Bonjour à tous,
Je souhaite aligner des <dt></dt> et des <dd></dd> de manière horizontale. J'ai développé ceci en CSS pour obtenir un résultat satisfaisant - le code vient en partie de Openweb.eu, mais ça fait super longtemps -.
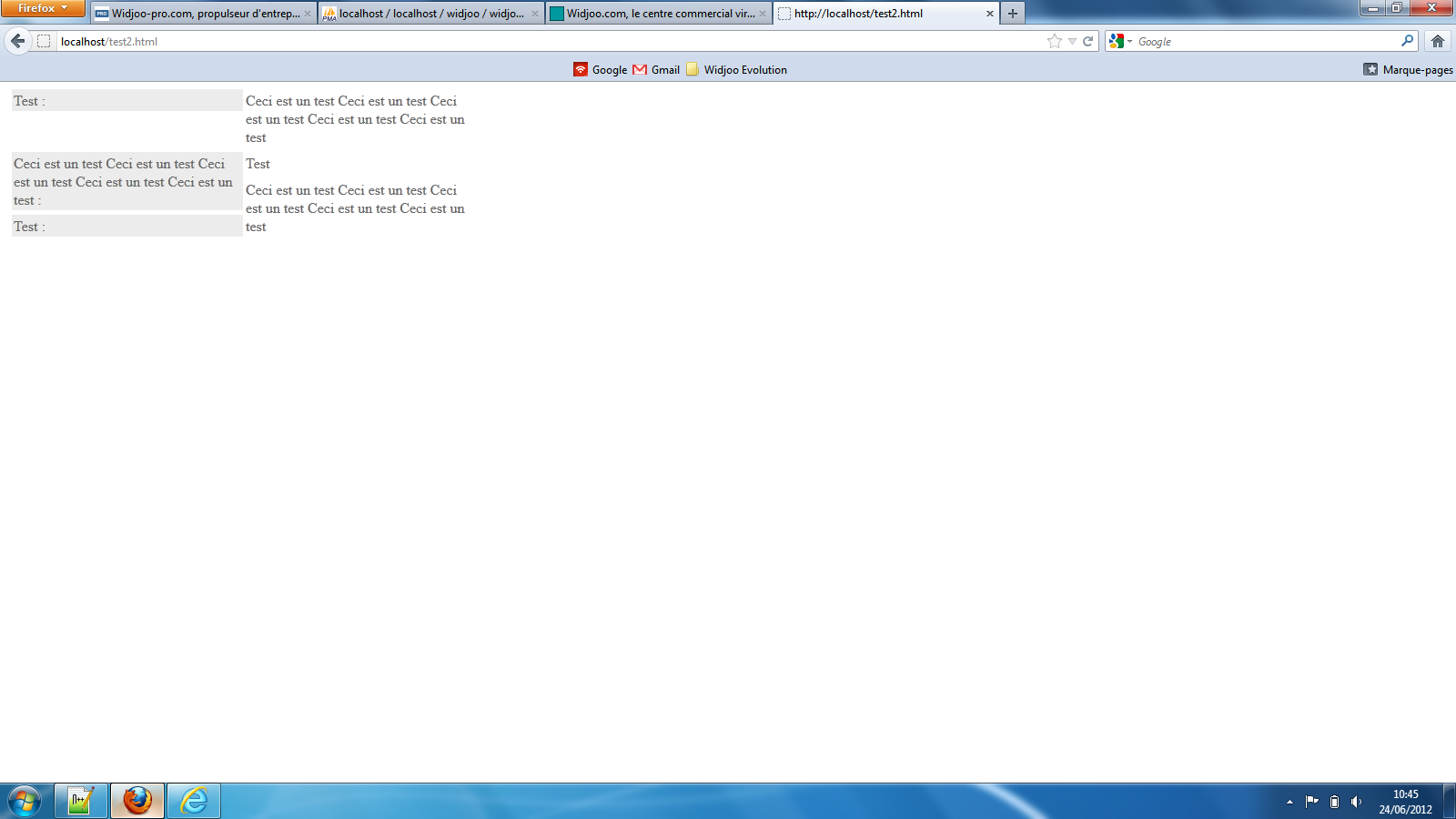
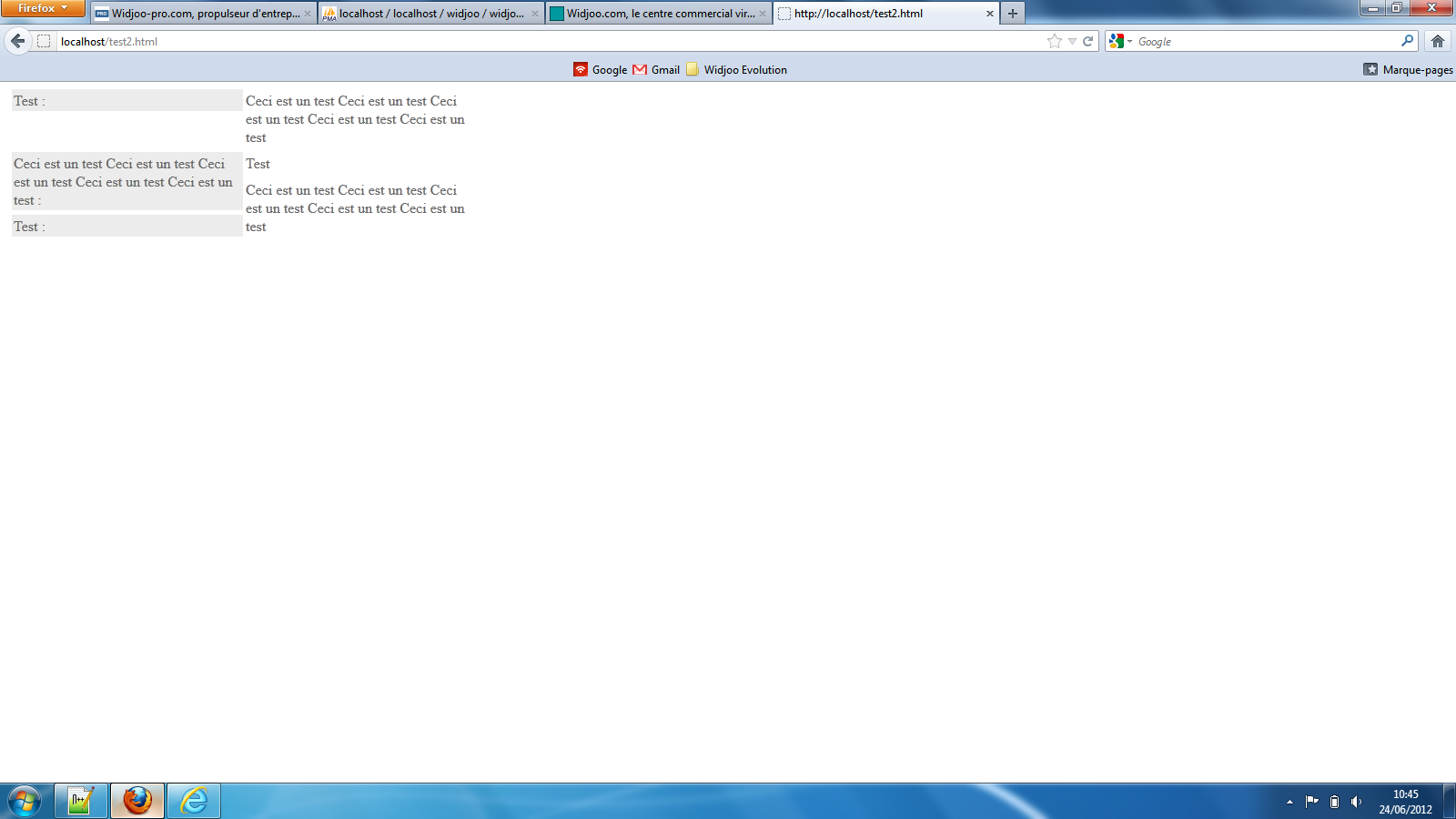
Le problème est que lorsque le contenu du <dt> est trop grand, le <dd> suivant se retrouve décalé, comme vous pouvez le voir sur l'image jointe.


Savez-vous comment résoudre ce problème ?
Merci d'avance
Je souhaite aligner des <dt></dt> et des <dd></dd> de manière horizontale. J'ai développé ceci en CSS pour obtenir un résultat satisfaisant - le code vient en partie de Openweb.eu, mais ça fait super longtemps -.
<html>
<head>
<style>
dl {
width: 500px;
margin: 5px
}
dl dt {
width: 250px;
background-color: #ececec;
color: #666666;
margin-bottom: 5px;
padding: 2px;
float: left;
clear: both
}
dl dd {
color: #666666;
margin: 0 0 5px 255px;
padding: 2px
}
</style>
</head>
<body>
<dl>
<dt>Test :</dt>
<dd>Ceci est un test Ceci est un test Ceci est un test Ceci est un test Ceci est un test</dd>
<dt>Ceci est un test Ceci est un test Ceci est un test Ceci est un test Ceci est un test :</dt>
<dd>Test</dd>
<dt>Test :</dt>
<dd>Ceci est un test Ceci est un test Ceci est un test Ceci est un test Ceci est un test</dd>
</dl>
</body>
</html>Le problème est que lorsque le contenu du <dt> est trop grand, le <dd> suivant se retrouve décalé, comme vous pouvez le voir sur l'image jointe.


Savez-vous comment résoudre ce problème ?
Merci d'avance

