bonjour
j ai commencé internet a l'époque de gopher et mosaic et Hot metal pro. Je n'ai jamais voulu me mettre à javascript ( écrire des librairies) et le peu de vidéo sur youtube des développeurs front End permettait de constater que développer en javascript coté client était difficile ( un vrai cauchemar ) par manque de fonctionnalité de debug.
Gmail est pour moi une prouesse technologique même si écrit en java ( même si pas de réponse claire de google sur l'utilisation de gwt ) avec un trans compiler java -> javascript. Google a depuis le début de gmail racheté /tué les concurrents et dernièrement sparrow ( conflit acheteur "facebook/ google " / investisseur xavier niels ) ... une autre histoire .Récemment , google a mis de coté son language atxscript ( pas
DART et son navigateur
dartium ? ) au profit de microsoft le temps que ES 6 arrive...? .
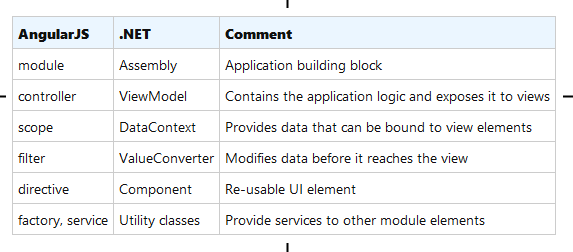
Avec Angular et typescript ( "créé" par anders hejlsberg créateur de C#, delphi/borland / J++ ) ; c'est le monde du web ouvert au développeur C , java , C# et delphi qui ont des outils de production ( productivité) avec les outils taillés pour ça ( Visualstudio / windev / "borland" /eclipse, team foundation ) avec tous les termes associés au développement SSII : scrum, debug ,CI, test , automation que l'on va retrouver rapidement dans le monde web (js et php) . Angular un "MFC" consommant des Webservices un "COM/CORBA " ? . Après la mode java/actionscript on est en 2016 dans la mode javascript/node . Mais grunt gulp va t il suvivre face aux Ant, Maven, Gradle , kotlin ... non non pas makefile ? et pourquoi pas ? : atom /bracket sont des enfants de vi et emacs !
En abordant ce sujet sur le site d'alsacréation, vous ouvrez la porte vers le futur et c'est pourquoi j'apprécie fortement vos vidéos ... ou vous abordez aussi les patterns ( pas photoshop ) du gang of four ( singleton ...) . Deux remarques pour les lecteurs
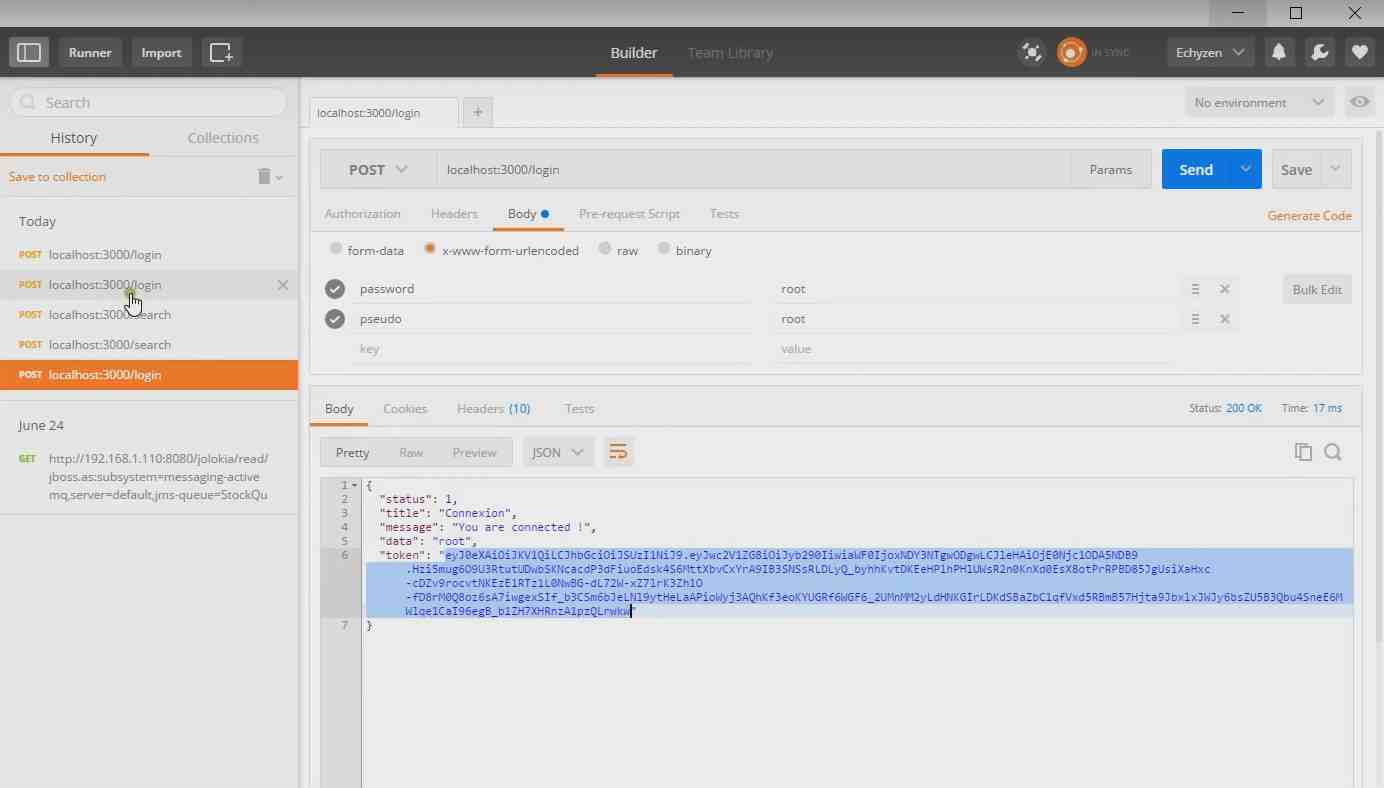
1 le stockage javascript doit être compris
2 il n y a pas de github des projets abordés dans les videos
