Bonjour
je teste ici sur un projet http://nauticeayachting.fr/nauticea/ un effet sur scrolling pour ajouter une classe css .tiny ( je veux réduire la hauteur et taille de header et logo ) mais aucun effet ne s'affiche
<script type="text/javascript">
jQuery(window).scroll(function() {
var scroll = jQuery(window).scrollTop();
if (scroll >= 120) {
jQuery(".u-header").addClass("tiny");
jQuery("nav.u-menu").addClass("tiny");
jQuery(".u-logo").addClass("tiny");
if (scroll <= 120) {
jQuery(".u-header").removeClass("tiny");
jQuery("nav.u-menu").removeClass("tiny");
jQuery(".u-logo").removeClass("tiny");
}});
</script>
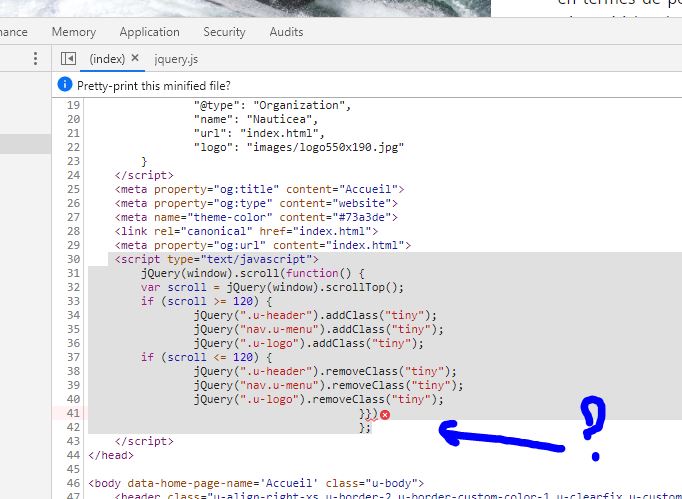
la console m'affiche une erreur que je ne comprends pas ... car ce code marche sur d'autre site ...
la classe
/*begin-variables custom-site-css*/
.u-header.tiny{
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.5);
-ms-transform: scale(1, 0.7);
-webkit-transform: scale(1, 0.7);
transition: all 0.5s ease;}
}
.u-logo.tiny{
-ms-transform: scale(0.7, 0.7);
-webkit-transform: scale(0.7, 0.7);
transition: all 0.5s ease;}
nav.u-menu.tiny{
-ms-transform: scale(0.7, 0.7);
-webkit-transform: scale(0.7, 0.7);
transition: all 0.5s ease;}
Bref si quelqu'un a deux mn pour m'aider ce serait sympa
merci d'avance
je teste ici sur un projet http://nauticeayachting.fr/nauticea/ un effet sur scrolling pour ajouter une classe css .tiny ( je veux réduire la hauteur et taille de header et logo ) mais aucun effet ne s'affiche
<script type="text/javascript">
jQuery(window).scroll(function() {
var scroll = jQuery(window).scrollTop();
if (scroll >= 120) {
jQuery(".u-header").addClass("tiny");
jQuery("nav.u-menu").addClass("tiny");
jQuery(".u-logo").addClass("tiny");
if (scroll <= 120) {
jQuery(".u-header").removeClass("tiny");
jQuery("nav.u-menu").removeClass("tiny");
jQuery(".u-logo").removeClass("tiny");
}});
</script>
la console m'affiche une erreur que je ne comprends pas ... car ce code marche sur d'autre site ...
la classe
/*begin-variables custom-site-css*/
.u-header.tiny{
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.5);
-ms-transform: scale(1, 0.7);
-webkit-transform: scale(1, 0.7);
transition: all 0.5s ease;}
}
.u-logo.tiny{
-ms-transform: scale(0.7, 0.7);
-webkit-transform: scale(0.7, 0.7);
transition: all 0.5s ease;}
nav.u-menu.tiny{
-ms-transform: scale(0.7, 0.7);
-webkit-transform: scale(0.7, 0.7);
transition: all 0.5s ease;}
Bref si quelqu'un a deux mn pour m'aider ce serait sympa
merci d'avance