Là je dis "waouh" j'ai encore jamais eu ce problème : ce que je voulais faire avec float marche sous IE et pas sous Firefox. Bravo moi.
Alors voilà j'ai un header avec dedans normalement :
- collés à gauche, trois onglets
- collé à droite un autre "grand onglet" (accès rapide)
Oilà, oilà.
CSS de la barre : ça marche.
CSS de la liste #onglet : ça ne marche pas sous FF, en fait cette liste sort de #barresup, qui puisqu'il n'y a pas d'indication de taille et plus rien dedans disparaît. Quand je fais DOM inspector, #barresup est bien là, fait bien 90%, est bien positionné, mais invisible.
Et je vois même pas comment c'est possible que ça sorte d'un contenant. Jamais vu ça.
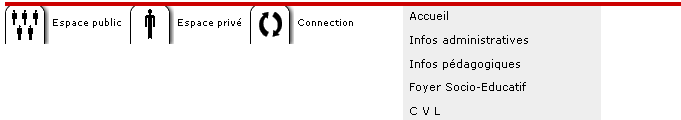
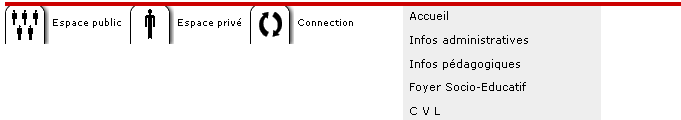
Aperçu du DOM qui clignote :

Comme on peut le voir le rouge c'est #barresup, or il devrait entouré les onglets et mettre un fond bleu (puisque c'est dans la css).
La partie grisée c'est le menu (de gauche normalement) qui est remonté puisqu'il est sensé être dans le flux suivant (#barresup prenant tout l'espace).
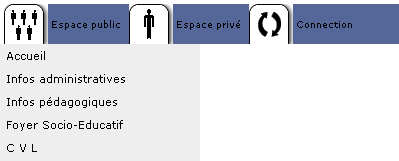
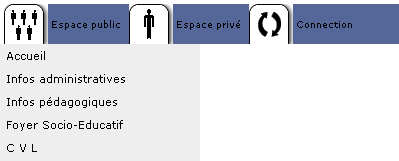
Aperçu sous IE : les onglets sont biens dans #barresup qui a donc une bonne hauteur et donc on voit son background-color.

Quid?
Oui je sais c'est moche mais les fonds sont juste là pour voir les zones pour l'instant
Modifié le 30 Oct 2004 - 12:16
Alors voilà j'ai un header avec dedans normalement :
- collés à gauche, trois onglets
- collé à droite un autre "grand onglet" (accès rapide)
<div id="barresup">
<ul id="onglet">
<li>Premier onglet</li>
<li>Deuxième onglet</li>
<li>Troisième onglet</li>
</ul>
<!-- Barre d'accès rapide -->
<ul id="acces-rapide">
<li id="titre">Accès rapide :</li>
<li>[un-formulaire-de-recherche-avec-juste-un-input]</li>
<li>Un lien vers l'a FAQ</li>
<li>Un lien vers l'aide</li>
</ul>
</div>Oilà, oilà.
CSS de la barre : ça marche.
#barresup{
width:90%;
margin-left:5%;
font-size:7pt;
font-family:Verdana, Arial, Helvetica, sans-serif;
background-color:#556699;
}CSS de la liste #onglet : ça ne marche pas sous FF, en fait cette liste sort de #barresup, qui puisqu'il n'y a pas d'indication de taille et plus rien dedans disparaît. Quand je fais DOM inspector, #barresup est bien là, fait bien 90%, est bien positionné, mais invisible.
Et je vois même pas comment c'est possible que ça sorte d'un contenant. Jamais vu ça.
#onglet{
float:left;
list-style:none;
}
#onglet li{ display:inline; }
Aperçu du DOM qui clignote :

Comme on peut le voir le rouge c'est #barresup, or il devrait entouré les onglets et mettre un fond bleu (puisque c'est dans la css).
La partie grisée c'est le menu (de gauche normalement) qui est remonté puisqu'il est sensé être dans le flux suivant (#barresup prenant tout l'espace).
Aperçu sous IE : les onglets sont biens dans #barresup qui a donc une bonne hauteur et donc on voit son background-color.

Quid?
Oui je sais c'est moche mais les fonds sont juste là pour voir les zones pour l'instant
Modifié le 30 Oct 2004 - 12:16



 . Non,si tu nous envoyais l'URL, ou au moins une URL de test, ca nous permettrais de voir ce qui ne va pas, et dans le cas contraire, de voir le contexte et de te trouver une alternative. EN tout cas, lorsque ca marche chez FF et pas IE,, je dis pas, mais si ca marche chez IE, mais pas FF, alors c'est de ton code que ca vient ^^
. Non,si tu nous envoyais l'URL, ou au moins une URL de test, ca nous permettrais de voir ce qui ne va pas, et dans le cas contraire, de voir le contexte et de te trouver une alternative. EN tout cas, lorsque ca marche chez FF et pas IE,, je dis pas, mais si ca marche chez IE, mais pas FF, alors c'est de ton code que ca vient ^^ 

 toumépaça. C'est destiné à un intranet d'établissement scolaire, visible pour les élèves et les profs. Et comme chacun sait, un prof voit mal. Et s'il fait "augmenter la taille de la police" alors que c'est en pixel... la cata pour la mise en page, c'est illisible après. Pour ce projet je travaille essentiellement en % et em, surtout pour les largeurs.
toumépaça. C'est destiné à un intranet d'établissement scolaire, visible pour les élèves et les profs. Et comme chacun sait, un prof voit mal. Et s'il fait "augmenter la taille de la police" alors que c'est en pixel... la cata pour la mise en page, c'est illisible après. Pour ce projet je travaille essentiellement en % et em, surtout pour les largeurs.