Bonjour,
J'aurai besoin de votre aide, je suis bloquée... Je cherche à faire une fenêtre modale comme c-joint.
Le contexte :
J'ai une galerie d'image sur ma page index.php qui représente des projets.
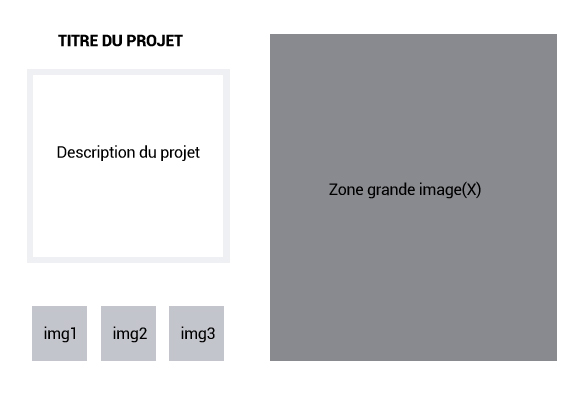
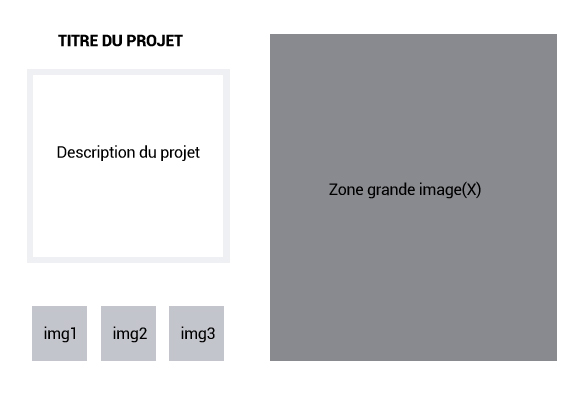
Quand l'utilisateur clique sur l'image d'un projet, une fenêtre modale s'ouvre ( comme ci-joint ) et affiche la description du projet ainsi que plusieurs images lié à ce projet précisément.
Pour cela, j'ai une fonction ajax ( ouvreModale(IdProjet) ) et un fichier test.php qui exécute une requête suivant l'ID du projet passé en paramètre.
la fonction :
Test.php
La fenêtre modale actuellement affiche :
Donc, si mon code vous semble bon déjà ( ?? ) comment puis-je faire pour exploiter le retour du tableau afin de réaliser l'affichage de la fenêtre modale ( image jointe ).
Merci d'avance !
Modifié par wpast (30 Jan 2014 - 15:13)
J'aurai besoin de votre aide, je suis bloquée... Je cherche à faire une fenêtre modale comme c-joint.
Le contexte :
J'ai une galerie d'image sur ma page index.php qui représente des projets.
Quand l'utilisateur clique sur l'image d'un projet, une fenêtre modale s'ouvre ( comme ci-joint ) et affiche la description du projet ainsi que plusieurs images lié à ce projet précisément.
Pour cela, j'ai une fonction ajax ( ouvreModale(IdProjet) ) et un fichier test.php qui exécute une requête suivant l'ID du projet passé en paramètre.
la fonction :
function ouvreModale(pId){
jQuery.ajax({
type: "GET",
url: "test.php?ID="+pId,
dataType: 'json',
contentType: "application/x-www-form-urlencoded;charset=UTF-8",
beforeSend: function(xhr) {
xhr.overrideMimeType('text/html; charset=UTF-8');
},
success: function(data){
$(function(){
$('#dialog').dialog({
bgiframe: true,
resizable: true,
width: 800,
title: 'Ma fenêtre'
});
//Comment exploiter le .html(data) en une chaine découpée Libellé + description ??
$('#dialog').html(data);
return false;
});
},
error: function (xhr, ajaxOptions, thrownError){
jAlert("Erreur de traitement Ajax");
}
});
}
Test.php
function modale(){
$lId = $_GET['ID'];
$lSql = 'SELECT projet.lib_projet, projet.desc_projet, galerie.url_galerie, galerie.urlg_galerie FROM galerie, projet WHERE projet.id_projet="'.$lId.'" and galerie.fk_projet = "'.$lId .'" LIMIT 0 , 30' ;
$lRequete = mysql_query($lSql);
$lFetch = mysql_fetch_array($lRequete);
return json_encode($lFetch);
}
La fenêtre modale actuellement affiche :
{"0":"projet1","lib_projet":"projet1","1":"projet1Desc","desc_projet":"projet1Desc","2":"img\/galerie1.jpg","url_galerie":"img\/galerie1.jpg","3":"img\/galerie1g.jpg","urlg_galerie":"img\/galerie1g.jpg"} Donc, si mon code vous semble bon déjà ( ?? ) comment puis-je faire pour exploiter le retour du tableau afin de réaliser l'affichage de la fenêtre modale ( image jointe ).
Merci d'avance !

Modifié par wpast (30 Jan 2014 - 15:13)