Bonjour à tous,
J'ai reconstitué et épuré une page sur laquelle je travaile, je l'intègre telle quelle, ce n'est pas moi qu'il l'ai fait (javascript partout etc...)
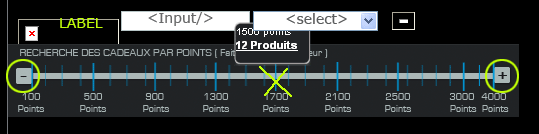
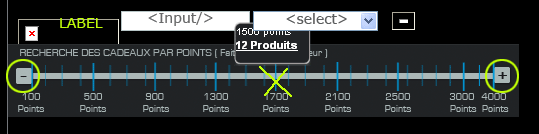
En bas à gauche de cette page il y a une reglette avec un curseur qui se deplace en glisser deposer et quand on le deplace apparait une bulle au dessus de celui ci.
Le curseur etant invisible, vous devez deplacer le curseur non visible a l'aide des icones entourées de jaune + et - (cf ma copie d'ecran prise sous IE6) .
Au dessus de cette reglette se trouve une zone avec un label, un champ texte, un select et un bouton ok.
La bule doit passer au dessus de cette zone. Sur IE7 et Ffox c'est bon.
Sur IE6, la bulle passe en dessous du select, uniquement du select.
J'ai essayé différents positionnement, aussi bien pour la reglette (div#reglette) que la bulle(#affichagenb), que la zone avec le champ et le select (div.rechercheHome). Sans succès...
Toute cette partie est à la ligne 23 du fichier general.css, j'ai aussi joint le fichier pour IE6 (generalIE.css) et IE7 (generalIE7.css)
[/url]
La page en ligne
Si quelqu'un vois le soucis.....je sèche....
Merci.
Modifié par Hum (14 Feb 2007 - 16:01)
J'ai reconstitué et épuré une page sur laquelle je travaile, je l'intègre telle quelle, ce n'est pas moi qu'il l'ai fait (javascript partout etc...)
En bas à gauche de cette page il y a une reglette avec un curseur qui se deplace en glisser deposer et quand on le deplace apparait une bulle au dessus de celui ci.
Le curseur etant invisible, vous devez deplacer le curseur non visible a l'aide des icones entourées de jaune + et - (cf ma copie d'ecran prise sous IE6) .
Au dessus de cette reglette se trouve une zone avec un label, un champ texte, un select et un bouton ok.
La bule doit passer au dessus de cette zone. Sur IE7 et Ffox c'est bon.
Sur IE6, la bulle passe en dessous du select, uniquement du select.
J'ai essayé différents positionnement, aussi bien pour la reglette (div#reglette) que la bulle(#affichagenb), que la zone avec le champ et le select (div.rechercheHome). Sans succès...
Toute cette partie est à la ligne 23 du fichier general.css, j'ai aussi joint le fichier pour IE6 (generalIE.css) et IE7 (generalIE7.css)
[/url]

La page en ligne
Si quelqu'un vois le soucis.....je sèche....
Merci.
Modifié par Hum (14 Feb 2007 - 16:01)
