28172 sujets
CSS et mise en forme, CSS3
Bonjour,
Un background png avec transparence s'affiche dans IE avec:
- On supprime l'image de background que vont afficher les autres navigateurs
- On la réaffiche par l'intermédiaire d'un filtre IE qui va gérer la transparence
- On dote l'élément de haslayout, pour que le filtre soit pris en compte, avec la propriété zoom (s'il n'a pas déjà de haslayout en ayant été auparavant dimensionné, flottant, ou en position absolue, s'il n'a pas été rendu éditable et s'il ne s'agit pas d'un tableau).
Pour les valeurs de sizingMethod, voir sur Msdn:
http://msdn.microsoft.com/workshop/author/ class="highlight">filter/reference/properties/sizingmethod_1.asp
le code CSS ci-dessus est bien-sûr à réserver à IE, via une CSS en commentaires conditionnels (voir FAQ du forum)
Ah, détail: l'url de l'image dans la propriété filter n'est pas relative à la feuille de style, mais à la page HTML (contrairement à l'habitude pour les urls des background CSS).
Voilà, la boîte à outil est à votre disposition
Modifié par Laurent Denis (29 Jul 2006 - 18:45)
Un background png avec transparence s'affiche dans IE avec:
#foo {
background: none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='foo.png', sizingMethod='scale');
zoom: 1;
}- On supprime l'image de background que vont afficher les autres navigateurs
- On la réaffiche par l'intermédiaire d'un filtre IE qui va gérer la transparence
- On dote l'élément de haslayout, pour que le filtre soit pris en compte, avec la propriété zoom (s'il n'a pas déjà de haslayout en ayant été auparavant dimensionné, flottant, ou en position absolue, s'il n'a pas été rendu éditable et s'il ne s'agit pas d'un tableau).
Pour les valeurs de sizingMethod, voir sur Msdn:
http://msdn.microsoft.com/workshop/author/
le code CSS ci-dessus est bien-sûr à réserver à IE, via une CSS en commentaires conditionnels (voir FAQ du forum)
Ah, détail: l'url de l'image dans la propriété filter n'est pas relative à la feuille de style, mais à la page HTML (contrairement à l'habitude pour les urls des background CSS).
Voilà, la boîte à outil est à votre disposition

Modifié par Laurent Denis (29 Jul 2006 - 18:45)
Bonsoir,
D'après un test que je viens de faire concernant l'ajout de la position:relative, ça ne semble pas être suffisant avec IE 5.5, les liens restent non cliquables et le problème avec <input/> reste aussi entier . (quant à IE 5.01, il n'affiche apparement tout simplement pas le PNG))
. (quant à IE 5.01, il n'affiche apparement tout simplement pas le PNG))
Donc, à moins qu'il y ait une solution, il faudrait reserver le PNG transparent qui peut poser ces problèmes à partir IE6.
EDIT (tardif) : cela semble en fait venir du zoom:1 : doté de layout avec une largeur ou une hauteur, IE 5.5 n'a plus ce problème.
Modifié par Alan (28 Jan 2007 - 21:41)
D'après un test que je viens de faire concernant l'ajout de la position:relative, ça ne semble pas être suffisant avec IE 5.5, les liens restent non cliquables et le problème avec <input/> reste aussi entier
 . (quant à IE 5.01, il n'affiche apparement tout simplement pas le PNG))
. (quant à IE 5.01, il n'affiche apparement tout simplement pas le PNG))Donc, à moins qu'il y ait une solution, il faudrait reserver le PNG transparent qui peut poser ces problèmes à partir IE6.
EDIT (tardif) : cela semble en fait venir du zoom:1 : doté de layout avec une largeur ou une hauteur, IE 5.5 n'a plus ce problème.
Modifié par Alan (28 Jan 2007 - 21:41)
Bonsoir,
Alors oui cette méthode fonctionne très bien et merci... mais... mon pb
mais... mon pb
est que j'utilise celle-ci pour remplir une boite sur l'axe des y, donc avec Firefox, pas de problèmes, puisque je n'utilise pas cette méthode, pour IE, j'ai ca :
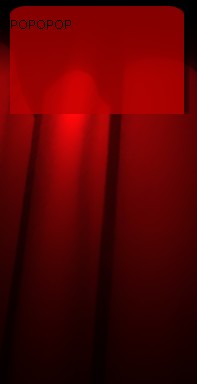
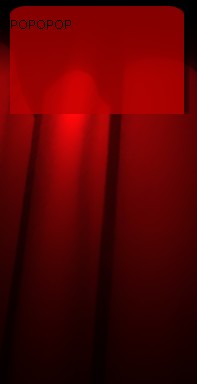
L'image s'affiche bien, et laisse apparaitre celle du dessous, mais comment faire pour la répéter puisque le
Ci-dessous, à gauche FF et la répétition en y et à droite IE :