3 vous devez avoir un environnement de travail ( un IDE et pas un editeur notepad) pour testé tout ça .
( NB j utilise gulp ,sourcemap, typescript , ATOM , phpstorm mais j ai un peu de mal avec requirejs et le type de module loader Amd/umd/commonjs ... et les chemins relatifs /absolus ....( un peu comme dans votre video )
4 compiler en temps réel un fichier *.ts en *.js ok mais je n'ai pas encore trouvé un plug in gulp pour compiler ce même fichier *.ts vers Mainproject/typings/*.d.ts ( pour empêcher des "erreurs" de compilation)
5 comment reconnaitre un code angular 1 d'un code angular 2
sinon voici les liens pour les IDE qui me semble intéressant
- -
VisualStudio Code ( j'évite les outils MS non car pas de qualité mais à un moment ou un autre le produit / support s arrête ( sharepoint , Frontpage , Microsoft expression ) ... un peu comme ADOBE /MACROMEDIA .
--
cats
--
phpstorm/webstorm basé sur
intelliJ idea
Ai visualisé récemment une vidéo avec un commentaire très très négatif sur angular en relation avec la guerre des standards web ( en gros des web component avec spécifications google coté client vous êtes fou ! vous n'y pensez pas .......!! Messieurs du
w3c et whatwg .. réveillez vous , montrez vous! ) . Un membre ancien de l 'équipe de angular donne son avis su angular d'un point de vue historique
ici .
Faire des vidéos cela prend du temps ..ne seriez vous pas un "evangelist" google ?

. Pour des questions fairplay / d'équités : allez sur
durandal/aurelia .attention angular est un framework (FW) ,
knockoutjs et autres (
d3.js,
zepto ) des librairies ( algo / gui) à combiner pour faire ou compléter ce que fait angular à lui ( FW) tout seul !
les component angular ne serait il pas une façon d 'ecrire en une seule fois un plugin compatible multi navigateurs alors qu'avant il fallait écrire un plug in pour chaque navigateur ? Au lieu d installer flash , applet , silverlight , quicktime ? ..avec angular vous êtes obligé de le télécharger à chaque fois si le site en a besoin. Sinon un wrapper pour les animations
babylon.js porté en
typescript ...que va devenir
unity3DScript ?
cordialement
Modifié par 75lionel (14 Oct 2016 - 23:23)