Bonjour,
J'ai un petit problème avec mon bouton de retour vers le haut.
En effet, j'aimerais que ce dernier se trouve à la même hauteur que mon titre, afin qu'il soit lui aussi souligné par la bordure basse du titre.
Tout d'abord, les codes :
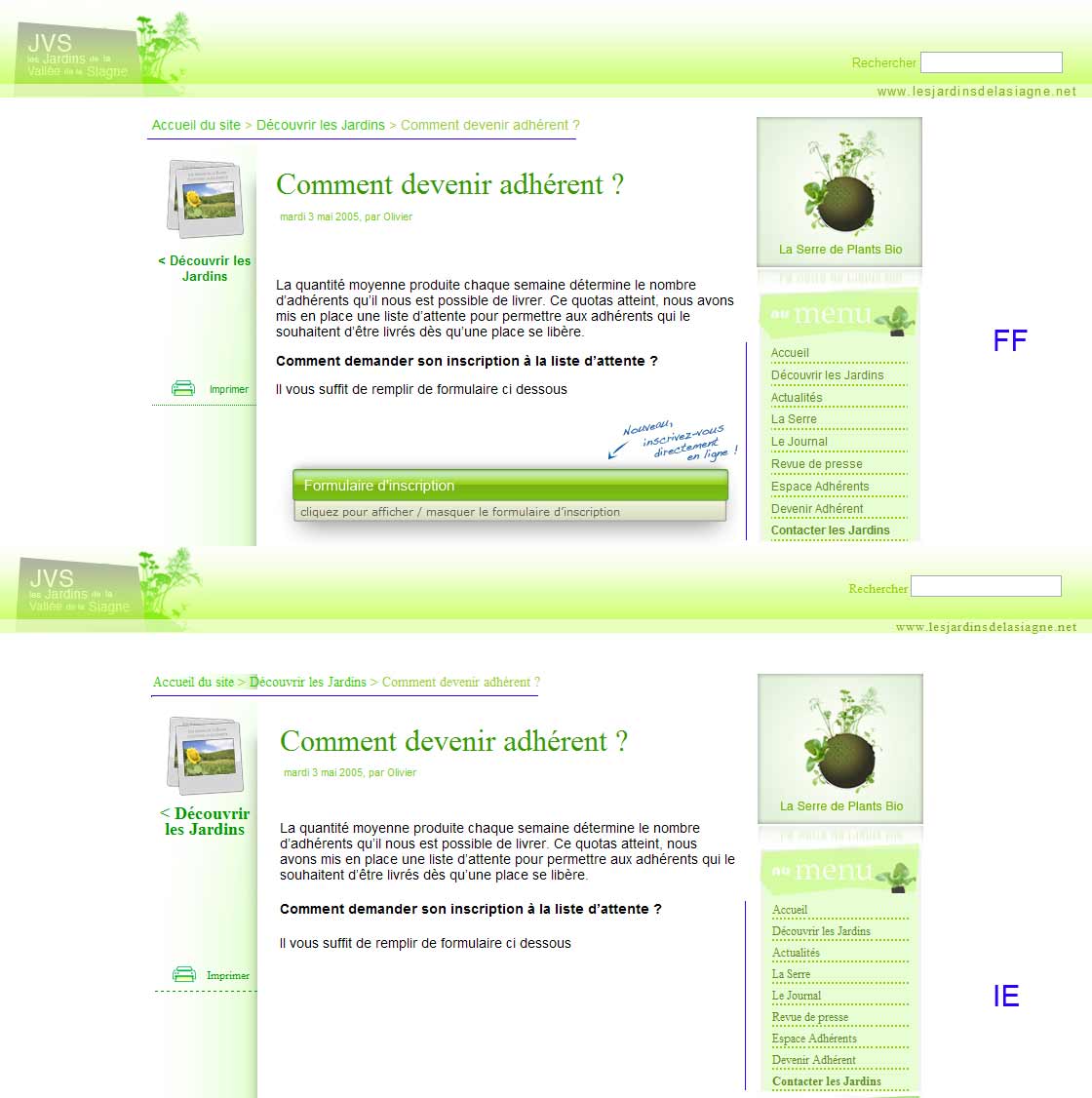
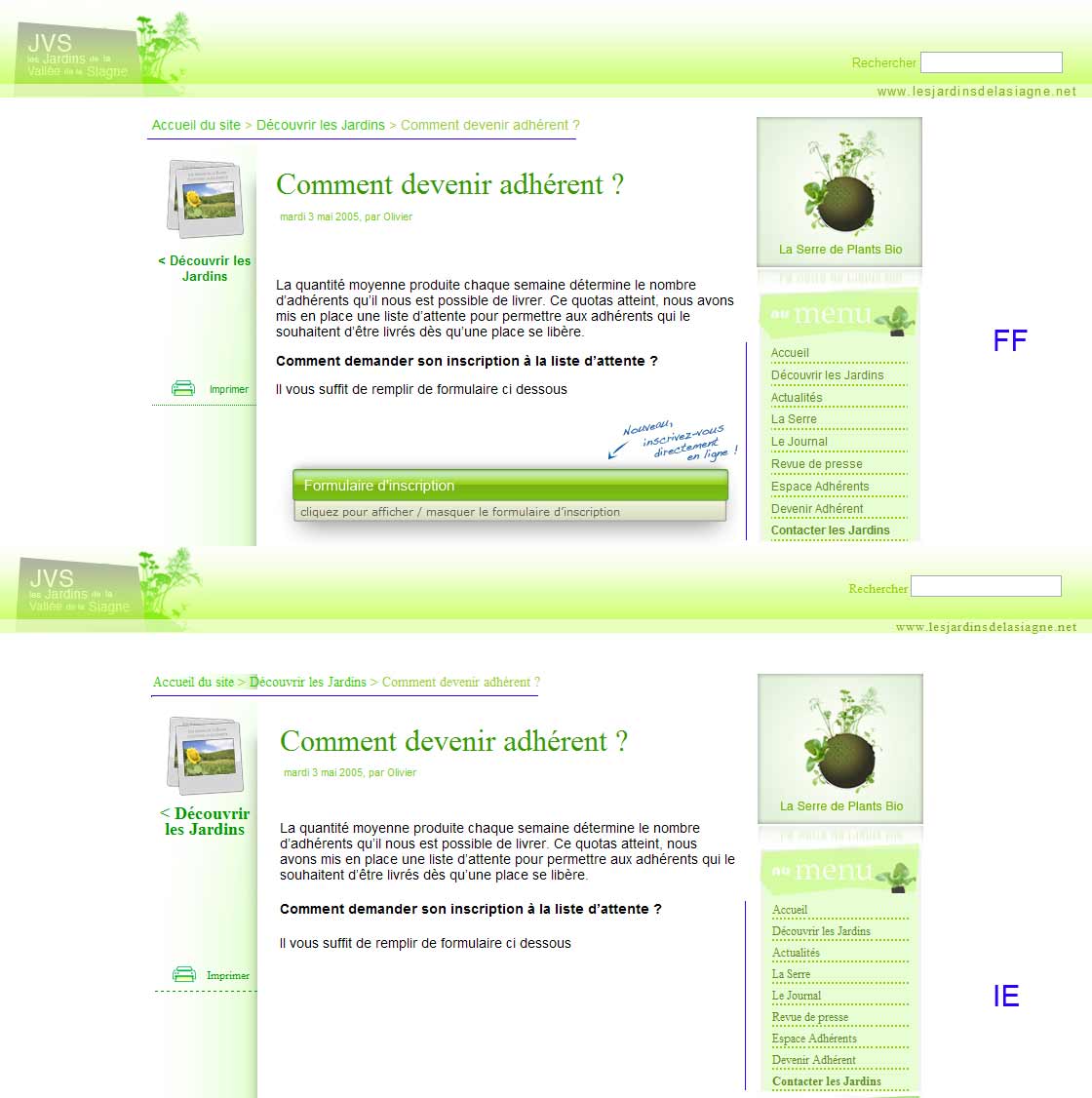
Puis, un petit exemple du problème :

Je suis déjà allée voir ce sujet-ci, mais cela ne fonctionne pas dans le cas présent.
Alors, si quelqu'un à une petite idée pour résoudre le problème, je suis toute ouïe !!!
!!!
Merci
Modifié par Cygnus (28 Nov 2005 - 16:05)
J'ai un petit problème avec mon bouton de retour vers le haut.
En effet, j'aimerais que ce dernier se trouve à la même hauteur que mon titre, afin qu'il soit lui aussi souligné par la bordure basse du titre.
Tout d'abord, les codes :
[#green]CSS[/#]
#texte {
height: 295px;
width: 552px;
overflow: auto;
margin: 1.6em 0 1em 0.9em;
background-color: transparent;
}
#texte h2 {
border-bottom: 0.07em solid #148;
border-left: 0.2em solid #148;
background-color:#fff;
color: #148;
margin: 2em 0.6em 0.65em 0.75em;
padding: 0 0 0.1em 0.5em;
font-size: 1.25em;
clear: both;
}
#texte h2 a{
float:right;
font-size:80%;
padding: 0 0 0.1em 0.5em;
}[#green]XHTML[/#]
<div id="texte">
<h2 id="salarie">2. Les objectifs du Bilan pour le salariés<a href="#haut">Retour</a></h2>
</div>Puis, un petit exemple du problème :

Je suis déjà allée voir ce sujet-ci, mais cela ne fonctionne pas dans le cas présent.
Alors, si quelqu'un à une petite idée pour résoudre le problème, je suis toute ouïe
 !!!
!!!Merci
Modifié par Cygnus (28 Nov 2005 - 16:05)





