Donc, voila j'avais posté un sujet, mais bon au fur et a mesure ca devenait compliqué pour ceux qui n'avait pas lu depuis le debut. Donc j'ai réussi a trouver d'ou venait mon probleme et je l'ai ramené par rapport a ce que tout le monde connait (du moins je pense): les exemples de alsacreation.
Donc voila, j'utilise l'exemple de site en largeur fixe 750px avec un HRADER/CONTENU/FOOTER. Je veux mettre des images dans mon CONTENU sur la gauche, et sur la droite j'aurai du texte. Le probleme est que comme je met un float: left; a mon image, celle ci se positionne au dessus de mon FOOTER.
voici le code:

Merci de pouvoir m'aider et pourquoi pas de pouvoir aussi m'expliquer
Modifié le 02 Feb 2005 - 13:00
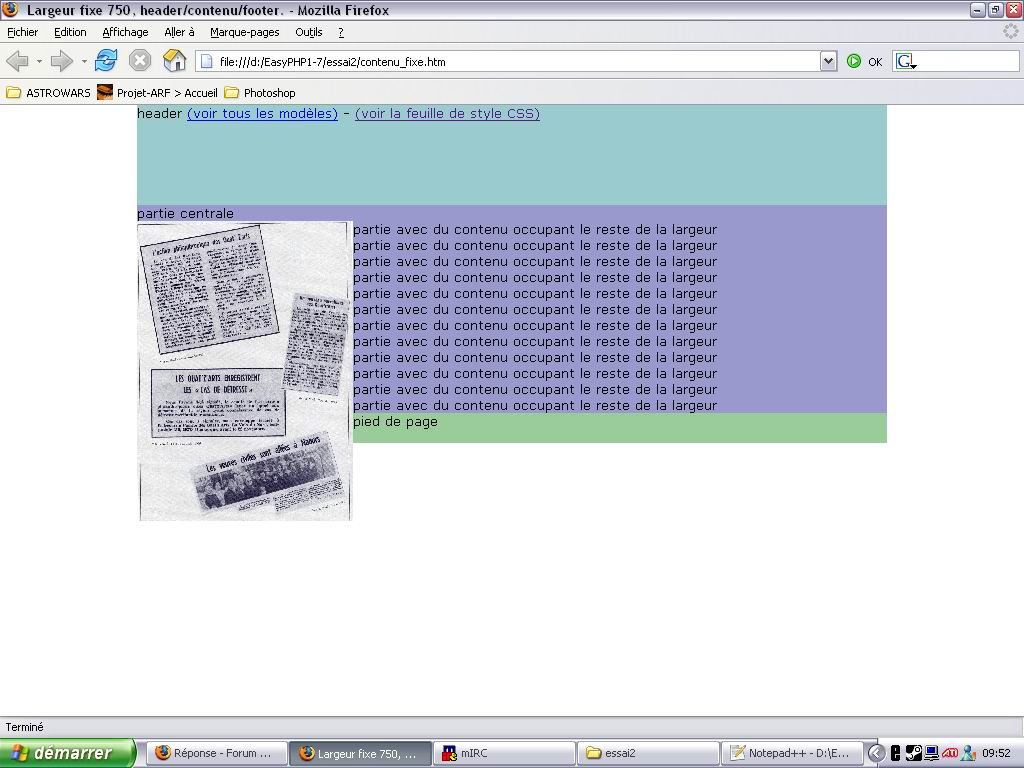
Donc voila, j'utilise l'exemple de site en largeur fixe 750px avec un HRADER/CONTENU/FOOTER. Je veux mettre des images dans mon CONTENU sur la gauche, et sur la droite j'aurai du texte. Le probleme est que comme je met un float: left; a mon image, celle ci se positionne au dessus de mon FOOTER.
voici le code:
/* CSS issu des tutoriels www.alsacreations.com/articles */
body {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0;
}
#conteneur {
/*position: absolute;*/
width: 750px;
/*left: 50%;*/
/*margin-left: -375px;*/
margin: auto;
}
#header {
height: 100px;
background-color: #99CCCC;
}
#centre {
background-color:#9999CC;
}
#pied {
/*clear: both;*/
height: 30px;
background-color: #99CC99;
}
p {margin: 0;}
img {float: left;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Largeur fixe 750, header/contenu/footer.</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
@import url("contenu_fixe.css");
</style>
</head>
<body>
<div id="conteneur">
<div id="header">header <a href="http://www.alsacreations.com/articles/modeles">(voir tous les modèles)</a> - <a href="http://www.alsacreations.com/articles/modeles/contenu_fixe.css">(voir
la feuille de style CSS)</a>
</div>
<div id="centre">
<p>partie centrale</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<p>partie avec du contenu occupant le reste de la largeur</p>
<img src="action_philanthropique.jpg" height="300"></img>
</div>
<div id="pied">pied de page</div>
</div>
</body>
</html>
voila ce que ca donne:

Merci de pouvoir m'aider et pourquoi pas de pouvoir aussi m'expliquer

Modifié le 02 Feb 2005 - 13:00





 mais c'est tout ce que j'ai en stock dans l'imédiat
mais c'est tout ce que j'ai en stock dans l'imédiat  c'est pour ça que je te disait de mettre une hauteur mini plus courte comme c'est une hauteur mini le DIV s'allongera en fonction du contenu
c'est pour ça que je te disait de mettre une hauteur mini plus courte comme c'est une hauteur mini le DIV s'allongera en fonction du contenu 