Voilà, l'affaire,
je travaille avec le plugin Jquery Cycle, pour construire un diaporama simple,
il transforme tous les calques d'un div en galerie...
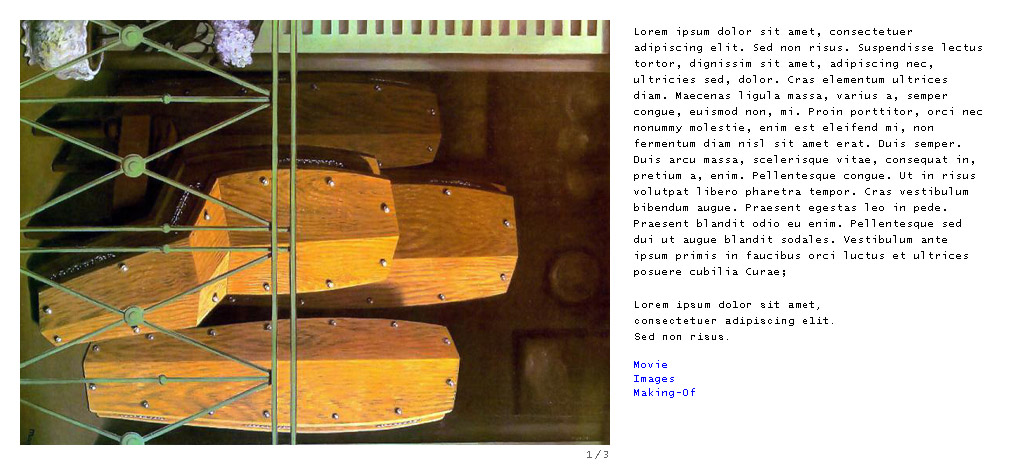
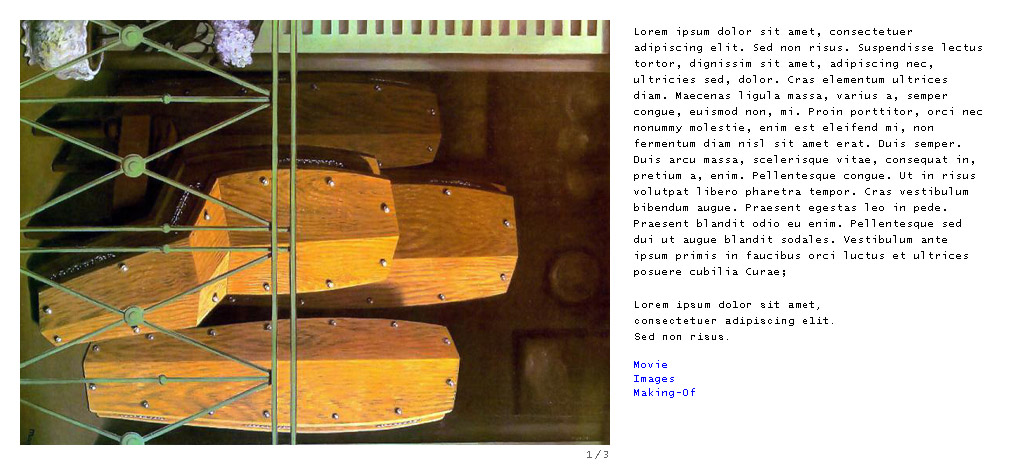
le problème qui se pose c'est que j'aimerais avoir une mise en page de ce type:
avec un div de texte à droite de mon diaporama et le tout aligné à gauche.

le problème c'est que je ne peux donner une largeur fixe concernant ces diaporamas,
car celui-ci est horizontale, mais le suivant, dans la même page et verticale par exemple,
et du coup le bloc text se trouve un peu plus gauche que celui-ci...
je vous montre ce que cela donner lorsque j'active le plugin sur la page:

la mise en page se retrouve complêtement folle !
si vous voyez, une solution, ou un autre plugin permettant de s'adapter à ce genre de situation, you are welcome...

Modifié par dew (09 Mar 2009 - 14:41)
je travaille avec le plugin Jquery Cycle, pour construire un diaporama simple,
il transforme tous les calques d'un div en galerie...
le problème qui se pose c'est que j'aimerais avoir une mise en page de ce type:
avec un div de texte à droite de mon diaporama et le tout aligné à gauche.

le problème c'est que je ne peux donner une largeur fixe concernant ces diaporamas,
car celui-ci est horizontale, mais le suivant, dans la même page et verticale par exemple,
et du coup le bloc text se trouve un peu plus gauche que celui-ci...
je vous montre ce que cela donner lorsque j'active le plugin sur la page:

la mise en page se retrouve complêtement folle !
si vous voyez, une solution, ou un autre plugin permettant de s'adapter à ce genre de situation, you are welcome...

Modifié par dew (09 Mar 2009 - 14:41)