Merci.
Alors oui cette méthode fonctionne très bien et merci...
 mais... mon pb
mais... mon pbest que j'utilise celle-ci pour remplir une boite sur l'axe des y, donc avec Firefox, pas de problèmes, puisque je n'utilise pas cette méthode, pour IE, j'ai ca :
* html #colonne1_catalogue_middle {
width:180px;
height:300px;
margin-left:10px;
background: none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/carre-middle.png', sizingMethod='image');
}
L'image s'affiche bien, et laisse apparaitre celle du dessous, mais comment faire pour la répéter puisque le
background-repeat: repeat-y;Ci-dessous, à gauche FF et la répétition en y et à droite IE :


Merci.
Je me permet de relancer le sujet en postant mon pb a nouveau ici car il eclairera peut etre d'autre gens si il est résolu.
Bon allez hop je me lance
J'ai vu dans cette faq http://css.alsacreations.com/xmedia/exemples/design_css2/ que sur le conteneur global était utilisé un png avec transparence.
J'ai bien tout lu le tuto et les liens à l'intérieur, et ca ne marche toujours pas sous ie6, la transparence passe meme pas et les liens ne sont pas cliquables...
http://qa.nikolours.com/qafinal.html
J'aimerais bien comprendre, que ca marche m'en fout ie6 me casse les couilles les users auront un gif. Mais je suis tétu et j'aime pas quand j'arrive po a faire marche un truc
Merci d'avance
Post d'origine http://forum.alsacreations.com/topic-4-22052-2-PLZ-URGENT-Probleme-transparence-PNG-gere-par-CSS.html
Bon allez hop je me lance
J'ai vu dans cette faq http://css.alsacreations.com/xmedia/exemples/design_css2/ que sur le conteneur global était utilisé un png avec transparence.
J'ai bien tout lu le tuto et les liens à l'intérieur, et ca ne marche toujours pas sous ie6, la transparence passe meme pas et les liens ne sont pas cliquables...
http://qa.nikolours.com/qafinal.html
J'aimerais bien comprendre, que ca marche m'en fout ie6 me casse les couilles les users auront un gif. Mais je suis tétu et j'aime pas quand j'arrive po a faire marche un truc
Merci d'avance
Post d'origine http://forum.alsacreations.com/topic-4-22052-2-PLZ-URGENT-Probleme-transparence-PNG-gere-par-CSS.html
Des nouveaux éléments dans l'autre sujets que je vous colle ici car le code aidera surement pas mal de gens à comprendre la gestion de la transparence avec un bg (mon bug est indépendant de ca):
AHhhhhhhhh les mecs je suis pas loin, j'ai juste un petit bug et je pense que c'est tout con, mais je suis pas assez intelligent
DOnc comme je vous disais j'ai isolé le pb et ca marche niquel ici sous ie6
http://qa.nikolours.com/final/testie.html
et le css http://qa.nikolours.com/final/testie.css
Ceci marche niquel j'ai bien mon png transparent et mes liens sont cliquables
J'ai donc fait mon css au propre pour IE7 et Firefox
http://qa.nikolours.com/final/home.html
et le css
http://qa.nikolours.com/final/main.css
J'ai enfin lu les docs de Flo sur les styles conditionnels et celle d'Alan sur les selecteurs, j'ai donc un autre css pour IE6 qui est là
http://qa.nikolours.com/final/mainie.css
Et donc à l'adresse http://qa.nikolours.com/final/home.html avec le main.css pour IE7 et Firefox j'ai no soucy c'est exactement ce que je veux mais avec le mainie.css j'ai juste un petit problème, mon bordure.png ne se repete pas verticalement sous IE6 alors que sur mon css isolé http://qa.nikolours.com/final/testie.html il se repete sans soucy.
Qu'est que j'ai fait comme betise ?
AHhhhhhhhh les mecs je suis pas loin, j'ai juste un petit bug et je pense que c'est tout con, mais je suis pas assez intelligent
DOnc comme je vous disais j'ai isolé le pb et ca marche niquel ici sous ie6
http://qa.nikolours.com/final/testie.html
et le css http://qa.nikolours.com/final/testie.css
Ceci marche niquel j'ai bien mon png transparent et mes liens sont cliquables
J'ai donc fait mon css au propre pour IE7 et Firefox
http://qa.nikolours.com/final/home.html
et le css
http://qa.nikolours.com/final/main.css
J'ai enfin lu les docs de Flo sur les styles conditionnels et celle d'Alan sur les selecteurs, j'ai donc un autre css pour IE6 qui est là
http://qa.nikolours.com/final/mainie.css
Et donc à l'adresse http://qa.nikolours.com/final/home.html avec le main.css pour IE7 et Firefox j'ai no soucy c'est exactement ce que je veux mais avec le mainie.css j'ai juste un petit problème, mon bordure.png ne se repete pas verticalement sous IE6 alors que sur mon css isolé http://qa.nikolours.com/final/testie.html il se repete sans soucy.
Qu'est que j'ai fait comme betise ?
