Bonjour à tous,
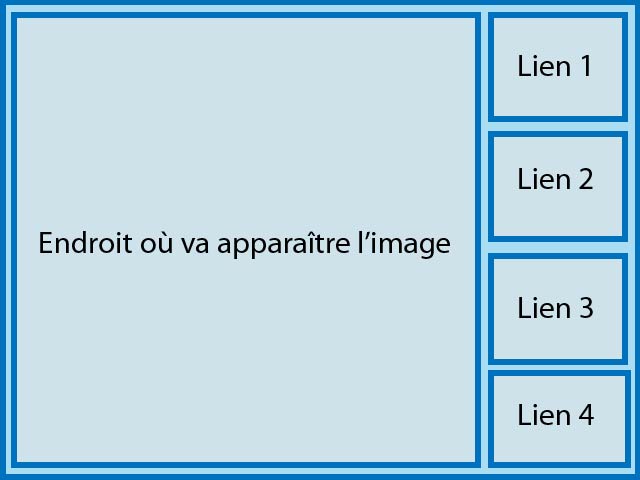
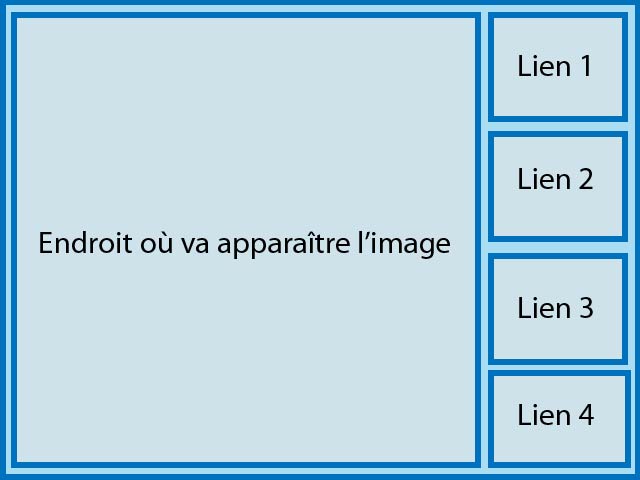
Je suis vraiment novice, alors pardonnez-moi si ce que je vais vous demander vous semble évident. Voilà mon problème : J'aimerais créer un menu comme sur le schéma ci-joint.

Ce n'est pas un menu principal, mais seulement un menu à l'intérieur d'une page de mon site. Ce que j'aimerais, c'est qu'il y ait une image dès l'apparition de ce menu (image0 je l'appelle), et que quand on passe la souris sur les liens à droite (qui nous amènent à la page concernée), l'image qui correspond à ce lien apparaît à gauche.
Je me suis inspiré de ce post : http://forum.alsacreations.com/topic-4-48919-1-Resolu-Afficher-une-image-en-survolant-un-mot-dans-un-autre-div.html
et voilà ce que ça donne :
et le CSS
J'ai tout fait comme dans le post, mais cela ne fonctionne pas, alors je vous le demande : Qu'est-ce qu'il manque?
Merci d'avance
Je suis vraiment novice, alors pardonnez-moi si ce que je vais vous demander vous semble évident. Voilà mon problème : J'aimerais créer un menu comme sur le schéma ci-joint.

Ce n'est pas un menu principal, mais seulement un menu à l'intérieur d'une page de mon site. Ce que j'aimerais, c'est qu'il y ait une image dès l'apparition de ce menu (image0 je l'appelle), et que quand on passe la souris sur les liens à droite (qui nous amènent à la page concernée), l'image qui correspond à ce lien apparaît à gauche.
Je me suis inspiré de ce post : http://forum.alsacreations.com/topic-4-48919-1-Resolu-Afficher-une-image-en-survolant-un-mot-dans-un-autre-div.html
et voilà ce que ça donne :
<body>
<div id="boite">
<div id="image_boite">
<img id="image" src="image0.jpg"/>
</div>
<div id="liens">
<ul>
<li><a href="page du lien 1.html" onmouseover"document.getElementById('image').src = "image1.jpg";" alt="">Lien 1</a></li>
<li><a href="page du lien 2.html" onmouseover"document.getElementById('image').src="image2.jpg".style.display='block';" alt="">Lien 2</a></li>
<li><a href="page du lien 3.html" onmouseover"document.getElementById('image').src="image3.jpg".style.display='block';" alt="">Lien 3</a></li>
</ul>
</div>
</div>
</body>et le CSS
#boite {
height: 480px;
width: 640px;
position: relative;
}
#liens {
float: right;
height: 480px;
width: 160px;
position:absolute;
}
#image_boite {
height: 480px;
width: 480px;
float: left;
position:absolute;
}J'ai tout fait comme dans le post, mais cela ne fonctionne pas, alors je vous le demande : Qu'est-ce qu'il manque?
Merci d'avance