Bonjour à tous.
Je suis nouveau sur ce forum, après avoir longtemps parcouru les différents sujets, je me suis dit qu'il fallait m'inscrire.
Je fais appel à vos lumières pour me sortir d'un problème dans lequel je me suis mis.
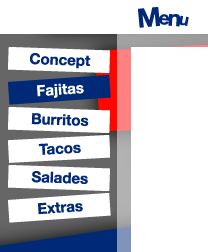
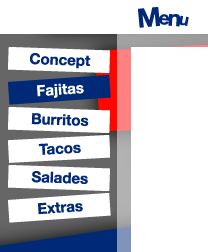
J'ai créé un menu déroulant dans lequel il y a la tête de menu, le sous menu (déroulant) et un indicateur de navigation, précisant dans quelle rubrique se trouve la personne.

Au passage de la souris sur "menu" il passe en rouge et déroule le sous-menu, en passant sur les sous-rubriques elles changent tour à tour de couleurs, jusque là tout va bien.
Au moment de cliquer sur un lien du sous-menu, le déroulant disparaît pour laisser place à un indicateur de navigation.

Le problème est que je souhaiterai que "menu" reste en rouge au moment du onclick.
Je pense qu'un id lui passe dessus, au final quoique je cache je n'arrive pas au résultat que je souhaite. Par défaut le "menu" bleu est visible
J'espère ne pas vous noyer sous les informations.
Voila mon Html
et mon Javascript ce sont juste des fonction simple, cachant ou montrant un id
Inutile de vous préciser que je suis un gros débutant en javascript, je suis donc allez au plus simple en matière de fonction.
Un grand merci d'avance pour votre patience et votre compréhension

Modifié par Claude Money (16 Nov 2010 - 10:01)
Je suis nouveau sur ce forum, après avoir longtemps parcouru les différents sujets, je me suis dit qu'il fallait m'inscrire.
Je fais appel à vos lumières pour me sortir d'un problème dans lequel je me suis mis.
J'ai créé un menu déroulant dans lequel il y a la tête de menu, le sous menu (déroulant) et un indicateur de navigation, précisant dans quelle rubrique se trouve la personne.

Au passage de la souris sur "menu" il passe en rouge et déroule le sous-menu, en passant sur les sous-rubriques elles changent tour à tour de couleurs, jusque là tout va bien.

Au moment de cliquer sur un lien du sous-menu, le déroulant disparaît pour laisser place à un indicateur de navigation.

Le problème est que je souhaiterai que "menu" reste en rouge au moment du onclick.
Je pense qu'un id lui passe dessus, au final quoique je cache je n'arrive pas au résultat que je souhaite. Par défaut le "menu" bleu est visible
J'espère ne pas vous noyer sous les informations.

Voila mon Html
<!--Menu-->
<li id="menu" value="01" class="menu" onmouseover="menu2();"><a href="#"></a>
<!--Sous-Menu normale (niv2)-->
<ul id="niv2">
<!--Concept-->
<li value="1" class="conc" onmouseover="niv21();"><a href="#" id="n2.1"></a></li>
<!--le reste des sous catégories qui vient à la suite-->
</ul>
</li>
<!--Menu rouge statique-->
<li id="rmenu" class="rmenu" onmouseover="menu2();" onmouseout="menu2out();"><a href="#"></a>
<!--Sous-Menu Jaune (niv2)-->
<ul id="niv2">
<!--Concept jaune-->
<li class="concj" onclick="niv31();"><a href="#" id="concj"></a></li>
<!--le reste des sous catégories jaune qui vient à la suite-->
</ul>
</li>
<!--Rappel-Menu blanc (niv3)-->
<ul class="niv3">
<!--Concept en blanc-->
<li id="31" class="conc3" style="visibility:hidden;"><a href="#" onclick="niv31();"></a></li>
<!--le reste des rubriques en blanc à la suite-->
</ul>
<!--Rappel-Menu bleu (niv3)-->
<ul class="niv3">
<!--Concept en bleu sélectionné-->
<li id="b1" class="bconc3" style="visibility:hidden;"><a href="#"></a></li>
<!--le reste des rubriques en bleu à la suite-->
</ul>et mon Javascript ce sont juste des fonction simple, cachant ou montrant un id
//Fonction affichant le menu déroulant au passage de la souris sur menu
function menu2()
{
var choix=document.getElementById("menu");
if (choix.value == "01")
document.getElementById("rmenu").style.visibility = "visible";
document.getElementById("menu").style.visibility = "hidden";
//Concept
document.getElementById("n2.1").style.visibility = "visible";
//Je ne l'ai pas copié mais la fonction menu2out() cache tout le menu déroulant et ne laisse que "menu" en bleu
//Fonction du passage de la souris sur la première sous rubrique
function niv21()
{
var choix=document.getElementById("n2.1");
if (choix.value == "1")
//Concept
document.getElementById("n2.1").style.visibility = "hidden";
document.getElementById("concj").style.visibility = "visible";
//Fajitas
document.getElementById("n2.2").style.visibility = "visible";
document.getElementById("fajij").style.visibility = "hidden";
//Le reste laisse apparaître les parties bleu du menu déroulant
}
function niv31()
{
var choix=document.getElementById("n2.1");
if (choix.value == "1")
//Menu
//Niv2
document.getElementById("menu").style.visibility = "hidden";
document.getElementById("rmenu").style.visibility = "visible";
//Concept
document.getElementById("n2.1").style.visibility = "hidden";
document.getElementById("concj").style.visibility = "hidden";
//le reste est caché
document.getElementById("31").style.visibility = "hidden";
document.getElementById("32").style.visibility = "visible";
//Le reste affiche le reste des partie blanche de l'indicateur de navigation (niv3)
//Affichage du Niv3 qui indique la navigation, au click d'une rubrique dans le menu deroulant
document.getElementById("b1").style.visibility = "visible";
document.getElementById("b2").style.visibility = "hidden";
//le reste cache les partie bleu de l'indicateur de navigation (niv3)
Inutile de vous préciser que je suis un gros débutant en javascript, je suis donc allez au plus simple en matière de fonction.
Un grand merci d'avance pour votre patience et votre compréhension


Modifié par Claude Money (16 Nov 2010 - 10:01)

