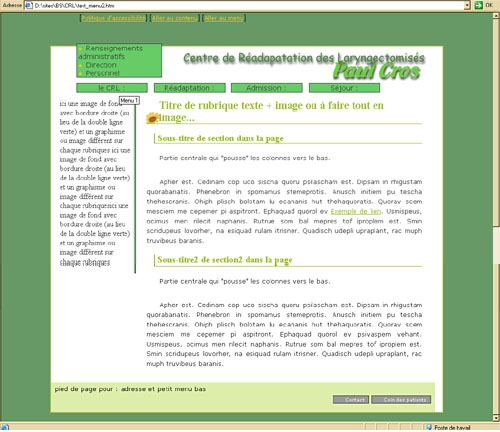
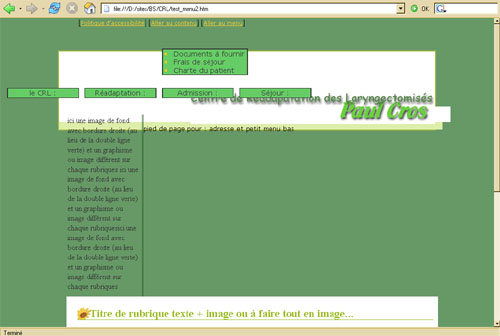
Mon premier problème c’est que le « logo » à gauche du titre de site ne s’affiche pas
Ensuite Mon hic général c'est que le tout passe a peu près bien (qq réglages encore) bien dans IE mais pas du tout dans Moz ! j'aurais préféré qu'il passe bien dans Moz et que j'ajoute ensuite des hacks pour IE (si j’y arrive)
# J’ai fais différents tests, les codes sont encore dans l’entete de la CSS
# Meme si j’enlève le JS ça passe pas (sauf dans IE)
# J’ai validé le XHTML et la CSS dans le W3C = OK
# j'ai mis pleins de commentaires dans les codes (pour m'y retrouver et ça peut servir dans le cadre de votre aide)
J’espère que j’ai été assez clair. Merci beaucoup de votre aide.
Je met les codes ici -dois-je mettre aussi le JS?
(j'ai pas l'impression que ce soit le pb puisque si je l'enlève c'est le bordel pareille...)
XHTML
CSS
Modifié par be web (20 Jan 2006 - 19:12)
http://css.alsacreations.com/Faire-une-mise-en-page-sans-tableaux/design-css
Bonjour,
Comme indiqué en sujet j'essaie de réaliser ce modele, avec 2 modifs :
a/ j'ai fais un autre menu de navigation (pris sur OpenWeb) http://www.openweb.eu.org/articles/menu_universel/, géré par un Javascript- qui doit pouvoir s'afficher en bas de page si le JS n'est pas interprété.
b/ plus, un autre petit menu dans le pied de page.
Mon premier problème c’est que le « logo » à gauche du titre de site ne s’affiche pas
Ensuite Mon hic général c'est que le tout passe a peu près bien (qq réglages encore) bien dans IE mais pas du tout dans Moz ! j'aurais préféré qu'il passe bien dans Moz et que j'ajoute ensuite des hacks pour IE (si j’y arrive)
# J’ai fais différents tests, les codes sont encore dans l’entete de la CSS
# Meme si j’enlève le JS ça passe pas (sauf dans IE)
# J’ai validé le XHTML et la CSS dans le W3C = OK
# j'ai mis pleins de commentaires dans les codes (pour m'y retrouver et ça peut servir dans le cadre de votre aide)
J’espère que j’ai été assez clair. Merci beaucoup de votre aide.
Je met les codes ici -dois-je mettre aussi le JS?
(j'ai pas l'impression que ce soit le pb puisque si je l'enlève c'est le bordel pareille...)
XHTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>le Centre de blah blah </title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<script type="text/javascript" src="menu2.js"> </script><!-- script pour le Menu haut-->
<link href="styles.css" rel="stylesheet" type="text/css" title="feuille des styles" />
</head>
<body lang="fr" onload="Chargement();"><!--chargement du script menu haut à l'ouverture page-->
<p id="access" onmouseover="CacherMenus();">
[<a href="#" accesskey="0"
onfocus="CacherMenus();">Politique
d'accessibilité</a>]
[<a href="#texte" accesskey="1"
onfocus="CacherMenus();" >Aller
au contenu</a>]
[<a href="#menu1" accesskey="2"
onfocus="CacherMenus();">Aller
au menu</a>]
</p>
<div id="conteneur">
<!-- bandeau titre haut -->
<h1 id="tete"><a href="index.html" title="le CRL Blah blah - Accueil">
<span>le CRL Blah blah</span></a></h1>
<div id="centre" onmouseover="CacherMenus();"><!--<div id="centre">-->
<div id="gauche"> <!--bloc gauche-->
<p>ici une image de fond avec bordure droite (au lieu de la double ligne verte) et un graphisme ou
image différent sur chaque rubriques ici une image de fond avec bordure droite (au lieu de la double ligne verte)
et un graphisme ou image différent sur chaque rubriquesici une image de fond avec bordure droite
(au lieu de la double ligne verte) et un graphisme ou image différent sur chaque rubriques
</p>
</div> <!--fin de la marge-bloc gauche-->
<div id="textes">
<h2>Titre de rubrique texte + image ou à faire tout en image...</h2>
<h3>Sous-titre de section dans la page </h3>
<p>Partie centrale qui "pousse" les colonnes vers le bas.</p><br />
<p>
Apher est. Cedinam cop uco sischa quoru
psilascham est. Dipsam in rhigustam
quorabanatis. Phenebron in spomamus
stemeprotis. Anusch initiem pu tescha
thehescranis. Ohiph plisch bolotam lu ecananis
hut thehaquoratis. Quorav scem mesciem me
cepemer pi aspitront. Ephaquad quorol ev <a href="#">Exemple de lien</a>. Usmispeus, ocimus men
rilecit naphanis. Rutrue som bal mepres tof
iproplem est. Smin scridupeus lovorher, na
esiquad rulam itrisner. Quadisch udepli
upraplant, rac muph truvibeus baranis.
</p>
<h3>Sous-titre2 de section2 dans la page </h3>
<p>Partie centrale qui "pousse" les colonnes vers le bas.</p><br />
<p>
Apher est. Cedinam cop uco sischa quoru
psilascham est. Dipsam in rhigustam
quorabanatis. Phenebron in spomamus
stemeprotis. Anusch initiem pu tescha
thehescranis. Ohiph plisch bolotam lu ecananis
hut thehaquoratis. Quorav scem mesciem me
cepemer pi aspitront. Ephaquad quorol ev
psivaspem vehant. Usmispeus, ocimus men
rilecit naphanis. Rutrue som bal mepres tof
iproplem est. Smin scridupeus lovorher, na
esiquad rulam itrisner. Quadisch udepli
upraplant, rac muph truvibeus baranis.
