Salut à vous 
J'ai un petit problème, je suis actuellement entrain de réaliser un plugin pour le bug tracker redmine. Rassurez vous, je vais pas vous poser des questions à propos de ruby ^^
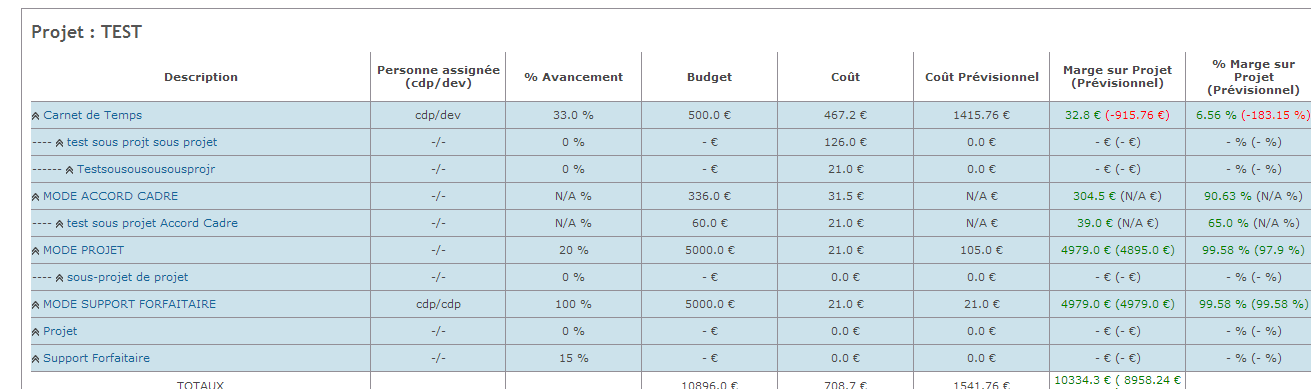
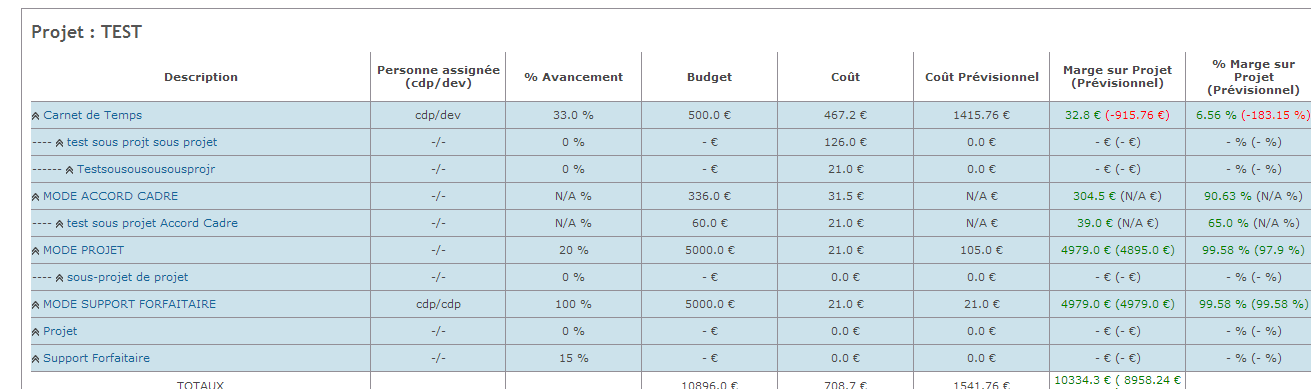
Voilà ce que j'ai pour le tableau non déroulé :

