Bonjour à vous tous,
Je suis confronté à une difficulté dont je ne sais absolument pas comment la résoudre.
Considérons le code HTML suivant :
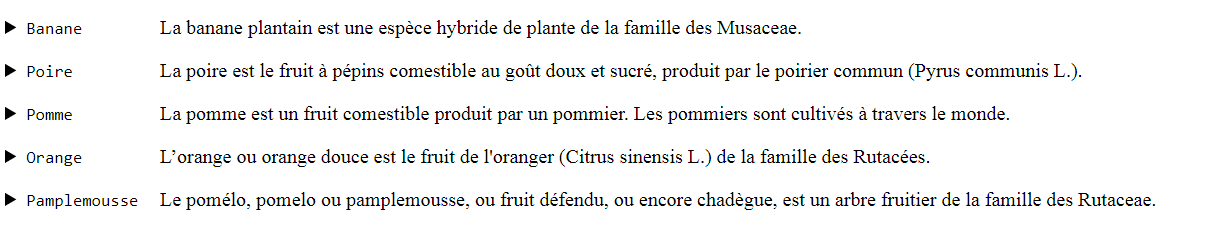
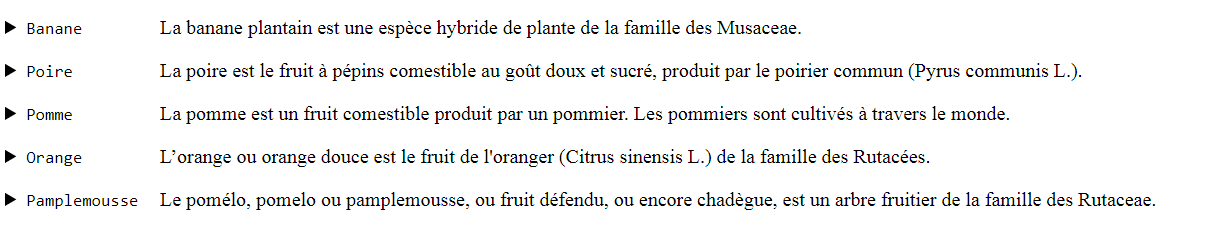
Affichage sur un écran d'ordinateur de bureau :

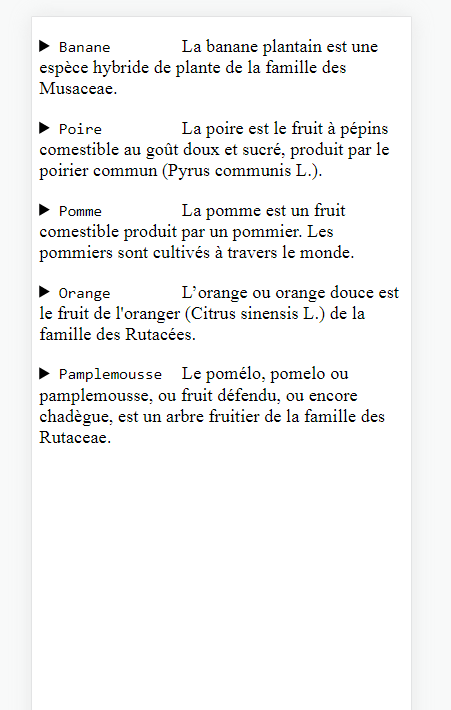
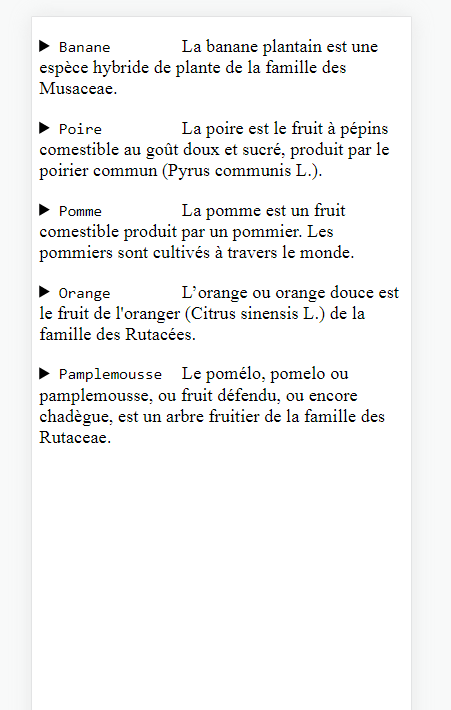
Affichage sur un écran de smartphone :

