28245 sujets
ATLONIA a écrit :
EssaiPageWeb.psd
Comme ça, c'est bon ?
Je penses que cela vient du format psd qui ne doit pas être permis (et aussi pas plus de 200 ko). Enregistres plutôt ta capture en png, gif ou jpeg et cela devrait fonctionner.
edit: j'avais pas vu ta réponse Stephan

Modifié le 26 Nov 2004 - 21:37
Igor a écrit :

C'était quoi la question de départ?
La question était de savoir ou était l'erreur dans mon script.
Mon code XHTML:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Programmation débutant XHTML, CSS, JavaScript.</title>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<meta name="author" lang="fr" content="Jean-Marie ">
<link href="Index2.css" rel="StyleSheet" type="text/css" />
</head>
<body>
<div class="conteneur">
<div id="head1"><h1>Que j'aimerais savoir!</h1></div>
<div id="gauche">ronron</div>
<div id="droite">nnnnnnnnn</div>
<div id="centre">
<p>blabla</p>
<p>blabla</p>
etc....
</div>
</body>
</div>
</html>Mon code CSS:
.conteneur { /* définition du bloc conteneur (parent du bloc body) */
background-color:#CCCCCC;
margin-left: auto;
margin-right: auto;
width: 770px; /* largeur obligatoire pour être centré */
text-align: center; /* on rétablit l'alignement normal du texte */
}
body { /* définition du bloc body (enfant du bloc conteneur) */
background-color:#88b9de;
margin: 0px;/* sans marges, la page sera collée aux bords */
text-align: left;
font-family: verdana, arial, sans-serif; /* on définit la police de base dans la page */
font-size: 12px; /* on définit la taille de police de base dans la page */
}
#head1 {
background-color: #a7b4e6 ;
margin: 116px;
width: 770px;
height: 91px;
}
#gauche {
position: absolute; /* on place le bloc gauche à gauche en position absolue */
left: 116px;
background-color: #88b9de ;
width: 150px;
height: 337px;
}
#centre {
background-color: #d8f2f4 ;
margin-left: 266px; /* on place le bloc centre par rapport à la largeur du bloc gauche */
width: 470px;
height: 337px;
text-align:justify;
}
#droite {
position: absolute; /* on place le bloc droit à droite en position absolue par rapport an bloc centre */
margin-left: 470px;
background-color: #88b9de ;
width: 150px;
height: 337px;
}
h1 {
margin-top: 20px;
color:blue;
text-align:center;
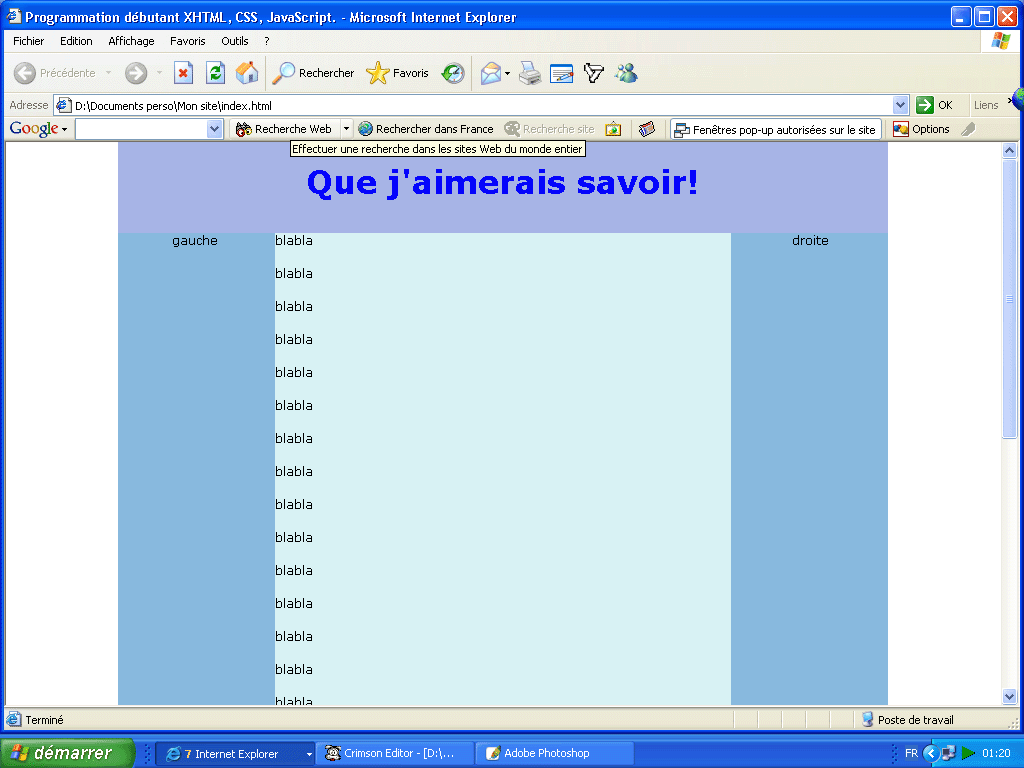
}Le résultat:

