Bonjour,
Une recherche sur Google (ou autre moteur) t'aurait apporté des réponses à tes questions.
Tout d'abord, selon cet article (malheureusement mal daté), qui cite une étude du Yahoo! Developer Network, le pourcentage d'internautes désactivant l'exécution du JS dans leur navigateur est très faible :
a écrit :
Il en ressort plusieurs tendances en fonction du pays. Le taux moyen de JavaScript désactivé oscille autour de 1,3% des visiteurs réels (1,46% pour la France), avec pour taux le plus élevé près 2% aux États-Unis et le plus bas autour de 0,25% au Brésil.
Que faut-il faire ressortir de cette étude? Tout d’abord, que quasiment tous les utilisateurs activent JavaScript dans leur navigateur. C’est une bonne nouvelle pour les développeurs qui redoublent d’ingéniosité pour offrir des interfaces riches et qui consacrent une part importante de leur temps pour l’expérience utilisateur.
L'article cite également des raisons pour lesquelles les internautes désactivent l'exécution du JS.
http://www.neowebmag.com/dev/javascript-ajax/combien-de-visiteurs-desactivent-javascript
Il y a aussi cet article, sur Alscreations :
http://www.alsacreations.com/actu/lire/305-pourquoi-certains-nactivent-pas-javascript.html.
L'estimation du pourcentage d'internautes désactivent l'exécution du JS y est plus élevée que dans l'autre :
a écrit :
Certaines statistiques annoncent un chiffre moyen et constant de 10% de postes où JavaScript n'est pas activé.
J'ajouterai que le pourcentage d'internautes désactivant l'exécution du JS, quel qu'il soit, s'est à mon avis considérablement réduit. À l'époque de la rédaction de l'article d'Alsacreations, surfer avec l'exécution du JS désactivé était possible, de nombreux sites n'utilisant pas ou utilisant marginalement le JS, actuellement, l'utilisation du JS dans les sites est beaucoup plus massive et généralisée, et utiliser de nombreux sites JS désactivé (messageries en ligne, réseaux sociaux, moteus de recherche) est tout simplement impossible.
Ceci dit, je dirais que tu poses mal le problème :
a écrit :
Mon site utilise javascript, et si on désactive javascript, le rendu n'est pas le même


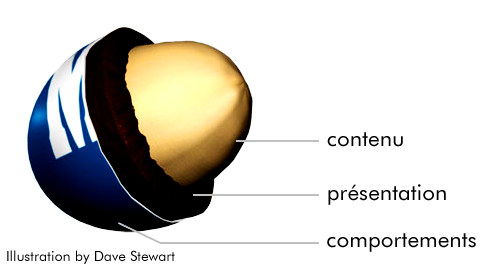
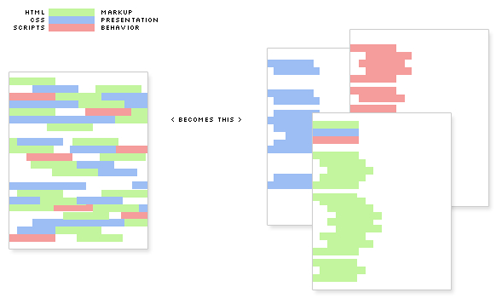
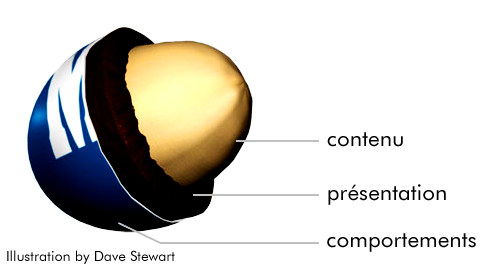
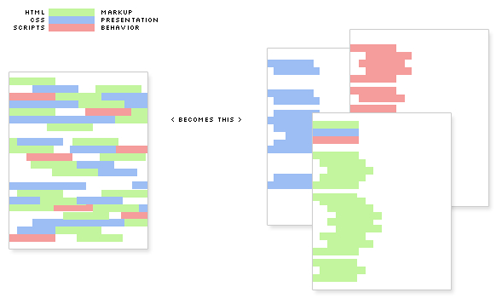
Les trois langages utilisés dans les pages web ont chacun un rôle complémentaire :
HTML : description/sémantisation du contenu,
CSS : mise en forme du contenu,
JavaScript : réalisation d'actions/comportements.
Faire dépendre le rendu des pages de ton site du JavaScript n'est pas, a priori, une bonne idée.