</p>
</div><!-- fin du div TEXTE-->
</div><!-- fin du div CENTRE-->
<hr />
<!--début du menu dynamique -->
<p id="menu1" class="menu">
<a href="#" title="Menu 1" onmouseover=
"MontrerMenu('ssmenu1');" onfocus=
"MontrerMenu('ssmenu1');">le CRL :</a>
</p>
<ul id="ssmenu1" class="ssmenu">
<li>
<a href="#" title="info admin.">Renseignements administratifs</a> <span> ;</span>
</li>
<li>
<a href="#" title="Direction">Direction</a> <span> ;</span>
</li>
<li>
<a href="#" title="Personnel">Personnel</a> <span>.</span>
</li>
</ul>
<p id="menu2" class="menu">
<a href="#" title="Menu 2" onmouseover=
"MontrerMenu('ssmenu2');" onfocus=
"MontrerMenu('ssmenu2');">Réadaptation :</a>
</p>
<ul id="ssmenu2" class="ssmenu">
<li>
<a href="#" title="Sous-menu 1">Rééducation</a> <span> ;</span>
</li>
<li>
<a href="#" title="Sous-menu 2">déglutition</a> <span> ;</span>
</li>
<li>
<a href="#" title="Sous-menu 3">voix œsophagienne</a> <span> ;</span>
</li>
</ul>
<p id="menu3" class="menu">
<a href="#" title="Menu 3" onmouseover=
"MontrerMenu('ssmenu3');" onfocus=
"MontrerMenu('ssmenu3');">Admission :</a>
</p>
<ul id="ssmenu3" class="ssmenu">
<li>
<a href="#" title="Sous-menu 1">Documents à fournir</a> <span> ;</span>
</li>
<li>
<a href="#" title="Sous-menu 2">Frais de séjour</a> <span> ;</span>
</li>
<li>
<a href="#" title="Sous-menu 3">Charte du patient</a> <span>.</span>
</li>
</ul>
<p id="menu4" class="menu">
<a href="#" title="Menu 4" onmouseover=
"MontrerMenu('ssmenu4');" onfocus=
"MontrerMenu('ssmenu4');">Séjour :</a>
</p>
<ul id="ssmenu4" class="ssmenu">
<li>
<a href="#" title="Sous-menu 1">Visite des lieux</a> <span> ;</span>
</li>
<li>
<a href="#" title="Sous-menu 2">Règles de vie</a> <span> ;</span> </li>
<li>
<a href="#" title="Sous-menu 3">Accompagnant</a> <span> ;</span>
</li>
<li>
<a href="#" title="Sous-menu 4">Hôtellerie</a> <span>.</span>
</li>
</ul>
<!--fin du menu dyn-->
<div id="pied">
<span>pied de page pour : adresse et petit menu bas </span>
<div id="navcontenant">
<ul id="navlist">
<!-- on ajoute id="active" dans le 'li' concerné par la rubrique dans les deux pages des rubriques cités pour qu/'il reste over-->
<li><a href="#" >Contact</a></li>
<li ><a href="#" >Coin des patients</a></li>
<!-- je pourrais faire des bouton-images personnalisés quand je serais plus avancé sur l'apparence-->
<!--essai pour arranger le float de navcontenant <div class="spacer"> </div> -->
</ul>
</div><!--fin nav bas(navcontenant)-->
</div><!--fin pied-->
</div><!--fin conteneur-->
</body>
</html>
CSS
/* CSS Style pour le CRL */
/* modele design pris chez Alsacreations.com - merci :-*/
/**** styles pour test structure****
table {border: 1px solid black}
td {border: 1px dotted gray}
div {border: 1px solid orange}
img, form {border: 1px dashed blue}
h1, h2, h3, h4, h5, h6, p {border: 1px solid yellow}
ul {border: 1px solid green}
li {border: 1px solid lightgreen}
* {margin: 0; padding: 0;}*/
/*dans chaques balises {display:none;}*/
body {
margin: 17px 0 ;
padding: 0 ;
text-align: center ;
background-color:#669966;
}
a img {border: none;}
/*styles pour le ptit menu accessibilité haut de page*/
#access a, #texte a {
color:#FFCC33; /*f93 trop orange*/
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:0.7em;
}
#access a:hover, #texte a:hover {
text-decoration:none;
}
#access a:focus, #texte a:focus {
text-decoration:none;
background-color:#F93;
color:#FFF;
}
#access {
position:absolute;
top:0; /*1em*/
left:6em;
/* margin:6em;*/
padding:0;
}
div#conteneur {
width: 770px;
text-align: left ;
margin: 0 auto ;
border: 2px solid #ab4 ;
background-color: #fff ;
/*position:inherit; d'ou je sortais ça ????*/
}
/*PROBLEME d'AFFICHAGE A REGLER : le logo ns'affiche pas a cote du titre */
h1#tete /*logo du site à gauche dans l'entete */
{
height: 70px ;
background: url(img/design/logo.jpg) no-repeat left top ; /*184 x70 */
/*margin-bottom:-50px; peut remonter un peu le blanc qui se crée*/
}
/*titre du site dans l'entete à droite du logo*/
h1#tete a
{
width: 500px ;
height: 70px ;
display: block ;
background: url(img/design/titre_site.gif) no-repeat ; /*500 x70 */
position: relative ;
left: 270px ;/*302 pour etre aligné correct IE*/
top: 57px ; /*57 soit je baisse le titre sous le menu - soit j'essaie de baisser le menu dans le JS ?*/
text-indent:-5000px;
}/* On donne les mêmes dimensions au lien, chose possible grâce à la propriété display: block ;
qui transforme le lien en élément de type block, auquel on peut donner des propriétés de taille.
