Bonjour,
depuis hier je bute sur un problème avec le css, il s'agit simplement de mettre un pied de page sur le site que je crée.


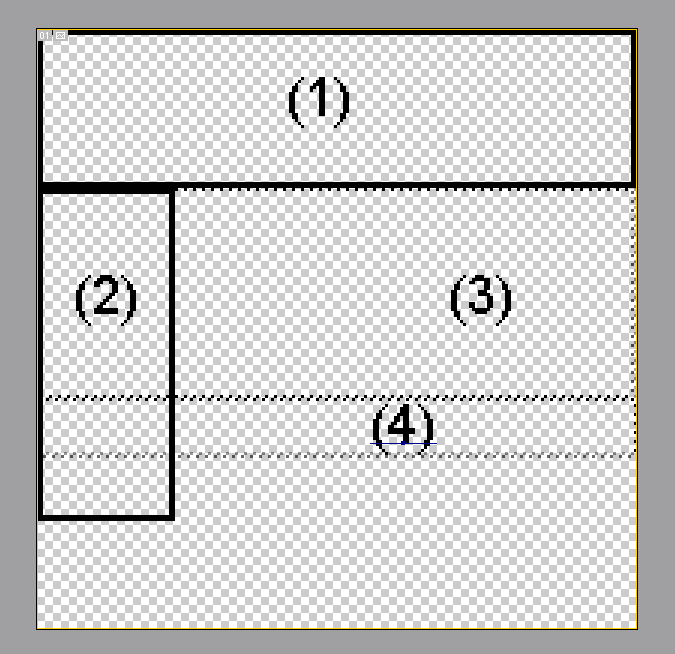
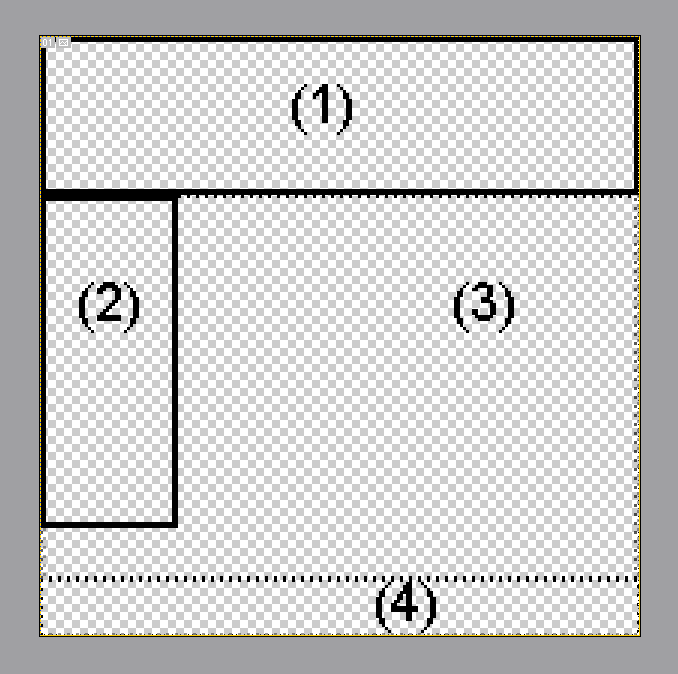
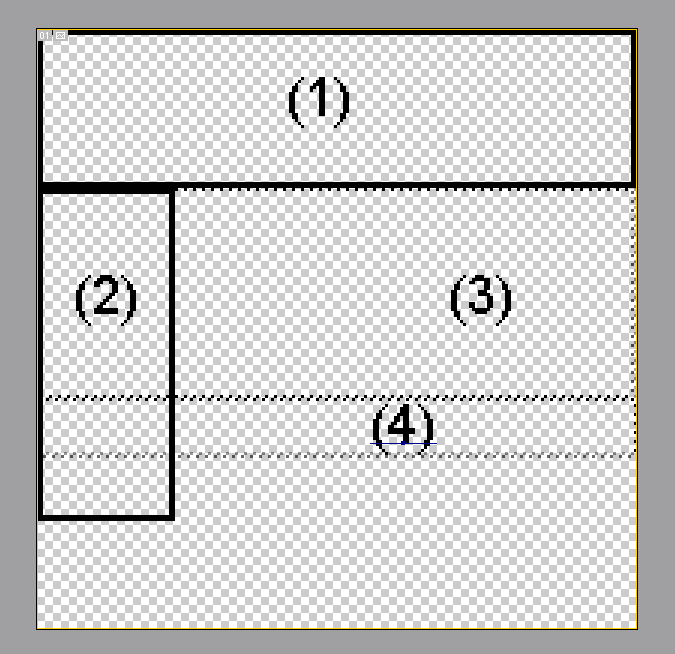
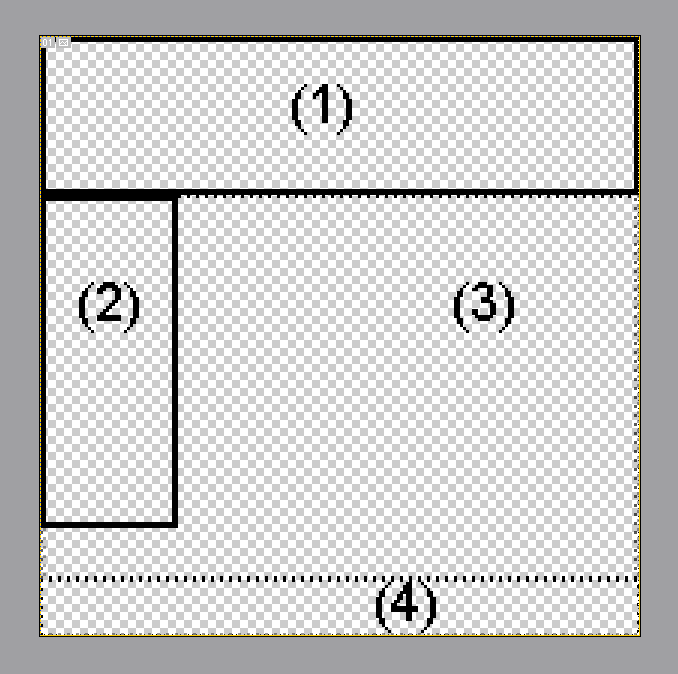
Voici mon problème (sur les images) :
(1) bannière du site
(2) Menu du site, qui est en position: absolute, top: 150px et left: 0px;
(3) Contenu de la page, avec un margin-left: 170px (= largeur du menu)
Ce que j'aimerais bien faire, c'est rajouter un pied de page (4) tout en bas de la page. Puisque (2) est en absolute, (4) se met juste après (3).
Or, selon la longueur du texte contenu dans (3), si y'a peu de texte, le menu gène comme on le voit sur la 1ere image.
Ce que je voudrais faire, c'est :
- Si le texte en (3) est court, ajouter (4) juste après le menu (2)
- Si le texte en (3) est très long, ajouter (4) juste après (3).
J'ai regardé la FAQ, j'ai pas trouvé ma réponse, faire un height: auto ou 100% dans body non plus...
Quelqu'un peut-il m'aider ? J'espère avoir été clair...
Modifié par ALkyD (14 Aug 2005 - 14:06)
depuis hier je bute sur un problème avec le css, il s'agit simplement de mettre un pied de page sur le site que je crée.


Voici mon problème (sur les images) :
(1) bannière du site
(2) Menu du site, qui est en position: absolute, top: 150px et left: 0px;
(3) Contenu de la page, avec un margin-left: 170px (= largeur du menu)
Ce que j'aimerais bien faire, c'est rajouter un pied de page (4) tout en bas de la page. Puisque (2) est en absolute, (4) se met juste après (3).
Or, selon la longueur du texte contenu dans (3), si y'a peu de texte, le menu gène comme on le voit sur la 1ere image.
Ce que je voudrais faire, c'est :
- Si le texte en (3) est court, ajouter (4) juste après le menu (2)
- Si le texte en (3) est très long, ajouter (4) juste après (3).
J'ai regardé la FAQ, j'ai pas trouvé ma réponse, faire un height: auto ou 100% dans body non plus...
Quelqu'un peut-il m'aider ? J'espère avoir été clair...

Modifié par ALkyD (14 Aug 2005 - 14:06)