Comment puis-je faire pour supprimer les décalages au dessus et en dessous de mon bloc de titre ?
Merci pour vos efforts.
Stephan a écrit :
Alors maintenant que ton problème d'affichage est réglé, tu peux mettre un [Résolu] dans ton sujet !
Nan ! C'est une joke !
C'est vrais j'ai posé deux problèmes dans ce sujet!
Mon problème d'envoi d'image sur le forum est, lui résolu, mais pas mon problème d'affichage de mon site.
Alors puis-je continuer ici, ou dois-je ouvrir un autre sujet sur le même problème ?
Igor a écrit :#head1 { background-color: #a7b4e6 ; [b]margin: 116px;[/b] width: 770px; height: 91px; }
En gras la marge externe de #head1 qui telle va ajouter un espace de 116px tout autour de cette div (haut, droite, bas et gauche).
Remplaces le par:
pour voir ce que cela donne.margin:0;
J'ai bien supprimé mes deux vides, mais mon bloc de titre se decale du coup complètement à gauche de ma page.
Y-a-il une autre façon de le centrer ?
Merci.
Pour centrer l'élément tu peux utiliser les marges auto :
Mais pour les versions d'IE inférieure à la 6 ça va foirer, donc il faut faire un
Voilà
Sinon pour centrer avec ta "bidouille",
PS je vais nettoyer les post inutile pour faire du ménage
Voilà j'ai nettoyé un peu
Modifié le 26 Nov 2004 - 22:28
margin: 0 auto;
Mais pour les versions d'IE inférieure à la 6 ça va foirer, donc il faut faire un
text-align: center ;text-align: left ;Voilà
Sinon pour centrer avec ta "bidouille",
margin: 0 116px ;
PS je vais nettoyer les post inutile pour faire du ménage