On met aussi l'image de fond qui a les mêmes dimensions que le cadre ainsi créé */
/* SOURCE MODEL
h1#header
{
height: 258px ;
background: url(apple.jpg) no-repeat left top ;
margin: 0 ;
}
h1#header a
{
width: 400px ;
height: 70px ;
display: block ;
background: url(title.gif) no-repeat ;
position: relative ;
left: 350px ;
top: 15px ;
text-indent: -5000px ;
FIN modele source*/
h1#tete a span
{
display: none ;
}/* Le span entourant le texte est fait pour pouvoir ne supprimer que le texte, ce que nous voulons, il suffit donc
de donner à la propriété display la valeur none pour ne pas afficher le texte */
hr {
display:none;
}
.spacer { /* a ajouter pour arranger les éléments float qui sortent de leur conteneurs -*/
clear: both;
}
/* Début du menu dynamique haut- Openweb -*/
.menu, .ssmenu {
background-color:#66CC66;
color:#333;
border:0.1em solid #333;
margin:1em;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:0.9em;
}
.menu span, .ssmenu span {
display:none;
}
.menu a, .ssmenu a {
text-decoration:none;
color:#333;
}
.menu {
padding:0 1em;
}
.ssmenu {
padding:0;
}
.ssmenu li {
list-style-type:disc;
list-style-position:inside;
padding-left:0.2em;
color:#FFCC00;
}
.ssmenu li:hover, .ssmenu a:hover,
.ssmenu a:focus {
background-color:#F93;
color:#FFF;
}
.ssmenu li:hover {
list-style-type:circle;
}
/*fin du menu haut de chez Openweb.eu.org */
/*bloc de la page entière -position: absolute;left: 50%;margin-left: -375px;*/
#centre {
width: 770px;
}
/*left:-174px;*/
#gauche {
float:left;
width: 150px;
border-right-color:#336633;
border-right-style:double;
padding:2px;
}
p {margin: 0 0 10px 0;
text-align:left;
}
#textes {
float:left;
background-color:#fff;
border-left:5px;
/* margin-left: 150px; à regler selon le graphisme de gauche voulu */
padding:3px 10px 3px 22px;
}
div#textes p
{ font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
text-align: justify ;
text-indent: 2em ;
line-height: 1.6em ;
}
/* On rend les paragraphes plus propre, alignement justifié, alinéa et hauteur de ligne supérieure à l'état normal pour aérer le tout */
div#textes h2 /* ici pour mettre les grands titre avec ptit image devant ou bien tout en image */
{
padding-left: 25px ;
line-height: 25px ;
font-size: 1.4em ;
background: url(img/design/ptite_fleur.gif) no-repeat left bottom ;
color: #9b2 ;
border-bottom: 1px solid #9b2
}
div#textes h3
{
margin-left: 15px ;
padding-left: 5px ;
border-bottom: 1px solid #9b2 ;
border-left: 2px solid #9b2 ;
color: #9b2 ;
}
div#textes a
{
color: #8a0 ;
}
div#textes a:hover
{
color: #9b2 ;
}
/* div#contenu est = a ce qu'on veut à #gauche..
