Bonsoir à tous,
Quelle est la championne des propriétés CSS utiles, compatibles, et affreusement sous-utilisées? Pour moi, il s'agit certainement de la propriété line-height.
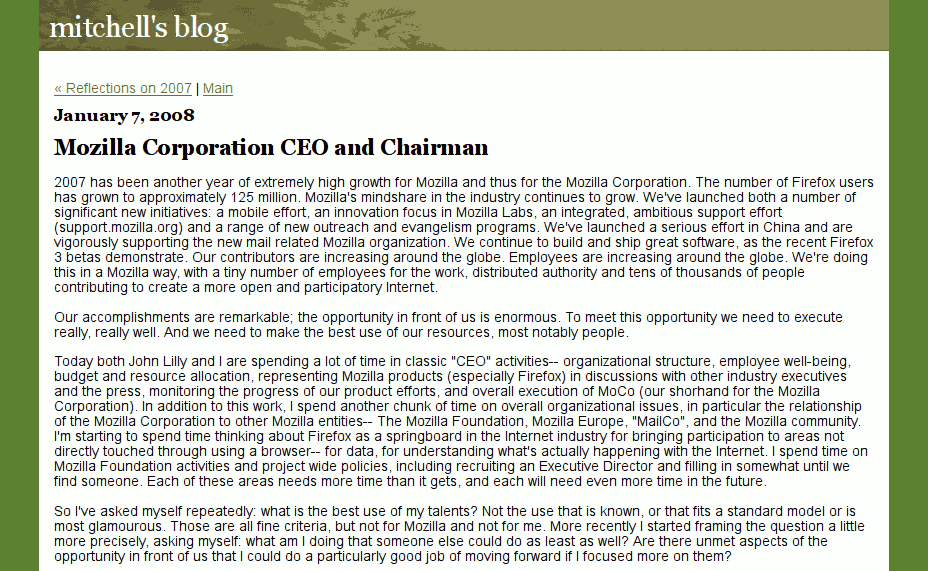
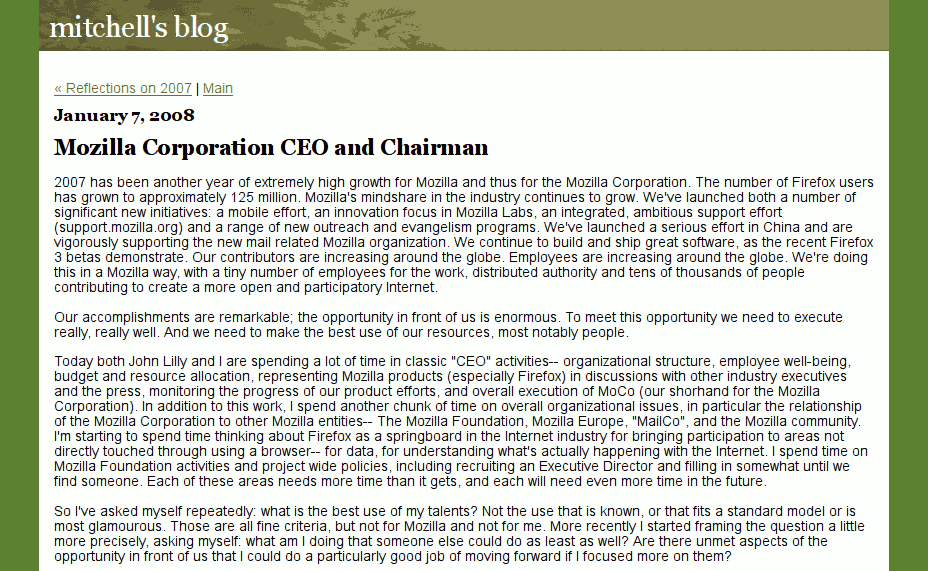
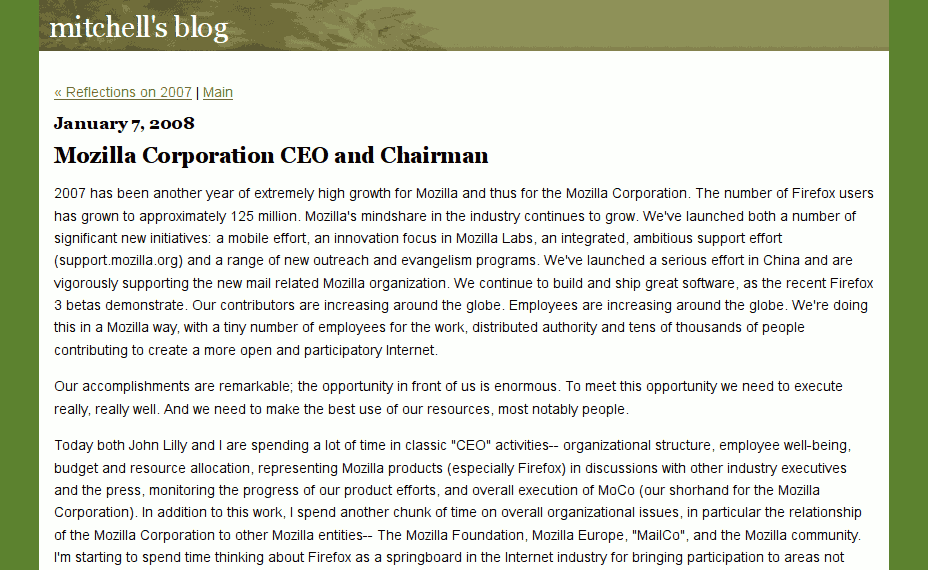
Beaucoup d'auteurs de feuilles de styles n'y ont presque jamais recours. Du coup, on peut se retrouver avec des résultats comme ceci (exemple réel croisé ce soir):

