Bonjour,
tout d'abord, je précise tout de suite que je suis une chèvre en javascript.
MON PROBLEME
Je souhaiterais mettre en place un système d'accordéon jquery pr faire une preview de galerie photos.
C'est à dire qu'en ouvrant la page index, on verrait dans la sidebar 3 miniatures et en cliquant sur celles-ci, une img un peu plus grande viendrait s'afficher en dessous.
ACTUELLEMENT
Pas de soucis pour jouer l'animation. Qd je clique sur la première miniature, la grde img s'affiche. Mais quand je clique sur une autre miniature, la grande image correspondante vient s'afficher en dessous.
CE QUE JE VOUDRAIS
Je voudrais que lorsque l'on clique sur une nouvelle miniature, la grde image qui était jusqu'alors affichée se referme et qu'ensuite seulement la nouvelle grande image apparaisse.
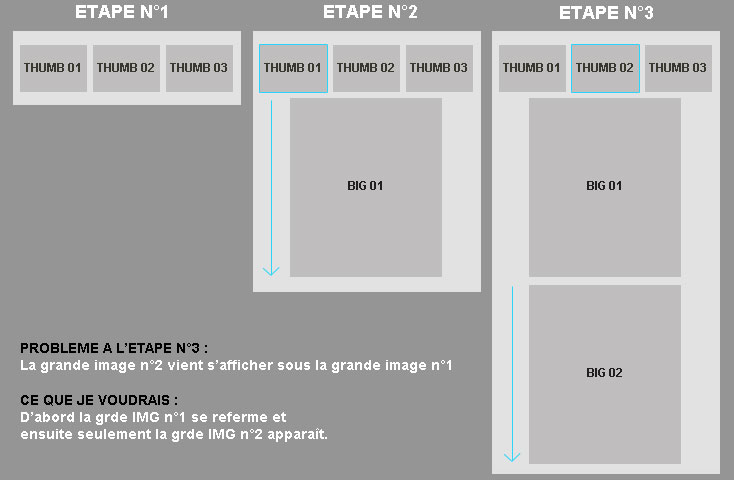
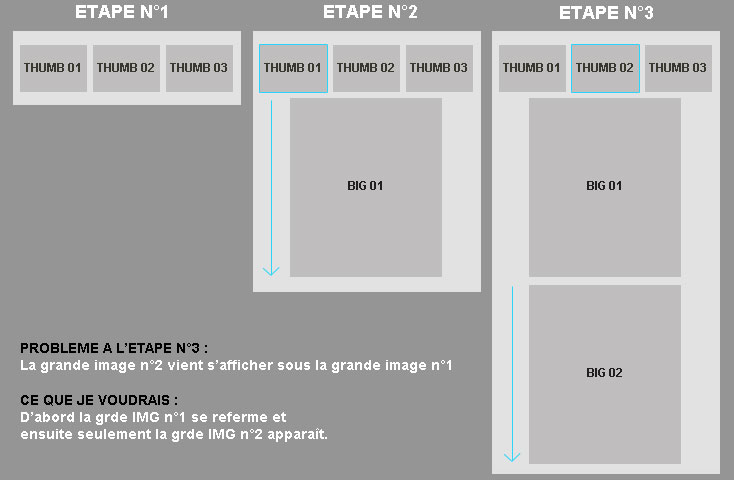
Pour plus de clarté, je vous ai fait un schéma ci-dessous :

Voici mon code html :
Et ci-dessous le code javascript que j'ai inséré avant la fermeture de la balise head :
Je sais qu'il faut rajouter ou modifier qq chose dans cette fonction mais je ne sais pas quoi et malgré mes recherches, je n'ai rien trouvé.
Ayez pitié d'un pauvre débutant qui n'y connait rien. En plus je suis certain que ça pourra aider plein de gens.
Vous ferez une bonne action et vous aurez votre place au paradis.
Merci d'avance.
Modifié par Monsieur stresse (12 Jun 2010 - 10:31)
tout d'abord, je précise tout de suite que je suis une chèvre en javascript.
MON PROBLEME
Je souhaiterais mettre en place un système d'accordéon jquery pr faire une preview de galerie photos.
C'est à dire qu'en ouvrant la page index, on verrait dans la sidebar 3 miniatures et en cliquant sur celles-ci, une img un peu plus grande viendrait s'afficher en dessous.
ACTUELLEMENT
Pas de soucis pour jouer l'animation. Qd je clique sur la première miniature, la grde img s'affiche. Mais quand je clique sur une autre miniature, la grande image correspondante vient s'afficher en dessous.
CE QUE JE VOUDRAIS
Je voudrais que lorsque l'on clique sur une nouvelle miniature, la grde image qui était jusqu'alors affichée se referme et qu'ensuite seulement la nouvelle grande image apparaisse.
Pour plus de clarté, je vous ai fait un schéma ci-dessous :

Voici mon code html :
<div id="bloc-sidebar">
<div id="the-slider">
<div class="slide">
<a href="#"><img class="thumb-slide1" src="/img/thumb-01.jpg" /></a>
</div>
<div id="spacer-thumbs"></div>
<div class="slide">
<a href="#"><img class="thumb-slide2" src="/img/thumb-02.jpg" /></a>
</div>
<div id="spacer-thumbs"></div>
<div class="slide">
<a href="#"><img class="thumb-slide3" src="/img/thumb-03.jpg" /></a>
</div>
<div id="big1">
<img src="/img/big-01.jpg" />
</div>
<div id="big2">
<img src="/img/big-02.jpg" />
</div>
<div id="big3">
<img src="/img/big-03.jpg" />
</div>
</div>
</div>
Et ci-dessous le code javascript que j'ai inséré avant la fermeture de la balise head :
<script type="text/javascript">
$(document).ready(function(){
$(".thumb-slide1").click(function(){
$("#big1").slideToggle("600")
return false;
});
$(".thumb-slide2").click(function(){
$("#big2").slideToggle("600")
return false;
});
$(".thumb-slide3").click(function(){
$("#big3").slideToggle("600")
return false;
});
});
</script>
Je sais qu'il faut rajouter ou modifier qq chose dans cette fonction mais je ne sais pas quoi et malgré mes recherches, je n'ai rien trouvé.
Ayez pitié d'un pauvre débutant qui n'y connait rien. En plus je suis certain que ça pourra aider plein de gens.
Vous ferez une bonne action et vous aurez votre place au paradis.
Merci d'avance.
Modifié par Monsieur stresse (12 Jun 2010 - 10:31)