{
padding: 0 30px 0 100px ;
background: url(bg_page.gif) no-repeat 15px 15px ;
}
/* On ajoutera un petit élément décoratif sur le côté de la page et on crée un espace à gauche et à droite du contenu */
#pied {
width:100%;
height: 10px; /* à regler selon le texte voulu */
padding:5px 8px 0px 8px; /* 24 à droite pour étendre le bloc malgré le width, est-ce correct?? */
background-color: #dea;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:0.8em;
}
/*menu droite pied de page
**** *****************/
div#navcontenant{
float:right;
width:auto;
margin-left:170px; /* à regler selon le texte devant le menu */
margin-top:5px;
}
#navlist ul
{
margin:0px;
white-space: nowrap;
padding: 0;
}
#navlist li
{
display: inline;
list-style-type: none;
}
#navlist a /*créer des images pour les boutons */
{
padding: 1px 8px 1px 24px;
border: 1px solid #333;
background-color: #999;
background-image: url(images/l1_down.gif);
}
#navlist a:link, #navlist a:visited
{
color: #EEE;
text-decoration: none;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:0.7em;
}
#navlist a:hover
{
border: 1px solid #333;
background-color:#FFCC00;
background-image: url(images/l1_over.gif);
color: #333;
}
#active a:link, #active a:visited, #active a:hover
{
border: 1px solid #333;
background-color: #FF6600;
background-image: url(images/l1_over.gif);
color: #333;
}
/* à quoi ça sert ??? */
pre
{
overflow: auto ;
}
/* En passant on définit l'overflow de la balise pre à auto pour permettre d'afficher des barres de défilement si
le texte contenu dans cette balise est trop grand */
* html pre
{
width: 636px ;
}
/* On dois donner une largeur au pre à cause d'Internet Explorer, on ne va donc l'appliquer qu'à Internet Explorer
en utilisant un "hack", la combinaison " * html " permet de n'appliquer ce qui suis qu'à Internet Explorer */
/* à quoi ça sert ??? */
/*style du menu dynamique Haut (maquette Alsa) inséré dans le bandeau *
************************************
ul#menu
{
height: 35px ;
margin: 0 ;
padding: 0 ;
background: url(bg_menu.gif) repeat-x 0 -25px ;
list-style-type: none ;
}
/* On donne une hauteur au menu, correspondant a la taille de l'image utilisée en fond,
* on met ensuite l'image de fond avec un décalage de 25 pixels vers le haut pour utiliser la technique
* de roll over expliquée dans un autre tutoriel;
ul#menu li
{
float: left ;
text-align: center ;
}/* On rend les li flottant pour pouvoir les afficher horizontalement, on cache les puces, et
* on centre le texte
ul#menu li a
{
width: 130px ;
line-height: 25px ;
font-size: 1.2em ;
font-weight: bold ;
letter-spacing: 2px ;
color: #fff ;
display: block ;
text-decoration: none ;
border-right: 2px solid #dea ;
}/* C'est sur les liens que le gros du travail est effectué, largeur, hauteur de ligne,
* taille de police, graisse de police, espacement des lettres, couleur, bordure et decoration du texte.
* Nous pouvons dimensionner les a grâce à la propriété display: block ;
ul#menu li a:hover
{
background: url(bg_menu.gif) repeat-x 0 0 ;
}/* Et pour finir on décale l'image de fond au passage de la souris pour laisser aparaître
* l'état survolé de l'image, voir le tutoriel sur les roll over pour plus de détails */
/* fin du menu dyn de la maquette Alsa*/
Modifié par be web (20 Jan 2006 - 19:12)


 , je vous tiendrais au courant.
, je vous tiendrais au courant.