Bonjour,
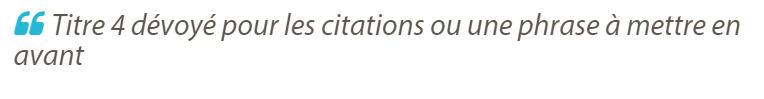
Voici mon problème : j'ai inséré une icône avant mon <h5>. Je souhaite maintenant, quand mon titre est sur 2 lignes que la 2è ligne soit décalée par rapport à cette icône. Mieux que des mots, une image et la css.
Sur l'image ci-jointe, je voudrais que le mot"avant" commence au même niveau que le T de "Texte".
Merci de votre aide !

Voici mon problème : j'ai inséré une icône avant mon <h5>. Je souhaite maintenant, quand mon titre est sur 2 lignes que la 2è ligne soit décalée par rapport à cette icône. Mieux que des mots, une image et la css.
Sur l'image ci-jointe, je voudrais que le mot"avant" commence au même niveau que le T de "Texte".
h5:before {
color:#25B7D3;
content:"\f10d";
font-family: "FontAwesome";
padding-right:10px;
}
Merci de votre aide !