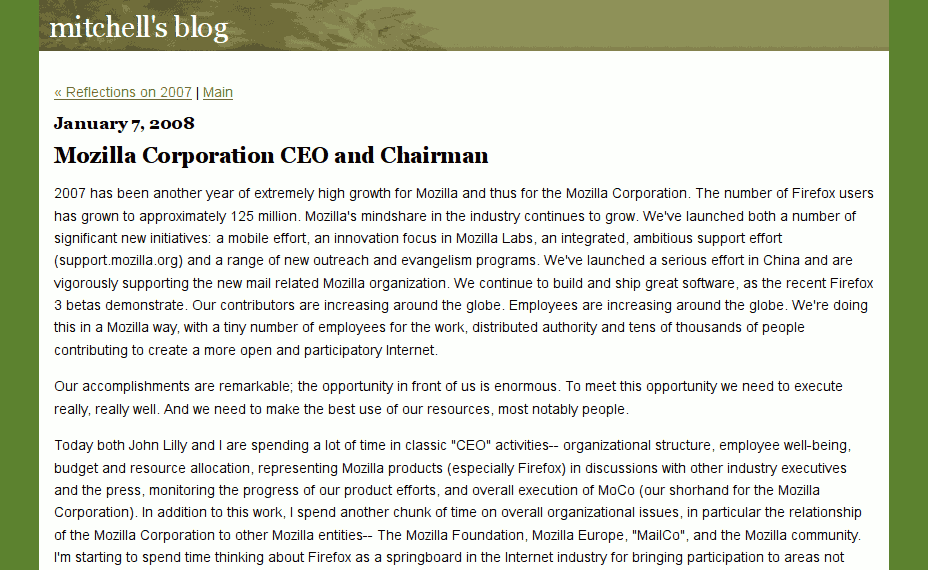
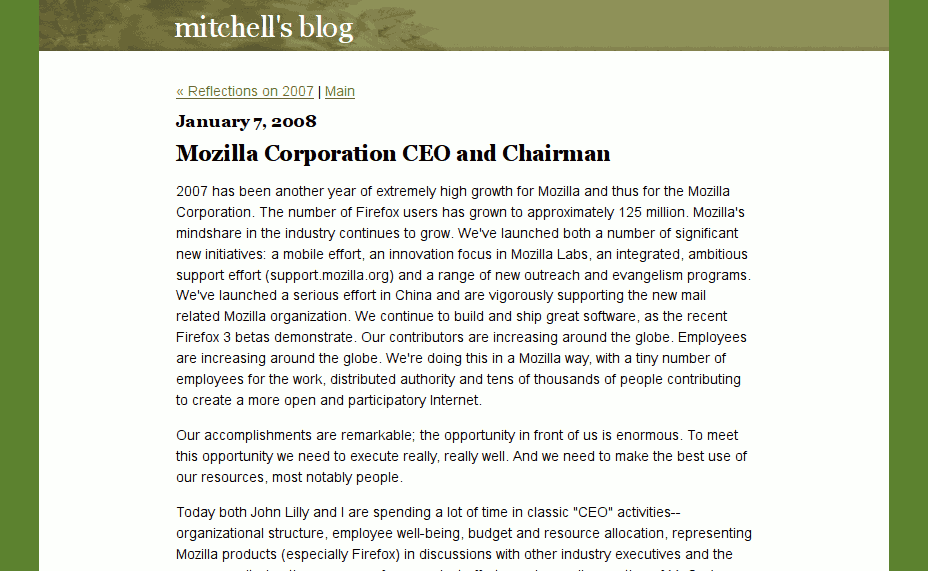
Rajoutons un peu de line-height qui va bien. Trouver la hauteur de ligne «idéale» est une gageure, et il s'agit d'un choix en partie esthétique, mais je pense qu'on peut voir une nette amélioration de la lisibilité dans l'image suivante:

J'ai utilisé ici une hauteur de ligne relativement grande (line-height: 1.55), et on pourrait assez facilement pousser encore un peu (jusqu'à 1.65 ou 1.7...). Une règle, bien sûr pas absolue, que l'on pourra retenir: lorsque la ligne de texte est longue, l'oeil à du mal à récupérer la bonne ligne de texte en passant de la fin d'une ligne au début d'une nouvelle; pour l'aider, on augmente un peu la hauteur de ligne pour que les lignes de texte soient suffisamment distinctes. Corrolaire: on n'a pas besoin de hauteurs de ligne très importantes pour du texte étroit (cela peut cependant être esthétiquement intéressant).
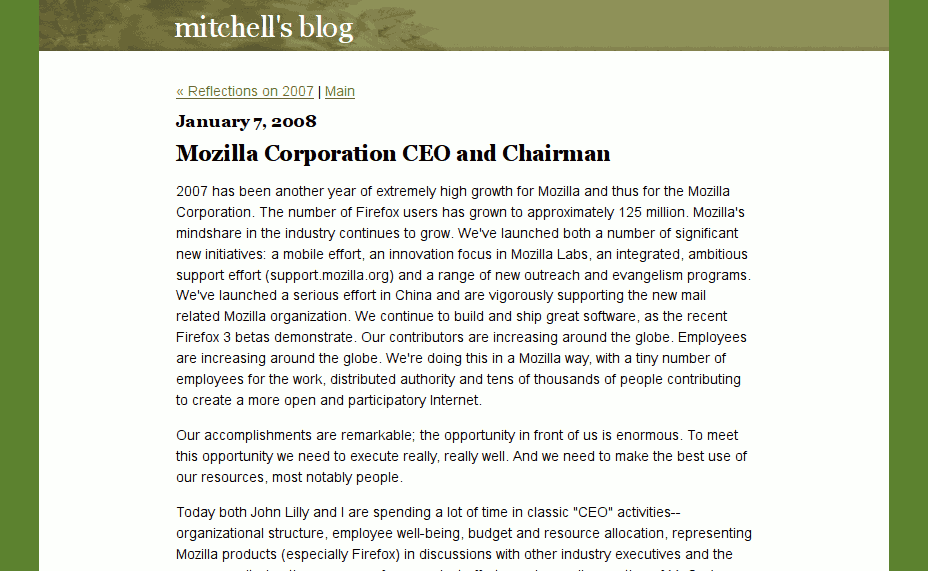
Dans l'exemple rencontré ce soir, la longueur des lignes m'a semblé trop importante. J'ai joué un peu avec max-width et une valeur en EM (40em ici) pour obtenir le résultat suivant:

On a encore gagné en lisibilité. Par contre la hauteur de ligne de 1.55 peut paraitre un peu trop importante, maintenant qu'elle n'est plus aussi nécessaire. Je suis donc redescendu à line-height: 1.45. Le rendu me semble maintenant plutôt sympathique, et la lecture beaucoup plus agréable.
Alors pensez à la lisibilité des textes sur vos sites et ceux de vos clients. Et pensez bien à la hauteur et à la longueur des lignes de texte!
Modifié par Florent V. (10 Jan 2008 - 01:40)
Quelle est la championne des propriétés CSS utiles, compatibles, et affreusement sous-utilisées? Pour moi, il s'agit certainement de la propriété line-height.
Beaucoup d'auteurs de feuilles de styles n'y ont presque jamais recours. Du coup, on peut se retrouver avec des résultats comme ceci (exemple réel croisé ce soir):

Rajoutons un peu de line-height qui va bien. Trouver la hauteur de ligne «idéale» est une gageure, et il s'agit d'un choix en partie esthétique, mais je pense qu'on peut voir une nette amélioration de la lisibilité dans l'image suivante:

J'ai utilisé ici une hauteur de ligne relativement grande (line-height: 1.55), et on pourrait assez facilement pousser encore un peu (jusqu'à 1.65 ou 1.7...). Une règle, bien sûr pas absolue, que l'on pourra retenir: lorsque la ligne de texte est longue, l'oeil à du mal à récupérer la bonne ligne de texte en passant de la fin d'une ligne au début d'une nouvelle; pour l'aider, on augmente un peu la hauteur de ligne pour que les lignes de texte soient suffisamment distinctes. Corrolaire: on n'a pas besoin de hauteurs de ligne très importantes pour du texte étroit (cela peut cependant être esthétiquement intéressant).
Dans l'exemple rencontré ce soir, la longueur des lignes m'a semblé trop importante. J'ai joué un peu avec max-width et une valeur en EM (40em ici) pour obtenir le résultat suivant:

On a encore gagné en lisibilité. Par contre la hauteur de ligne de 1.55 peut paraitre un peu trop importante, maintenant qu'elle n'est plus aussi nécessaire. Je suis donc redescendu à line-height: 1.45. Le rendu me semble maintenant plutôt sympathique, et la lecture beaucoup plus agréable.
Alors pensez à la lisibilité des textes sur vos sites et ceux de vos clients. Et pensez bien à la hauteur et à la longueur des lignes de texte!
Modifié par Florent V. (10 Jan 2008 - 01:40)

 Je me dis toujours qu'un jour où l'autre j'en trouverai l'usage dans un autre contexte.
Je me dis toujours qu'un jour où l'autre j'en trouverai l'usage dans un autre contexte.