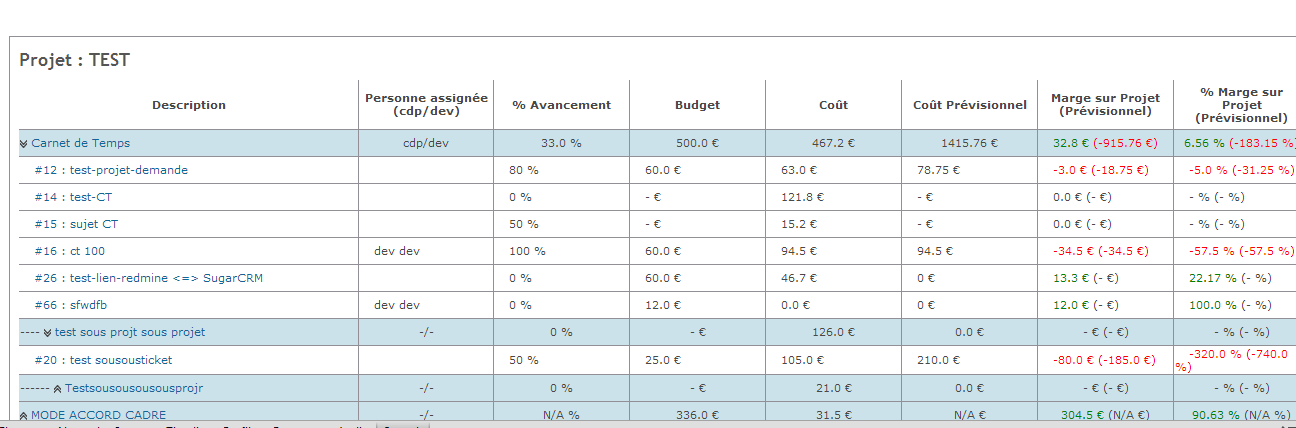
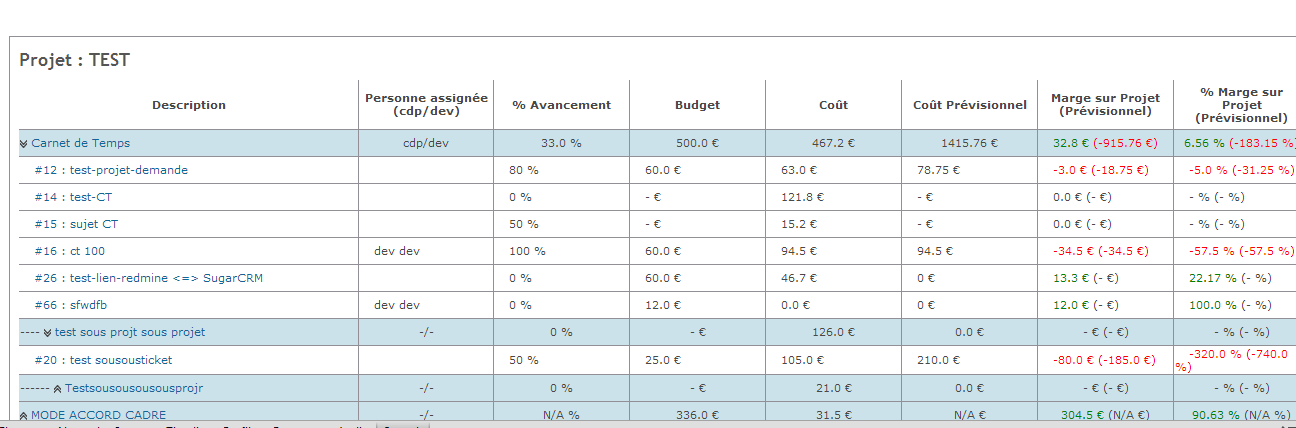
Et voilà à ce que j'arrive à faire avec mon code jquery lorqu'on clique sur un "projet principal" :

Ce que je voudrais, c'est masquer les "sous projet" (ça pas de problème un simple display : none en css), et surtout pouvoir les dérouler au moment où l'on clique sur le "projet principal".
J'ai essayé plein de chose, mais pas moyen ! J'aimerais donc un coup de main, des pistes, des jets de pierre, etc ...
Voilà le code :
(le html est généré dynamiquement)
Modifié par Darksark73 (23 Jul 2014 - 17:09)

J'ai un petit problème, je suis actuellement entrain de réaliser un plugin pour le bug tracker redmine. Rassurez vous, je vais pas vous poser des questions à propos de ruby ^^
Voilà ce que j'ai pour le tableau non déroulé :

Et voilà à ce que j'arrive à faire avec mon code jquery lorqu'on clique sur un "projet principal" :

Ce que je voudrais, c'est masquer les "sous projet" (ça pas de problème un simple display : none en css), et surtout pouvoir les dérouler au moment où l'on clique sur le "projet principal".
J'ai essayé plein de chose, mais pas moyen ! J'aimerais donc un coup de main, des pistes, des jets de pierre, etc ...

Voilà le code :
(le html est généré dynamiquement)
<table>
<tr class='projTR'>
<td>...</td>
</tr>
<tr class='issueTR'>
<td>...</td>
</tr>
<tr class='issueTR'>
<td>...</td>
</tr>
<tr class='issueTR'>
<td>...</td>
</tr>
<tr class='issueTR'>
<td>...</td>
</tr>
<tr class='sousprojTR'>
<td></td>
</tr>
<tr class='issueTR'>
<td>...</td>
</tr>
<tr>...</tr>
...
</table>$(document).ready(function(){
$('.sousprojTR').click(function(){
var elem = $(this).next();
while (elem.attr("class") == "issueTR") {
if(elem.css('display') == 'none'){
$(this).children('td').children('img').attr('src','/***.gif');
elem.show();
elem.children().css('text-indent', '15px');
elem.children().css('text-align', 'left');
} else {
$(this).children('td').children('img').attr('src','//***.gif');
elem.hide()
}
elem = elem.next('.issueTR');
}
});
});Modifié par Darksark73 (23 Jul 2014 - 17:09)