28242 sujets
Moui
<div class="hr"><hr /></div>
ça fait quand même bizarre
Donc si j'ai bien compris, on ne peut pas vraiment mettre une image pour hr.
Dans l'exemple, on cache le hr et on met un arriere plan à la div..
Moi, j'aurais aimé styler directement le hr lui même avec une image mais bon..
Modifié par Dark elf (07 Jul 2005 - 21:06)
<div class="hr"><hr /></div>
ça fait quand même bizarre

Donc si j'ai bien compris, on ne peut pas vraiment mettre une image pour hr.
Dans l'exemple, on cache le hr et on met un arriere plan à la div..
Moi, j'aurais aimé styler directement le hr lui même avec une image mais bon..

Modifié par Dark elf (07 Jul 2005 - 21:06)
Bonjour.
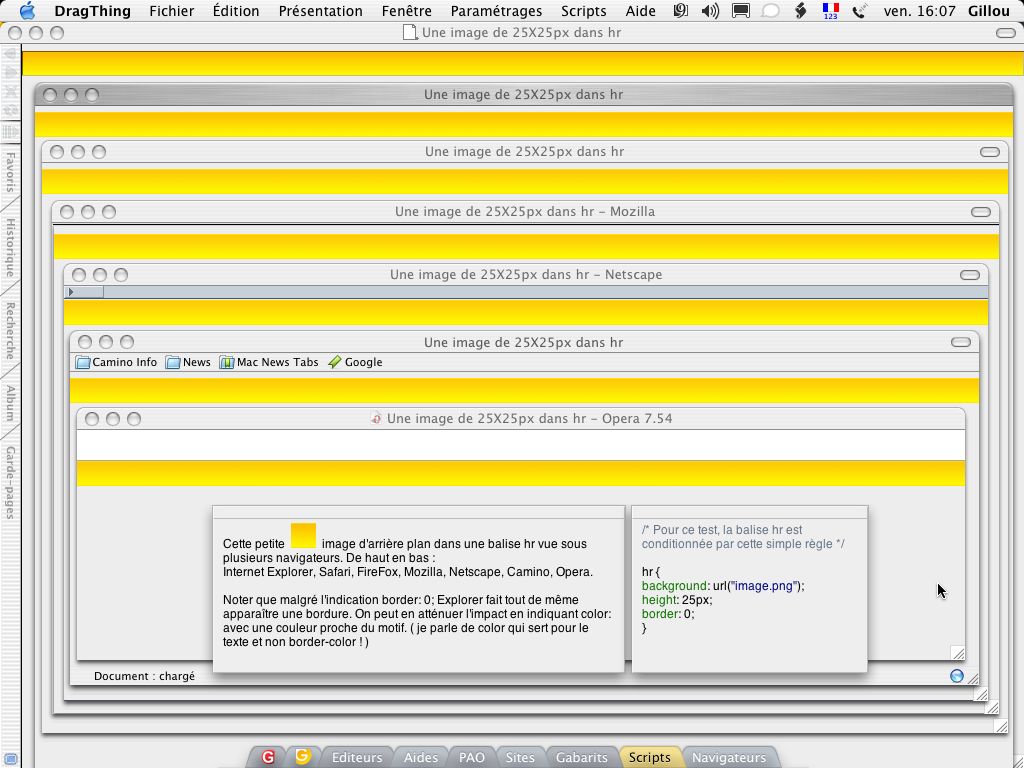
J'ai testé ça sous tous mes navigateurs. Résultat : tout bon partout !
Evidemment tous tes hr seront semblables.. Je crois qu'il est mieux d'avoir plusieurs classes pour avoir le choix entre plusieurs epaisseurs de barres ou motifs.
J'ai testé ça sous tous mes navigateurs. Résultat : tout bon partout !
/* Pour l'image dans hr, l'important est de définir sa hauteur */
hr {
background: url("image.png");
height: 30px;
border: 0;
}
/* au dessus j'ai oté la bordure
( elle existe par défaut chez certains navigateurs et est absente par défaut chez d'autres )
mais on peut s'en servir */
hr {
background: url("image.png");
height: 30px;
border: 5px solid blue;
/* il existe aussi un hack pour Explorer qui n'affiche(rait) pas la largeur de la barre à 100% : */
margin: 20px 0 ! important;
margin: 20px -7px ;
}
Evidemment tous tes hr seront semblables.. Je crois qu'il est mieux d'avoir plusieurs classes pour avoir le choix entre plusieurs epaisseurs de barres ou motifs.
Je suis encore débutant meme si j'ai persque fini mon site en css complet. J'ai failli utiliser ce procede de hr, et finalmement, je ne l'ai pas utilisé. par contre, j'en serais venu à cette conclusion si j'avais du remplacer par une image. c'est la première procedure qui me serait venue a l'idée, merci de me confirmer maintenant que ça marche, je le saurais, si il y a une prochaine fois 
Merci aussi pour ce hack de IE (encore un...)
AH lala et dire qu'on avance vers le css3. Avez-vous un lien qui montre les différences entre le 2 et le 3 ou c'est encore trop tot ?
Modifié par Wildry (08 Jul 2005 - 14:40)

Merci aussi pour ce hack de IE (encore un...)
AH lala et dire qu'on avance vers le css3. Avez-vous un lien qui montre les différences entre le 2 et le 3 ou c'est encore trop tot ?
Modifié par Wildry (08 Jul 2005 - 14:40)