Voilà j'ai nettoyé un peu

Modifié le 26 Nov 2004 - 22:28
Bon reprenons depuis le début.
Tu souhaites un header, suivi de 3 colonnes, une pour ton contenu principal et deux pour des menus de part et d'autre par exemple, et je rajouterais personnellement un pied de page.
Tu souhaites d'autre part que tout ceci soit centré dans la page telle qu'elle sera restituée par le navigateur du visiteur. Une page centrée qui pourrait être soit fluide, c'est à dire s'adaptant à la résolution de l'écran du visiteur, soit de largeur fixe mais qui permette une restitution sans scroll vertical pour les résolution en 800x600 px. D'où le besoin d'un bloc conteneur.
En résumé:
#container
#header
#contenu
#menu1
#menu2
#footer
En utilisant des flottants tu peut parvenir à ce résultat. Dans le principe:
#container a une largeur fixe ou en pourcentage de la fenêtre, il est par exemple centré dans la page grâce à cette technique de marges automatiques
À l'intérieur de #container tu définis ton #header en définissant par exemple sa hauteur et des marges interne, sans t'occuper de sa largeur.
A la suite le principe est de définir d'une part tes #menus1 et #menu2 en les faisant flotter, l'un à gauche et l'autre à droite, ils seront bornés par #container. Ces deux menus devront être munis d'une largeur, prenons par exemple 20% de largeur.
Ton contenu principal (#contenu) pour être placé entre les deux menus devra être muni de marges gauche et droite équivalentes aux deux largeurs de #menu1 et #menu2.
Un pied de page #footer muni d'un clear:both pour qu'il se place sous les blocs flottants complétera la page.
Tu peux t'inspirer des modèles d'Alsacréations, consulter également Floatutorial et aller faire un tour sur les articles d'Openweb consacrés au positionnement.
Tu souhaites un header, suivi de 3 colonnes, une pour ton contenu principal et deux pour des menus de part et d'autre par exemple, et je rajouterais personnellement un pied de page.
Tu souhaites d'autre part que tout ceci soit centré dans la page telle qu'elle sera restituée par le navigateur du visiteur. Une page centrée qui pourrait être soit fluide, c'est à dire s'adaptant à la résolution de l'écran du visiteur, soit de largeur fixe mais qui permette une restitution sans scroll vertical pour les résolution en 800x600 px. D'où le besoin d'un bloc conteneur.
En résumé:
#container
#header
#contenu
#menu1
#menu2
#footer
En utilisant des flottants tu peut parvenir à ce résultat. Dans le principe:
#container a une largeur fixe ou en pourcentage de la fenêtre, il est par exemple centré dans la page grâce à cette technique de marges automatiques
À l'intérieur de #container tu définis ton #header en définissant par exemple sa hauteur et des marges interne, sans t'occuper de sa largeur.
A la suite le principe est de définir d'une part tes #menus1 et #menu2 en les faisant flotter, l'un à gauche et l'autre à droite, ils seront bornés par #container. Ces deux menus devront être munis d'une largeur, prenons par exemple 20% de largeur.
Ton contenu principal (#contenu) pour être placé entre les deux menus devra être muni de marges gauche et droite équivalentes aux deux largeurs de #menu1 et #menu2.
Un pied de page #footer muni d'un clear:both pour qu'il se place sous les blocs flottants complétera la page.
Tu peux t'inspirer des modèles d'Alsacréations, consulter également Floatutorial et aller faire un tour sur les articles d'Openweb consacrés au positionnement.
Une heure du mat', et j'me prend à rever,
C'est mieux non ?
mais pour le conteneur, n'est-il pas mieux d'utiliser un "div class" plutot qu'un "div id", les deux fonctionnent ?
en plus, en donnant la même couleur à mon #conteneur et à mes #menus,
je donne l'impression que les #menus sont parfaitement accolés au #centre et qu'ils descendent jusqu'en bas de ma page.
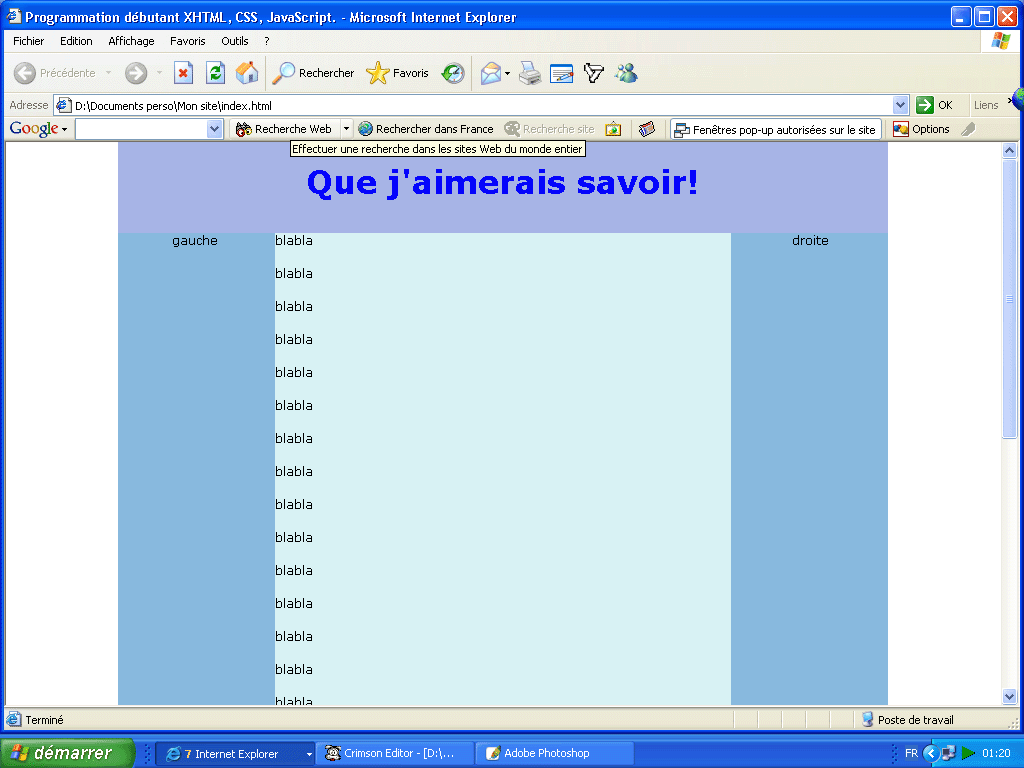
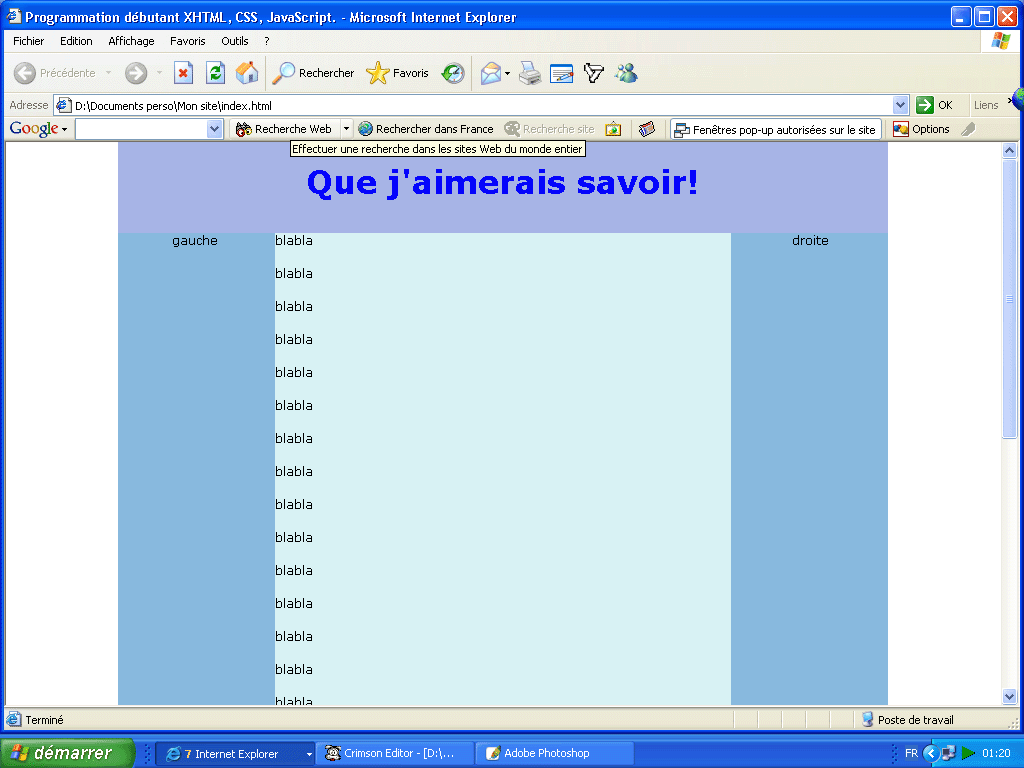
Mon resultat:

Modifié le 27 Nov 2004 - 01:26
C'est mieux non ?
#conteneur { /* définition du bloc conteneur (parent du bloc body) */
background-color:#88b9de ;
margin-left: auto;
margin-right: auto;
width: 770px; /* largeur obligatoire pour être centré */
text-align: center; /* on rétablit l'alignement normal du texte */
}
body { /* définition du bloc body (enfant du bloc conteneur) */
background-color:FFFFFF;
margin left: 0px;/* sans marges, la page sera collée aux bords */
text-align: center;
font-family: verdana, arial, sans-serif; /* on définit la police de base dans la page */
font-size: 12px; /* on définit la taille de police de base dans la page */
}
#head1 {
background-color: #a7b4e6 ;
margin left: auto;
margin right: auto;
height: 91px;
}
#gauche {
float: left;
width: 20%;
background-color: #88b9de ;
margin: 0;
height: 337px;
}
#centre {
background-color: #d8f2f4 ;
margin-left:20%; /* on place le bloc centre par rapport à la largeur du bloc gauche */
margin-right:20%;
height: 337px;
text-align:justify;
}
#droite {
float: right;
width: 20%;
background-color: #88b9de ;
margin: 0;
height: 337px;
}
h1 {
margin-top: 20px;
color:blue;
text-align:center;
}mais pour le conteneur, n'est-il pas mieux d'utiliser un "div class" plutot qu'un "div id", les deux fonctionnent ?
en plus, en donnant la même couleur à mon #conteneur et à mes #menus,
je donne l'impression que les #menus sont parfaitement accolés au #centre et qu'ils descendent jusqu'en bas de ma page.
Mon resultat:

Modifié le 27 Nov 2004 - 01:26