Sur un écran d'ordinateur de bureau, la description du fruit tient sur une seule ligne et toutes les descriptions sont parfaitement alignées à gauche. Mais sur un écran de smartphone, étant donné que la largeur est bien plus petite, le surplus de texte de la description passe à la ligne.
Voilà ma question : y a-t-il moyen d'aligner les descriptions sur le premier caractère ou bien, à défaut, de la passer à la ligne en-dessous du nom du fruit et de ses propriétés ?
Je sais que je pourrais utiliser la balise <br> mais elle se place dans la structure HTML. Or, les propriétés d'affichage pour les smartphones ne s'affichent que dans les media queries qui se trouvent dans la feuille CSS. Donc, comment faire pour soit aligner sous la première lettre de chaque description, soit les passer toutes à la ligne sous le nom du fruit, dans un affichage smartphone ?
Merci pour votre aide.
Modifié par ObiJuanKenobi (29 Sep 2022 - 16:08)
Je suis confronté à une difficulté dont je ne sais absolument pas comment la résoudre.
Considérons le code HTML suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Responsive</title>
<style>
details{
display: inline;
width: 150px;
}
</style>
</head>
<body>
<p>
<details>
<summary>
<code>Banane</code>
</summary>
<code>
<a href="#" target="_blank">couleur</a>,
<a href="#" target="_blank">forme</a>,
<a href="#" target="_blank">goût</a>,
<a href="#" target="_blank">texture</a>
</code>
</details>
La banane plantain est une espèce hybride de plante de la famille des Musaceae.
</p>
<p>
<details>
<summary>
<code>Poire</code>
</summary>
<code>
<a href="#" target="_blank">couleur</a>,
<a href="#" target="_blank">forme</a>,
<a href="#" target="_blank">goût</a>,
<a href="#" target="_blank">texture</a>
</code>
</details>
La poire est le fruit à pépins comestible au goût doux et sucré, produit par le poirier commun (Pyrus communis L.).
</p>
<p>
<details>
<summary>
<code>Pomme</code>
</summary>
<code>
<a href="#" target="_blank">couleur</a>,
<a href="#" target="_blank">forme</a>,
<a href="#" target="_blank">goût</a>,
<a href="#" target="_blank">texture</a>
</code>
</details>
La pomme est un fruit comestible produit par un pommier. Les pommiers sont cultivés à travers le monde.
</p>
<p>
<details>
<summary>
<code>Orange</code>
</summary>
<code>
<a href="#" target="_blank">couleur</a>,
<a href="#" target="_blank">forme</a>,
<a href="#" target="_blank">goût</a>,
<a href="#" target="_blank">texture</a>
</code>
</details>
L’orange ou orange douce est le fruit de l'oranger (Citrus sinensis L.) de la famille des Rutacées.
</p>
<p>
<details>
<summary>
<code>Pamplemousse</code>
</summary>
<code>
<a href="#" target="_blank">couleur</a>,
<a href="#" target="_blank">forme</a>,
<a href="#" target="_blank">goût</a>,
<a href="#" target="_blank">texture</a>
</code>
</details>
Le pomélo, pomelo ou pamplemousse, ou fruit défendu, ou encore chadègue, est un arbre fruitier de la famille des Rutaceae.
</p>
</body>
</html>Affichage sur un écran d'ordinateur de bureau :

Affichage sur un écran de smartphone :

Sur un écran d'ordinateur de bureau, la description du fruit tient sur une seule ligne et toutes les descriptions sont parfaitement alignées à gauche. Mais sur un écran de smartphone, étant donné que la largeur est bien plus petite, le surplus de texte de la description passe à la ligne.
Voilà ma question : y a-t-il moyen d'aligner les descriptions sur le premier caractère ou bien, à défaut, de la passer à la ligne en-dessous du nom du fruit et de ses propriétés ?
Je sais que je pourrais utiliser la balise <br> mais elle se place dans la structure HTML. Or, les propriétés d'affichage pour les smartphones ne s'affichent que dans les media queries qui se trouvent dans la feuille CSS. Donc, comment faire pour soit aligner sous la première lettre de chaque description, soit les passer toutes à la ligne sous le nom du fruit, dans un affichage smartphone ?
Merci pour votre aide.
Modifié par ObiJuanKenobi (29 Sep 2022 - 16:08)
