Bonjour les amis,
J'ai besoin de votre aide car j'ai un exercice à faire qui consiste à modifier dynamiquement le contenu d'une liste déroulante. La première liste est classique et le contenu de la seconde est réaffecté dès que l'on agit sur la première.
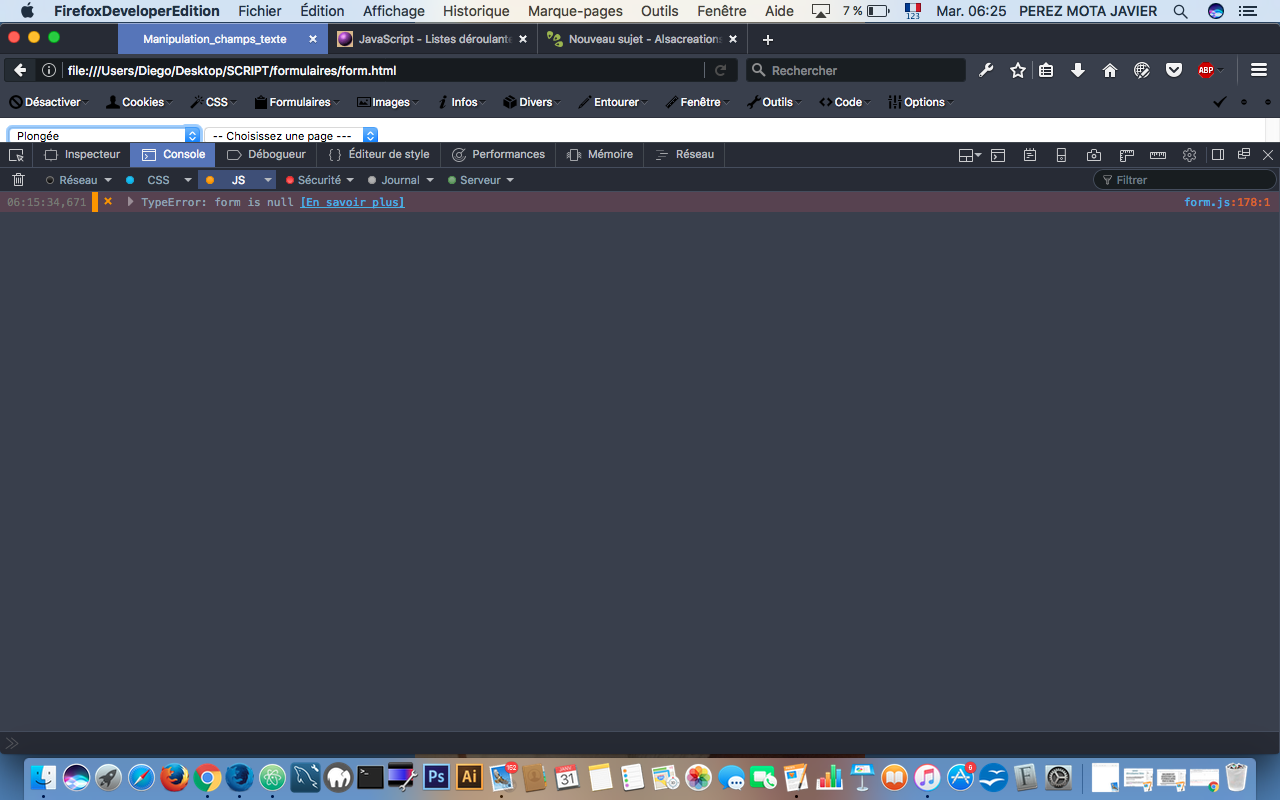
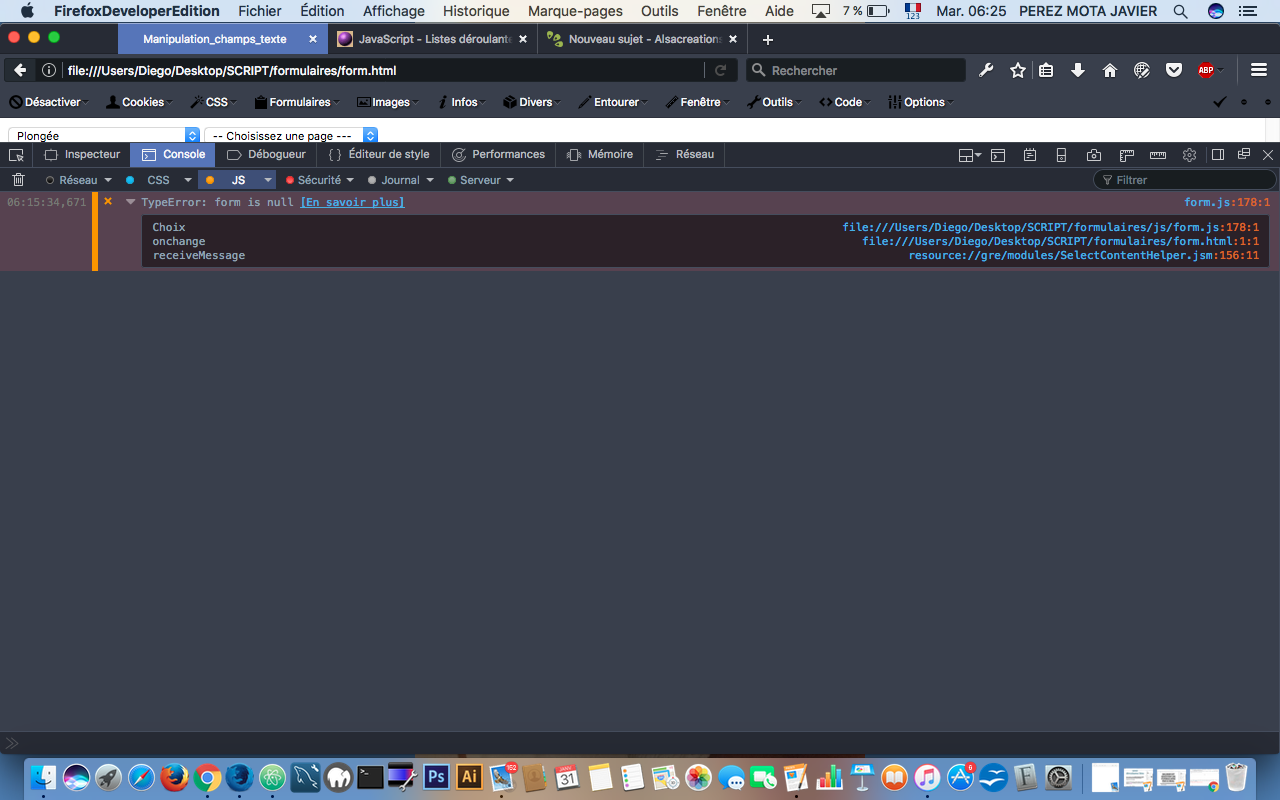
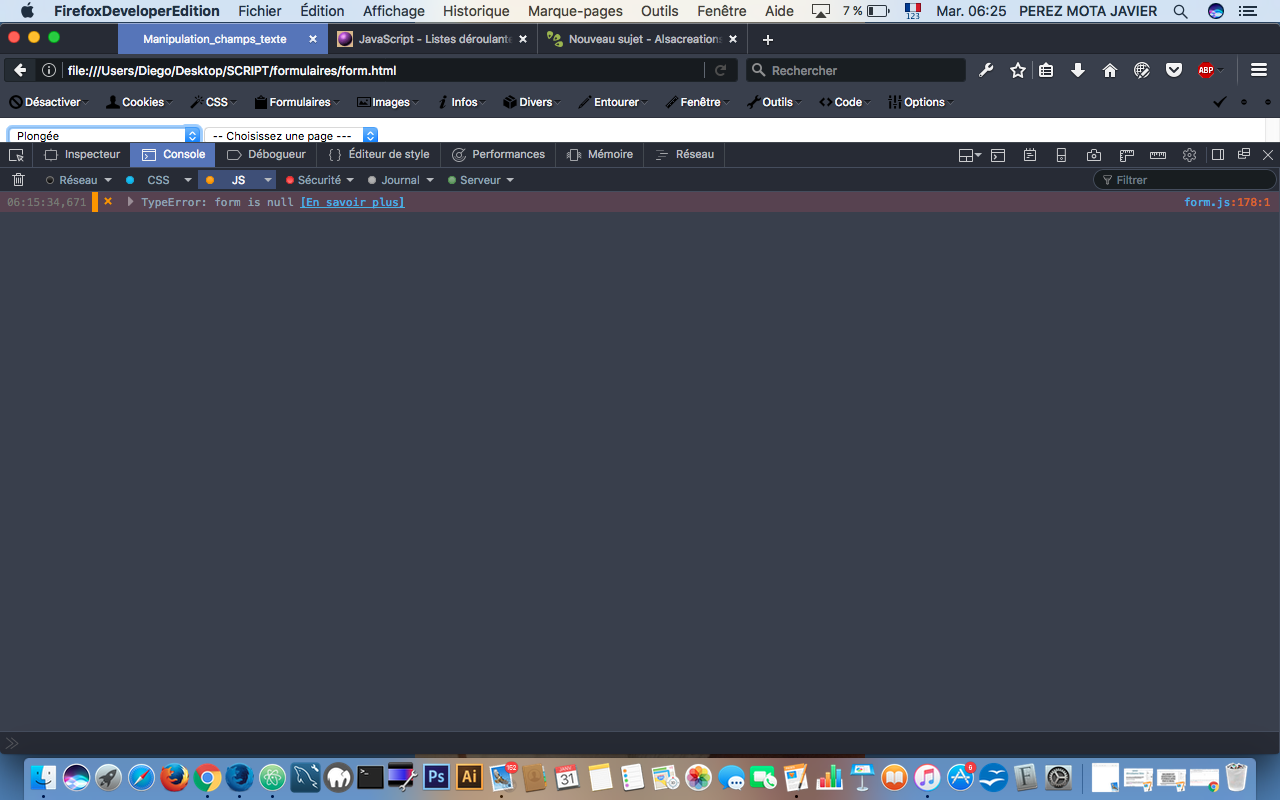
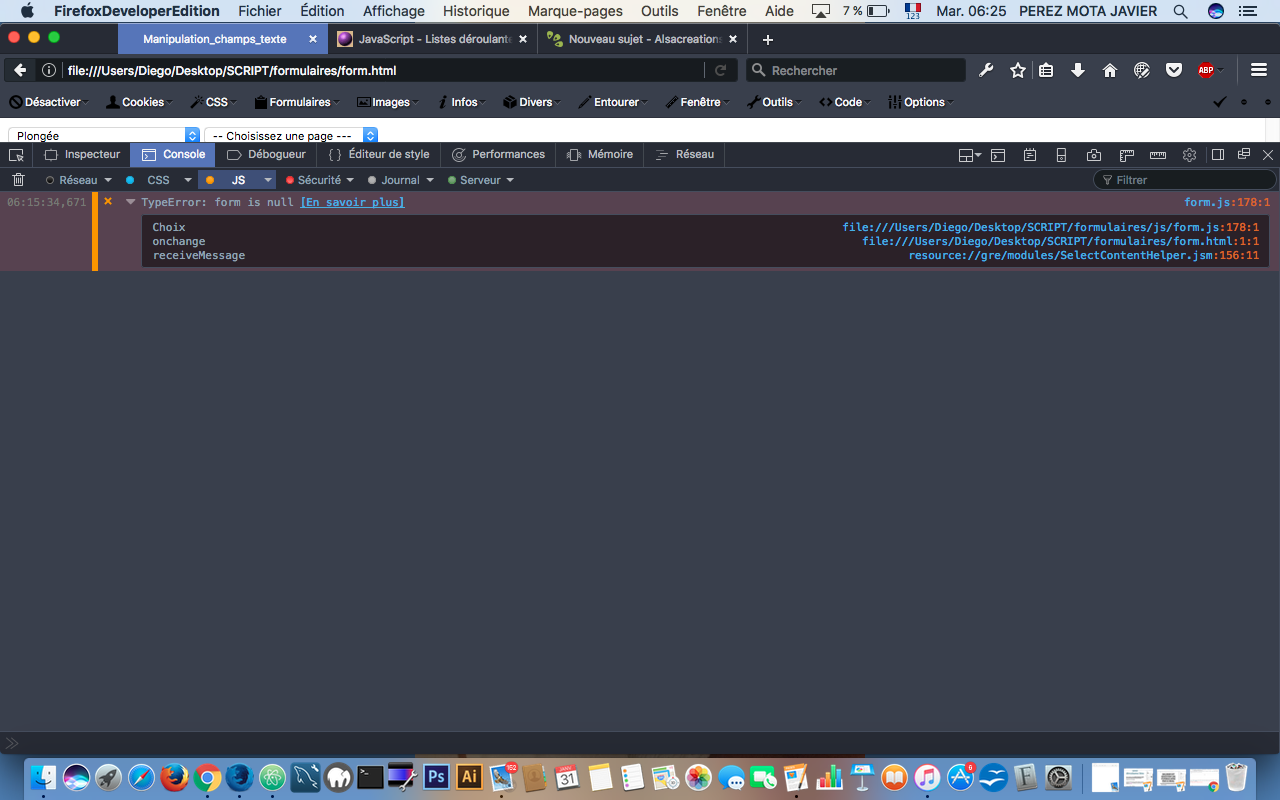
Le problème est que lorsque je teste j'ai ce message d’erreur :

voi-ci mon script et merci d'avance:
Modifié par DiegoGaby (31 Jan 2017 - 06:35)
J'ai besoin de votre aide car j'ai un exercice à faire qui consiste à modifier dynamiquement le contenu d'une liste déroulante. La première liste est classique et le contenu de la seconde est réaffecté dès que l'on agit sur la première.
Le problème est que lorsque je teste j'ai ce message d’erreur :


voi-ci mon script et merci d'avance:
<select name="Rubrique" onChange='Choix(this.form)'>
<option>-- Choisissez une rubrique ---</option>
<option>Plongée</option>
<option>Nucléaire</option>
<option>Bonheur</option>
</select>
<select name="Page">
<option>-- Choisissez une page ---</option>
<option></option>
<option></option>
<option></option>
</select>function Choix(form) {
i = form.Rubrique.selectedIndex;
if (i == 0) {
return;
}
switch (i) {
case 1 : var txt = new Array ('Matériel','Poissons','Sécurité'); break;
case 2 : var txt = new Array ('Radioactivité','Information','Mesures'); break;
case 3 : var txt = new Array ('Philosophie','Psychologie','Humour'); break;
}
form.Rubrique.selectedIndex = 0;
for (i=0;i<3;i++) {
form.Page.options[i+1].text=txt[i];
}
}
Modifié par DiegoGaby (31 Jan 2017 - 06:35)

